标签:ane string 一句话 语法 system span res 开发 补齐
编者语:Xamarin国内很多人说缺乏可用的实例,我在写书过程中在完善一些常用场景的例子,希望帮到大家。Build 2018结束一周了,善友问我要不要谈谈Xamarin的一些变化,但碍于时间有限一直没有付诸行动。想想总得写点什么给大家,其实之前也谈过一些,具体就等日后我的书吧。今天我反而想谈一个在Build上一个引起关注的框架Platform.Uno.
XAML在微软推了快10年,主要应用场景是在WPF , Silverlight, UWP ,当然也扩展到Xamarin,Forms. 如果你有碰过Xamarin.Forms的开发,而你又是一个传统的WPF/UWP程序员,你会发现它们的语法有很多的不同。就以文本标签的控件来说,就有不同的表述,Xamarin.Forms中表述是这样的<Lable />,而在UWP/WPF中就是<TextBlock />,更奇怪的是布局Xamarin.Forms是<StackLayout /> 而在UWP/WPF 中就是<StackPanel />.这种语法差异,让开发人员有很大的疑问,为何一个XAML,有不同表述呢?特别是你是一个传统的WPF/UWP程序员,你去学习Xamarin.Forms就像一个语法堂一样.不少人一直期待XAML Standad尽快出现,从去年Build到现在XAML Standard在我眼里进展是缓慢的, 如果你感兴趣可以去微软官方文档看看(点击进入). 不少人看到Xamarin.Forms,就不由自主地想把自己原来的UWP/WPF界面直接迁移过去,可是因为上面的原因导致失败了,这也让很大部分优秀的XAML程序员放弃。

