标签:des 招聘 footer drop 界面 .repo and 宝宝 prompt
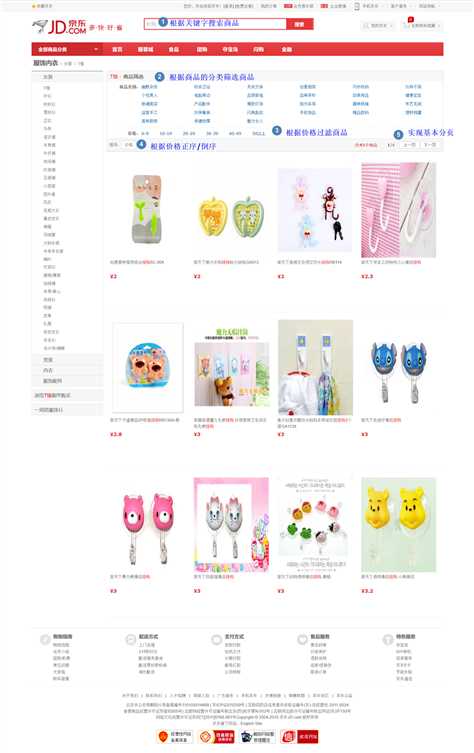
1.可以根据关键字搜索商品
2.可以根据商品的分类和价格过滤搜索结果
3.可以根据价格排序
4.可以实现基本的分页功能

1.创建一个动态的web工程
2.导入springmvc相关的jar包
3.导入solrJ的jar包和依赖包
4.导入solr/example/lib/ext下的jar包
5.配置springmvc.xml配置文件
6.配置web.xml配置文件
7.配置图片文件的虚拟路径
8.拷贝样式文件到项目中

<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd"> <!-- 配置扫描组件 ,扫描@Controller,@Service等--> <context:component-scan base-package="com.query.jd"></context:component-scan> <!-- 配置注解驱动,如果配置此标签可以不用配置处理器映射器和适配器 --> <mvc:annotation-driven /> <!-- 配置视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"></property> <property name="suffix" value=".jsp"></property> </bean> <!-- 配置solrserver --> <bean name="solrServer" class="org.apache.solr.client.solrj.impl.HttpSolrServer"> <constructor-arg index="0" value="http://localhost:8080/solr/collection1"></constructor-arg> </bean> </beans>

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>jd</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <!-- 解决post乱码问题 --> <filter> <filter-name>CharacterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>CharacterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- 配置前段控制器 --> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <!-- 指定springmvc配置文件的路径 如果不指定默认为:/WEB-INF/${servlet-name}-servlet.xml --> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>*.action</url-pattern> </servlet-mapping> </web-app>

1. 前端需要提供后端查询需要的参数 :
关键词:queryString
商品分类:catalog_name 【隐藏域】
商品价格:price 【隐藏域】
价格排序:sort 【隐藏域】
分页所需的当前页:currentPage 【隐藏域】
2.后端需要返回给前端页面的信息:
商品的集合:ProductModelList
分页相关的数据:比如currentPage , totalCount,pageCount
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 4 <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> 5 <!DOCTYPE html> 6 <!-- saved from url=(0047)http://list.jd.com/list.html?cat=1315,1343,1355 --> 7 <html lang="en"> 8 <head> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <meta content="utf-8" http-equiv="charset"> 11 <link rel="stylesheet" type="text/css" 12 href="<c:url value=‘/resource‘/>/base.css" media="all"> 13 <link rel="stylesheet" type="text/css" 14 href="<c:url value=‘/resource‘/>/plist20131112.css" media="all"> 15 <link rel="stylesheet" type="text/css" 16 href="<c:url value=‘/resource‘/>/list-page-20141009.css" media="all"> 17 <link rel="stylesheet" type="text/css" 18 href="<c:url value=‘/resource‘/>/pop_compare.css" media="all"> 19 <link rel="shortcut icon" type="image/ico" 20 href="http://list.jd.com/favicon.ico"> 21 <script type="text/javascript" 22 src="<c:url value=‘/resource‘/>/jquery-1.2.6.pack.js"></script> 23 <style id="style-1-cropbar-clipper">/* Copyright 2014 Evernote Corporation. All rights reserved. */ 24 .en-markup-crop-options { 25 top: 18px !important; 26 left: 50% !important; 27 margin-left: -100px !important; 28 width: 200px !important; 29 border: 2px rgba(255,255,255,.38) solid !important; 30 border-radius: 4px !important; 31 } 32 33 .en-markup-crop-options div div:first-of-type { 34 margin-left: 0px !important; 35 } 36 </style> 37 <script type="text/javascript"> 38 function query() { 39 //执行关键词查询时清空过滤条件 40 document.getElementById("catalog_name").value=""; 41 document.getElementById("price").value=""; 42 document.getElementById("page").value=""; 43 //执行查询 44 queryList(); 45 } 46 function