标签:css top trigger http init ntb div doctype tip
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <!-- 引入echarts.js --> <script src="https://cdn.bootcss.com/echarts/4.0.2/echarts.js"></script> <script> //获取容器的id并赋值给变量myChart var myChart = echarts.init(document.getElementById(‘main‘)); /*用来配置参数*/ var option = { title : { text: ‘某站点用户访问来源‘, subtext: ‘纯属虚构‘, x:‘center‘ }, tooltip : { trigger: ‘item‘, formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: ‘vertical‘, left: ‘left‘, data: [‘直接访问‘,‘邮件营销‘,‘联盟广告‘,‘视频广告‘,‘搜索引擎‘] }, series : [ { name: ‘访问来源‘, type: ‘pie‘, radius : ‘55%‘, center: [‘50%‘, ‘60%‘], data:[ {value:335, name:‘直接访问‘}, {value:310, name:‘邮件营销‘}, {value:234, name:‘联盟广告‘}, {value:135, name:‘视频广告‘}, {value:1548, name:‘搜索引擎‘} ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ‘rgba(0, 0, 0, 0.5)‘ } } } ] }; /*调用option生成图表*/ myChart.setOption(option) </script> </body> </html>
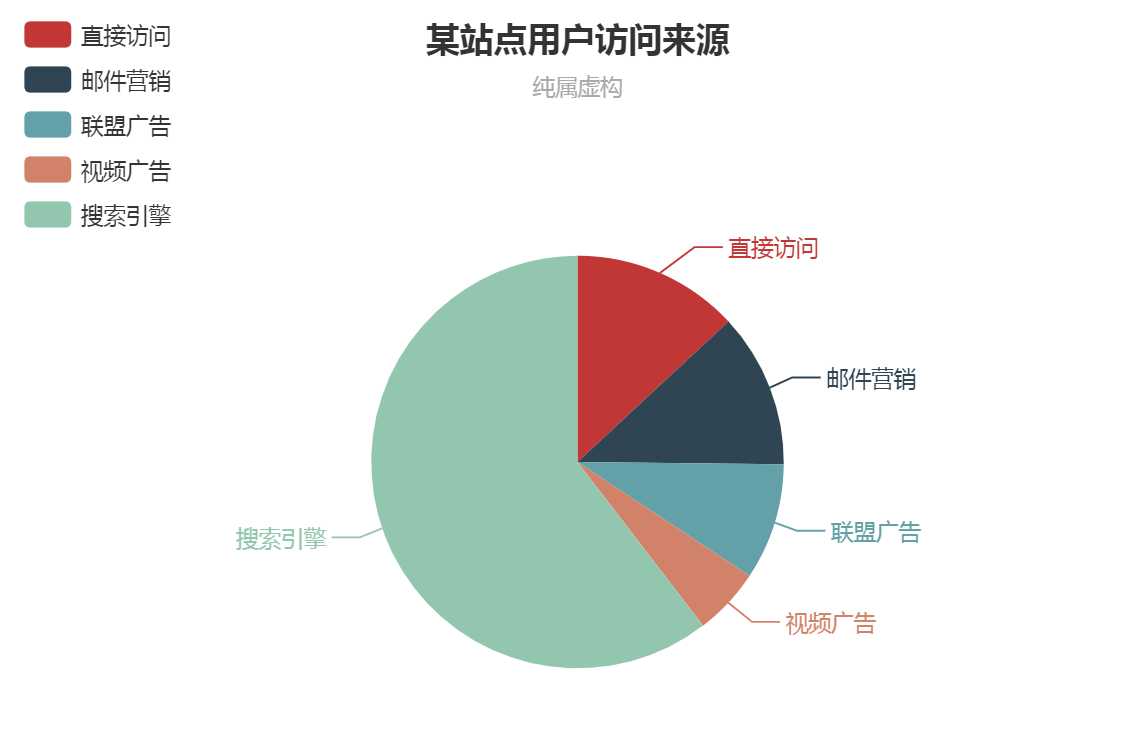
效果如下:

标签:css top trigger http init ntb div doctype tip
原文地址:https://www.cnblogs.com/huanghongbo/p/9059928.html