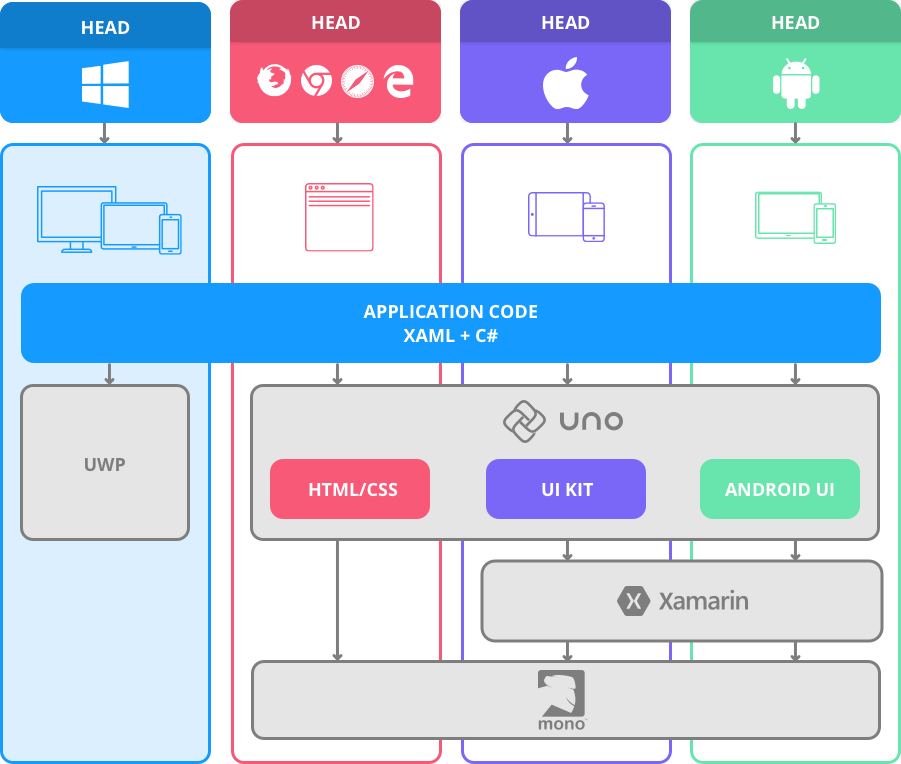
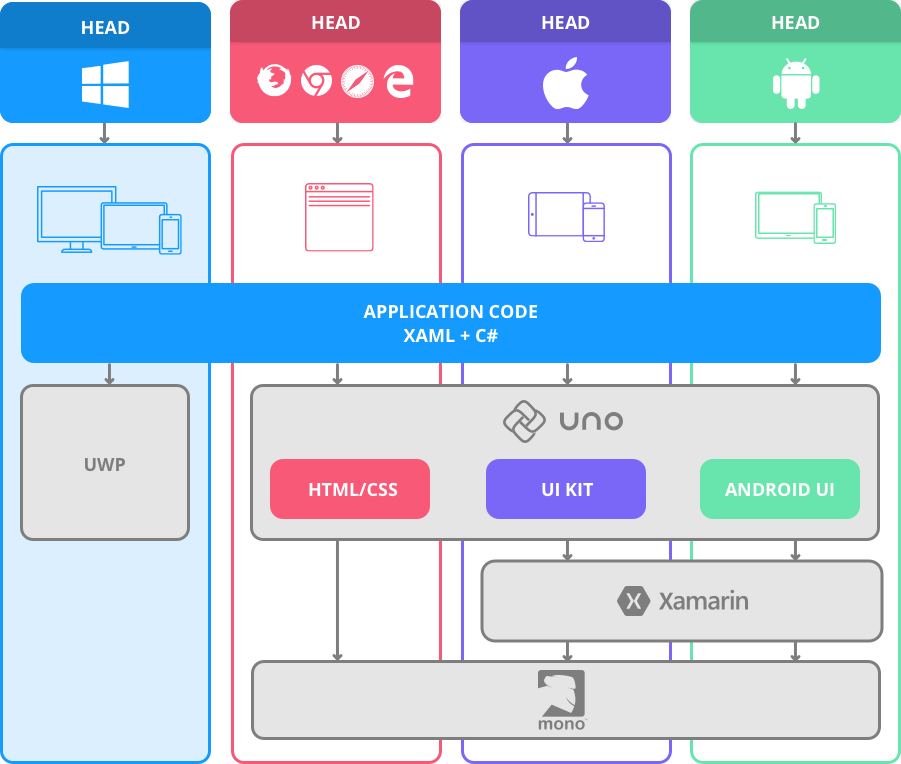
Platform.Uno(进入官网)就是这群优秀XAML程序员的大救星了。 Platform.Uno是一个第三方的框架,他可以让你的UWP XAML无缝接入iOS/Androd,更可以延申到WebAssembly(我一直觉得这就是Silverlight的新变体)。换句话说你可以把不少优秀的XAML自定义控件和一些XAML的特性引入到iOS,Android开发中,我们先来看看官方的一个架构图

Platform.Uno其实是把UWP XAML通过自身封装好的Uno.UI转换成不同平台的界面,并通过Xamarin实现跨平台的代码迁移。一句话就是实现了写Win10 UWP就可以生成iOS/Android/WebAssembly应用了(当然你如果要访问底层API还是需要用到Xamarin的特性的)。
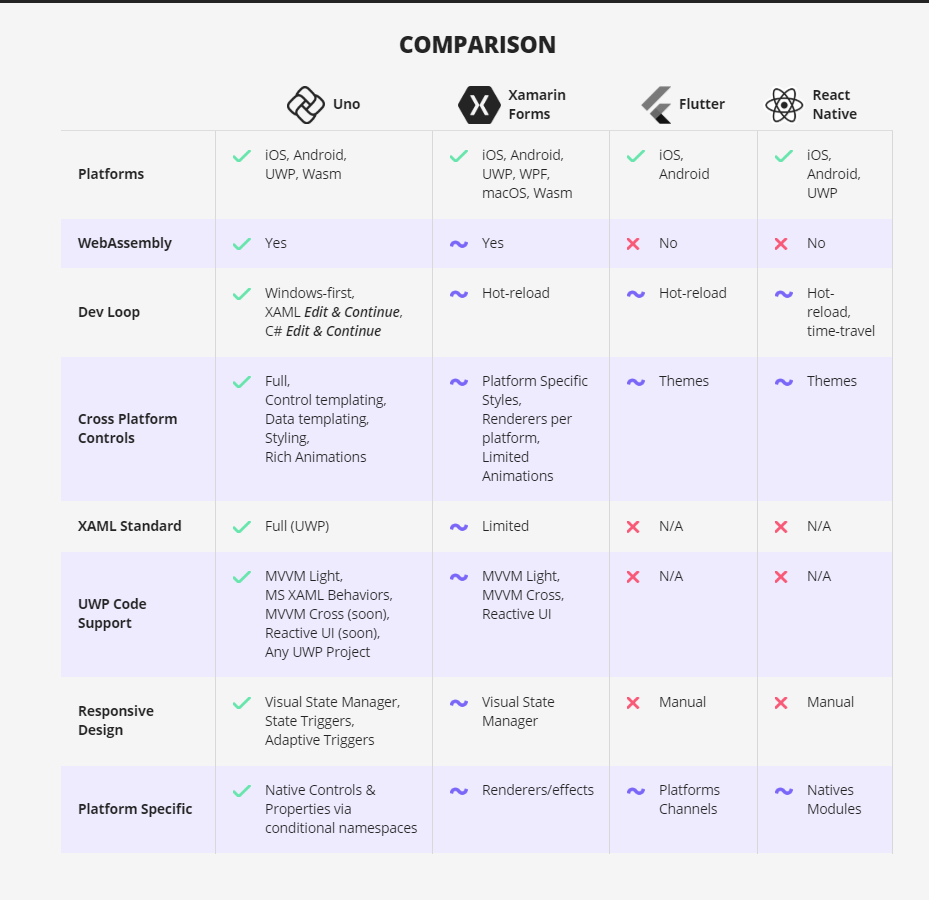
这是官方针对Platform.Uno,和主流的开发工具的比较,你可以看到Platform.Uno的界面开发是全套全面的XAML语言,并且把我一直喜欢用的Trigger属性带回来了。

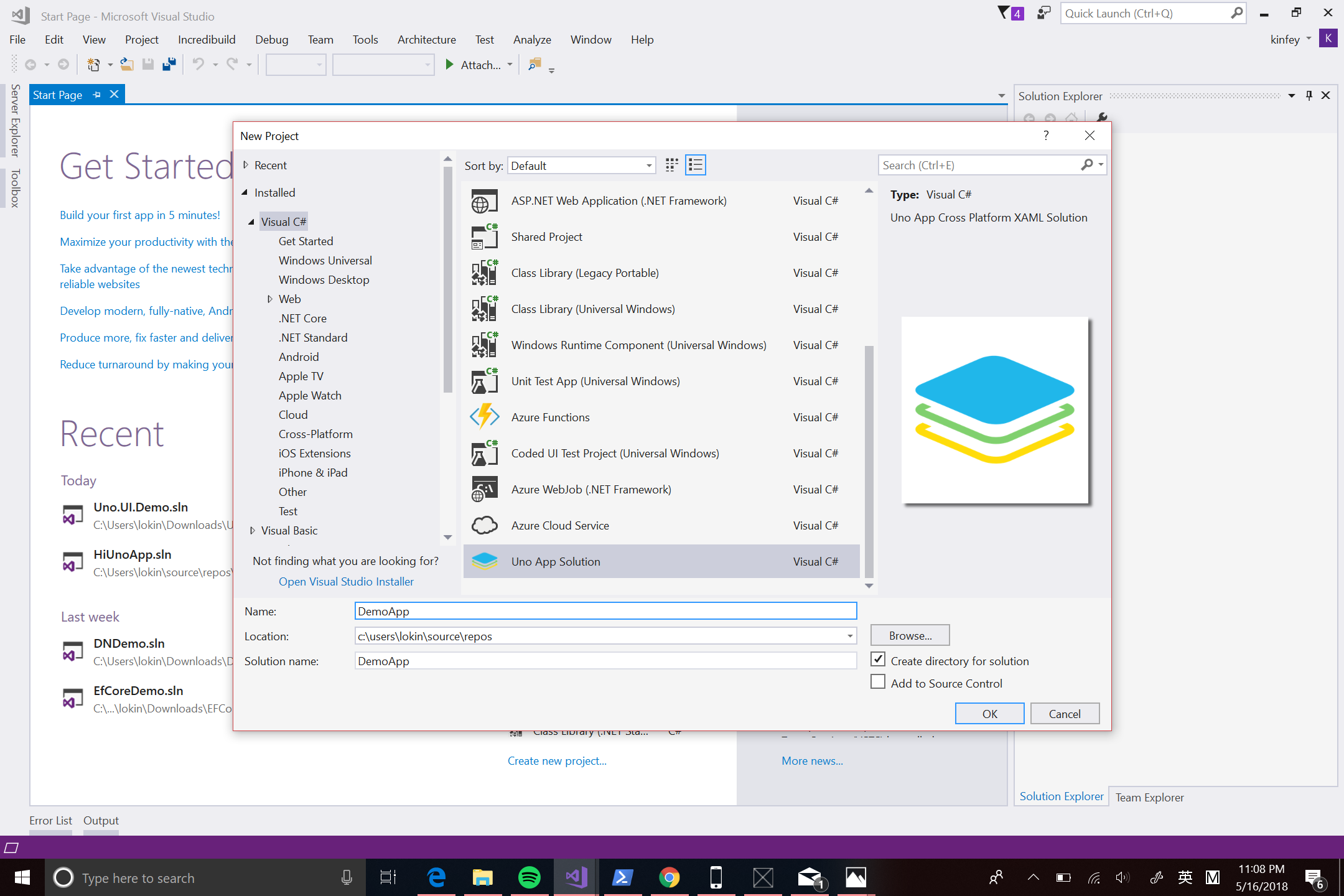
如果你要做Platform.Uno的开发你需要去https://github.com/nventive/Uno.QuickStart 下载Visual Studio 模板,安装成功后就可以创建基于Platform.Uno项目了。