queryList() { 47 //提交表单 48 document.getElementById("actionForm").submit(); 49 } 50 function filter(key, value) { 51 document.getElementById(key).value=value; 52 queryList(); 53 } 54 function sort() { 55 var s = document.getElementById("sort").value; 56 if (s != "1") { 57 s = "1"; 58 } else { 59 s = "0"; 60 } 61 document.getElementById("sort").value = s; 62 queryList(); 63 } 64 function changePage(p) { 65 var currentPage = Number(document.getElementById("page").value); 66 currentPage = currentPage + p; 67 document.getElementById("page").value = currentPage; 68 queryList(); 69 } 70 </script> 71 </head> 72 <body class="root61"> 73 <div id="shortcut-2013"> 74 <div class="w"> 75 <ul class="fl lh"> 76 <li class="fore1 ld"><b></b><a href="#" rel="nofollow">收藏京东</a></li> 77 </ul> 78 <ul class="fr lh"> 79 <li class="fore1" id="loginbar">您好,欢迎来到京东!<span><a href="#">[登录]</a> <a href="#" class="link-regist">[免费注册]</a></span></li> 80 <li class="fore2 ld"> 81 <s></s> 82 <a href="#" rel="nofollow">我的订单</a> 83 </li> 84 <li class="fore2-1 ld" id="jd-vip"><i></i> 85 <i></i> 86 <s></s> 87 <a target="_blank" rel="nofollow" href="http://vip.jd.com/">会员俱乐部</a> 88 </li> 89 <li class="fore2-2 ld" id="jd-dakehu"> <i></i><s></s> <a href="http://b.jd.com/" target="_blank" rel="nofollow">企业频道</a> </li> 90 <li class="fore3 ld menu" id="app-jd" data-widget="dropdown" clstag="homepage|keycount|home2013|01d"><s></s> 91 <i></i> 92 <span class="outline"></span> 93 <span class="blank"></span> 94 <a href="http://app.jd.com/" target="_blank">手机京东</a> 95 <b></b> 96 </li> 97 <li class="fore4 ld menu" id="biz-service" data-widget="dropdown"> 98 <s></s> 99 <span class="outline"></span> 100 <span class="blank"></span> 101 客户服务 102 <b></b> 103 </li> 104 <li class="fore5 ld menu" id="site-nav" data-widget="dropdown"> 105 <s></s> 106 <span class="outline"></span> 107 <span class="blank"></span> 108 网站导航 109 <b></b> 110 </li> 111 </ul> 112 <span class="clr"></span> 113 </div> 114 </div><!--shortcut end--> 115 <div id="o-header-2013"> 116 <div class="w" id="header-2013"> 117 <div id="logo-2013" class="ld"><a href="http://www.jd.com/" hidefocus="true"><b></b><img src="<c:url value=‘/resource‘/>/logo-201305.png" width="270" height="60" alt="京东"></a></div> 118 <!--logo end--> 119 <div id="search-2013"> 120 <div class="i-search ld"> 121 <ul id="shelper" class="hide"></ul> 122 <form id="actionForm" action="list.action" method="POST"> 123 <div class="form"> 124 <input type="text" class="text" accesskey="s" name="queryString" id="key" value="${queryString }" 125 autocomplete="off" onkeydown="javascript:if(event.keyCode==13) {query()}"> 126 <input type="button" value="搜索" class="button" onclick="query()"> 127 </div> 128 <input type="hidden" name="catalog_name" id="catalog_name" value="${catalog_name }"/> 129 <input type="hidden" name="price" id="price" value="${price }"/> 130 <input type="hidden" name="currentPage" id="page" value="${currentPage }"/> 131 <input type="hidden" name="sort" id="sort" value="${sort }"/> 132 </form> 133 </div> 134 <div id="hotwords"></div> 135 </div> 136 <!--search end--> 137 <div id="my360buy-2013"> 138 <dl> 139 <dt class="ld"><s></s><a href="http://home.jd.com/">我的京东</a><b></b></dt> 140 <dd> 141 <div class="loading-style1"><b></b>加载中,请稍候...