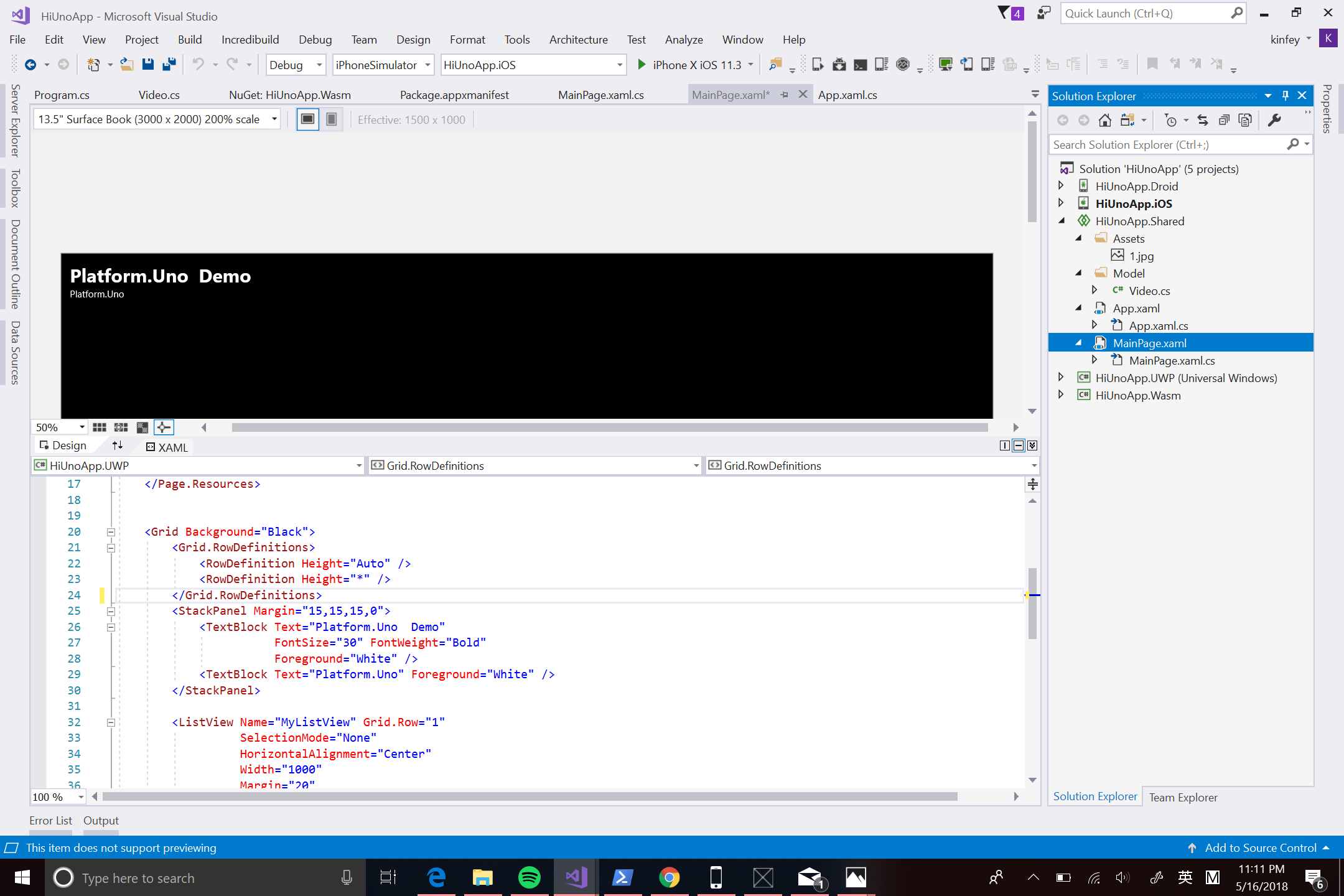
接下来会生成一个Solution,包括iOS/UWP/Android/WebAssembly的项目,更有一个Shared Project是用来放共享的XAML和一些图片资源文件。

我们先来构建一个简单的Model
Video.cs
- using System;
- using System.Collections.Generic;
- using System.Text;
- using Uno;
-
- namespace HiUnoApp.Shared.Model
- {
- #if __ANDROID__ || __IOS__ || __WASM__
- [Preserve]
- #endif
- public class Video
- {
- public int VideoID { get; set; }
- public string VideoName { get; set; }
- public string Teacher { get; set; }
- public string VideoImage { get; set; }
- }
-
- public class VideoContent
- {
- public static IList<Video> GetVideoList()
- {
- var videos = new List<Video>
- {
- new Video { VideoID = 1, VideoName = "Demo1", Teacher = "A", VideoImage = "http://jpkc.gdou.com/wechatlive/content/img/cover/th1006402.png" },
- new Video { VideoID = 2, VideoName = "Demo2", Teacher = "B", VideoImage = "http://jpkc.gdou.com/wechatlive/content/img/cover/th1006402.png" },
- new Video { VideoID = 3, VideoName = "Demo3", Teacher = "C", VideoImage = "http://jpkc.gdou.com/wechatlive/content/img/cover/th1006402.png" }
- };
-
- return videos;
- }
- }
- }
来关注MainPage.xaml 我们用UWP的xaml来秀一段
- <Page
- x:Class="HiUnoApp.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:HiUnoApp"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:data="using:HiUnoApp.Shared.Model"
- xmlns:toolkit ="using:Uno.UI.Toolkit"
- xmlns:ios="http://uno.ui/ios"
- xmlns:android="http://uno.ui/android"
- xmlns:xamarin="http://uni.ui/xamarin"
- mc:Ignorable="d">
-
- <Grid Background="Black">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto" />
- <RowDefinition Height="*" />
- </Grid.RowDefinitions>
- <StackPanel Margin="15,15,15,0">
- <TextBlock Text="Platform.Uno Demo"
- FontSize="30" FontWeight="Bold"
- Foreground="White" />
- <TextBlock Text="Platform.Uno" Foreground="White" />
- </StackPanel>
-
- <ListView Name="MyListView" Grid.Row="1"
- SelectionMode="None"
- HorizontalAlignment="Center"
- Width="1000"
- Margin="20"
- ItemsSource="{Binding}">
-
- <ListView.ItemTemplate>
- <DataTemplate>
- <StackPanel Margin="8">
- <Image Source="{Binding VideoImage}" Width="160" Height="90" />
- <TextBlock Text="{Binding VideoName}" Foreground="White" HorizontalAlignment="Center" />
- <TextBlock Text="{Binding Teacher}" Foreground="White" HorizontalAlignment="Center" />
- </StackPanel>
- </DataTemplate>
- </ListView.ItemTemplate>
- </ListView>
-
- </Grid>
- </Page>
MainPage.xaml.cs
- using HiUnoApp.Shared.Model;
- using System;
- using System.Collections.Generic;
- using System.IO;
- using System.Linq;
- using System.Runtime.InteropServices.WindowsRuntime;
- using Windows.Foundation;
- using Windows.Foundation.Collections;
- using Windows.UI.Xaml;
- using Windows.UI.Xaml.Controls;
- using Windows.UI.Xaml.Controls.Primitives;
- using Windows.UI.Xaml.Data;
- using Windows.UI.Xaml.Input;
- using Windows.UI.Xaml.Media;
- using Windows.UI.Xaml.Navigation;
-
-
- namespace HiUnoApp
- {
-
-
-
- public sealed partial class MainPage : Page
- {
- public MainPage()
- {
- this.InitializeComponent();
-
- DataContext = VideoContent.GetVideoList();
- }
- }
- }
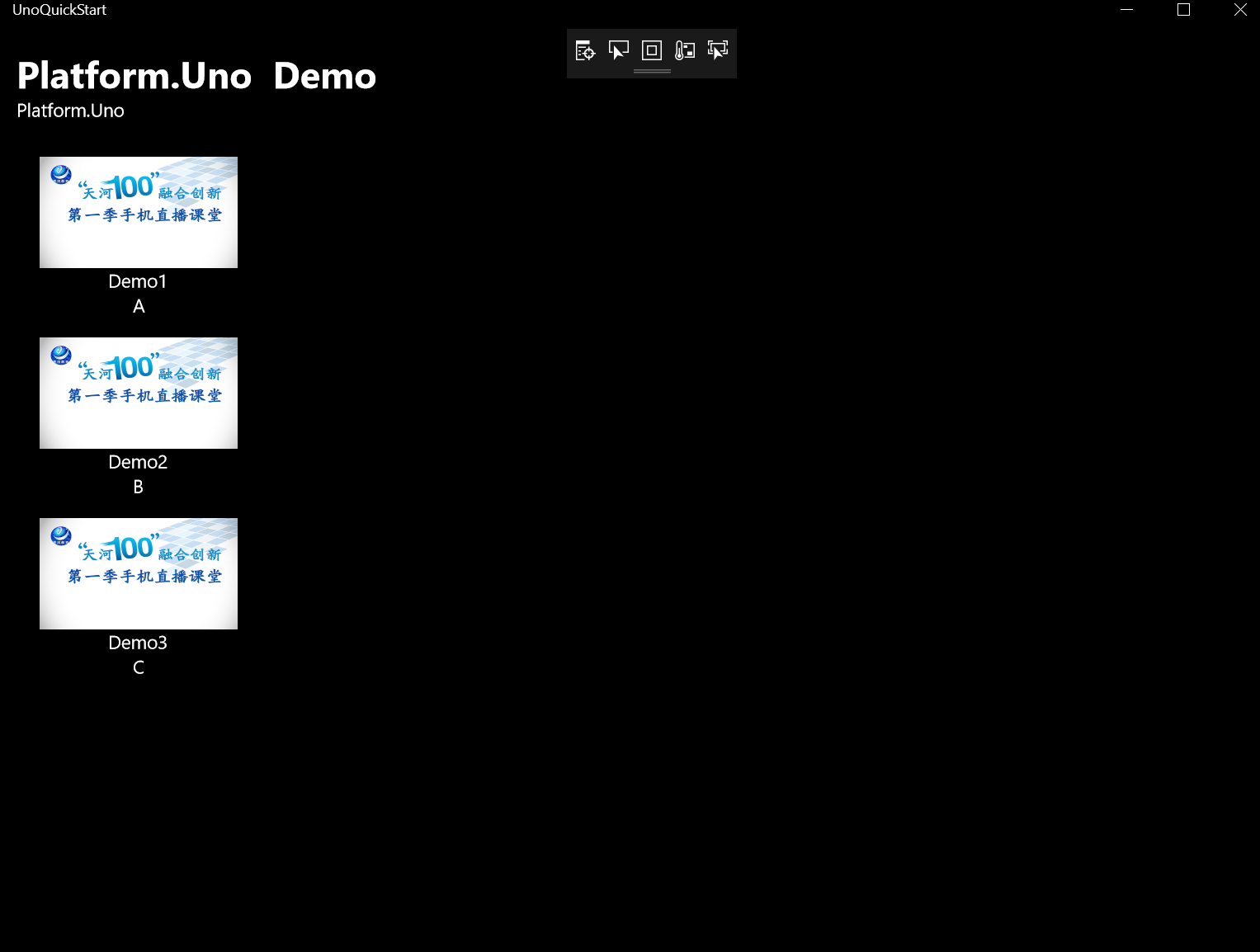
运行一下,当然先走UWP

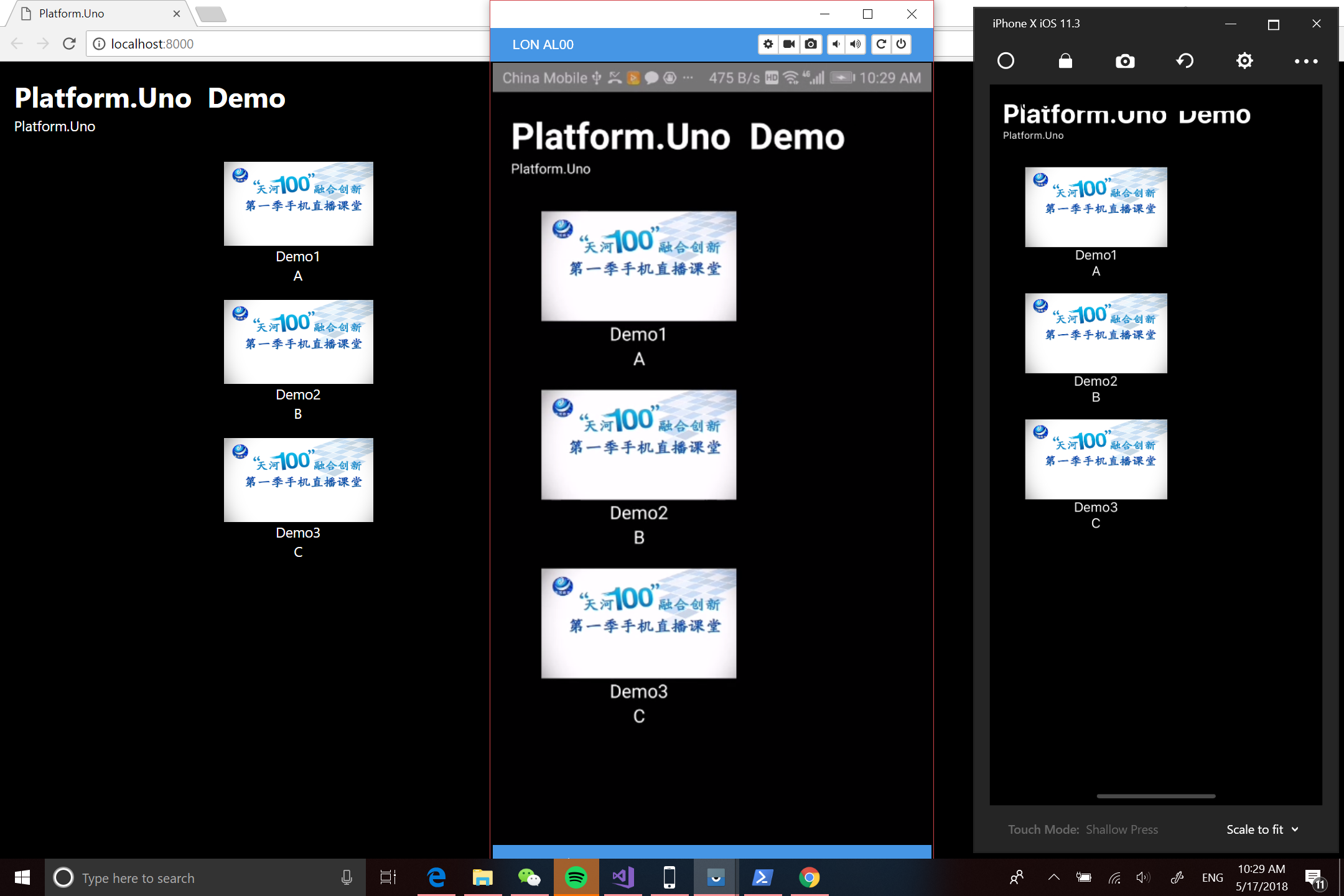
如果你是UWP程序员肯定对下面的操作抱以掌声,因为接下来你的UWP可以无缝地过度到iOS/Android/WebAssembly中

可能你会质疑我的例子比较简单大家可以去看官方的Sample(https://github.com/nventive/Uno.Playground),我这里主要是普及为主. 关于Platform.Uno, 对于Xamarin.Forms有很深的意义,毕竟Win10 UWP程序员其实有不少(或者是隐世),这对在这个生态圈工作的人有了更多工作选择,通过Platform.Uno去补齐了Xamarin.Forms的XAML缺陷,再通过Xamarin实现跨平台。
Demo 下载地址:https://github.com/lokinfey/HiPlatformUnoDemo
Platform.Uno介绍
标签:ane string 一句话 语法 system span res 开发 补齐
原文地址:https://www.cnblogs.com/Javi/p/9059159.html