</div> 142 </dd> 143 </dl> 144 </div> 145 <!--my360buy end--> 146 <div id="settleup-2013"> 147 <dl> 148 <dt class="ld"><s></s><span class="shopping"><span id="shopping-amount">0</span></span><a href="http://cart.jd.com/cart/cart.html" id="settleup-url">去购物车结算</a> <b></b> </dt> 149 <dd> 150 <div class="prompt"> 151 <div class="loading-style1"><b></b>加载中,请稍候...</div> 152 </div> 153 </dd> 154 </dl> 155 </div> 156 <!--settleup end--> 157 </div> 158 <!--header end--> 159 <div class="w"> 160 <div id="nav-2013"> 161 <div id="categorys-2013" class="categorys-2014"> 162 <div class="mt ld"> 163 <h2><a href="http://www.jd.com/allSort.aspx">全部商品分类<b></b></a></h2> 164 </div> 165 </div> 166 <div id="treasure"></div> 167 <ul id="navitems-2013"> 168 <li class="fore1" id="nav-home"><a href="http://www.jd.com/">首页</a></li> 169 <li class="fore2" id="nav-fashion"><a href="http://fashion.jd.com/">服装城</a></li> 170 <li class="fore3" id="nav-chaoshi"><a href="http://channel.jd.com/chaoshi.html">食品</a></li> 171 <li class="fore4" id="nav-tuan"><a href="http://tuan.jd.com/" target="_blank">团购</a></li> 172 <li class="fore5" id="nav-auction"><a href="http://auction.jd.com/">夺宝岛</a></li> 173 <li class="fore6" id="nav-shan"><a href="http://red.jd.com/">闪购</a></li> 174 <li class="fore7" id="nav-jinrong"><a href="http://jr.jd.com/" target="_blank">金融</a></li> 175 </ul> 176 </div> 177 </div> 178 </div> 179 <div class="w"> 180 <div class="breadcrumb"> 181 <strong><a href="#">服饰内衣</a></strong><span> > <a 182 href="#">女装</a> > <a href="#">T恤</a></span> 183 </div> 184 </div> 185 <div class="w main"> 186 <div class="right-extra"> 187 <div id="select" clstag="thirdtype|keycount|thirdtype|select" class="m"> 188 <div class="mt"> 189 <h1> 190 T恤 -<strong> 商品筛选</strong> 191 </h1> 192 </div> 193 <div class="mc attrs"> 194 <div data-id="100001" class="brand-attr"> 195 <div class="attr"> 196 <div class="a-key">商品类别:</div> 197 <div class="a-values"> 198 <div class="v-tabs"> 199 <div class="tabcon"> 200 <div> 201 <a href="javascript:filter(‘catalog_name‘, ‘幽默杂货‘)" >幽默杂货</a> 202 </div> 203 <div> 204 <a href="javascript:filter(‘catalog_name‘, ‘时尚卫浴‘)">时尚卫浴</a> 205 </div> 206 <div> 207 <a href="javascript:filter(‘catalog_name‘, ‘另类文体‘)">另类文体</a> 208 </div> 209 <div> 210 <a href="javascript:filter(‘catalog_name‘, ‘创意相架‘)">创意相架</a> 211 </div> 212 <div> 213 <a href="javascript:filter(‘catalog_name‘, ‘巧妙收纳‘)">巧妙收纳</a> 214 </div> 215 <div> 216 <a href="javascript:filter(‘catalog_name‘, ‘与钟不同‘)">与钟不同</a> 217 </div> 218 <div> 219 <a href="javascript:filter(‘catalog_name‘, ‘个性男人‘)">个性男人</a> 220 </div> 221 <div> 222 <a href="javascript:filter(‘catalog_name‘, ‘电脑周边‘)">电脑周边</a> 223 </div> 224 <div> 225 <a href="javascript:filter(‘catalog_name‘, ‘品质家电‘)">品质家电</a> 226 </div> 227 <div> 228 <a href="javascript:filter(‘catalog_name‘, ‘品味茶杯‘)">品味茶杯</a> 229 </div> 230 <div> 231 <a href="javascript:filter(‘catalog_name‘, ‘四季用品‘)">四季用品</a> 232 </div> 233 <div> 234 <a href="javascript:filter(‘catalog_name‘, ‘健康宝宝‘)">健康宝宝</a> 235 </div> 236 <div> 237 <a href="javascript:filter(‘catalog_name‘, ‘新潮美容‘)">新潮美容</a> 238 </div> 239 <div> 240 <a href="javascript:filter(‘catalog_name‘, ‘产品配件‘)">产品配件</a> 241 </div> 242 <div> 243 <a href="javascript:filter(‘catalog_name‘, ‘雅致灯饰‘)">雅致灯饰</a> 244 </div> 245 <div> 246 <a href="javascript:filter(‘catalog_name‘, ‘阳光车饰‘)">阳光车饰</a> 247 </div> 248 <div> 249 <a href="javascript:filter(‘catalog_name‘, ‘趣味纸抽‘)">趣味纸抽</a> 250 </div> 251 <div> 252 <a href="javascript:filter(‘catalog_name‘, ‘布艺毛绒‘)">布艺毛绒</a> 253 </div> 254 <div> 255 <a href="javascript:filter(‘catalog_name‘, ‘益智手工‘)">益智手工</a> 256 </div> 257 <div> 258 <a href="javascript:filter(‘catalog_name‘, ‘环保餐具‘)">环保餐具</a> 259 </div> 260 <div> 261 <a href="javascript:filter(‘catalog_name‘, ‘闪亮匙扣‘)">闪亮匙扣</a> 262 </div> 263 <div> 264 <a href="javascript:filter(‘catalog_name‘, ‘手机饰品‘)">手机饰品</a> 265 </div> 266 <div> 267 <a href="javascript:filter(‘catalog_name‘, ‘精品数码‘)">精品数码</a> 268 </div> 269 <div> 270 <a href="javascript:filter(‘catalog_name‘, ‘理财钱罐‘)">理财钱罐</a> 271 </div> 272 <div> 273 <a href="javascript:filter(‘catalog_name‘, ‘美味厨房‘)">美味厨房</a> 274 </div> 275 <div> 276 <a href="javascript:filter(‘catalog_name‘, ‘保健按摩‘)">保健按摩</a> 277 </div> 278 <div> 279 <a href="javascript:filter(‘catalog_name‘, ‘魅力女人‘)">魅力女人</a> 280 </div> 281 </div> 282 </div> 283 </div> 284 </div> 285 </div> 286 <div data-id="100002" class="prop-attrs"> 287 <div class="attr"> 288 <div class="a-key">价格:</div> 289 <div class="a-values"> 290 <div class="v-fold"> 291 <ul class="f-list"> 292 <li><a href="javascript:filter(‘price‘,‘0-9‘)">0-9</a></li> 293 <li><a href="javascript:filter(‘price‘,‘10-19‘)">10-19</a></li> 294 <li><a href="javascript:filter(‘price‘,‘20-29‘)">20-29</a></li> 295 <li><a href="javascript:filter(‘price‘,‘30-39‘)">30-39</a></li> 296 <li><a href="javascript:filter(‘price‘,‘40-49‘)">40-49</a></li> 297 <li><a href="javascript:filter(‘price‘,‘50-*‘)">50以上</a></li> 298 </ul> 299 </div> 300 </div> 301 </div> 302 </div> 303 </div> 304 </div> 305 <div id="filter"> 306 <div class="cls"></div> 307 <div class="fore1"> 308 <dl class="order"> 309 <dt>排序:</dt> 310 <dd> 311 <a href="javascript:sort()">价格</a><b></b> 312 </dd> 313 </dl> 314 <dl class="activity"> 315 <dd></dd> 316 </dl> 317 <div class="pagin pagin-m"> 318 <span class="text"><i>${currentPage }</i>/${totalPage }</span> 319 <a onclick="changePage(-1)" class="prev">上一页</a> 320 <a onclick="changePage(1)" class="next">下一页</a> 321 </div> 322 <div class="total"> 323 <span>共<strong>${totalCount }</strong>个商品 324 </span> 325 </div> 326 <span class="clr"></span> 327 </div> 328 </div> 329 <!--商品列表开始--> 330 <div id="plist" class="m plist-n7 plist-n8 prebuy"> 331 <ul class="list-h"> 332 <c:forEach var="item" items="${ProductModelList }"> 333 <li pid="${item.pid }"> 334 <div class="lh-wrap"> 335 <div class="p-img"> 336 <a target="_blank" href="#"> 337 <img width="220" height="282" class="err-product" src="/images/${item.picture}"> 338 </a> 339 </div> 340 <div class="p-name"> 341 <a target="_blank" href="#">${item.name }</a> 342 </div> 343 <div class="p-price"> 344 <strong>¥<fmt:formatNumber value="${item.price}" maxFractionDigits="2"/></strong><span id="p1269191543"></span> 345 </div> 346 </div> 347 </li> 348 </c:forEach> 349 </ul> 350 </div> 351 <!--商品列表结束--> 352 </div> 353 <div class="left"> 354 <div id="sortlist" clstag="thirdtype|keycount|thirdtype|sortlist" 355 class="m"> 356 <div class="mt"> 357 <h2>服饰内衣</h2> 358 </div> 359 <div class="mc"> 360 <div class="item current"> 361 <h3> 362 <b></b>女装 363 </h3> 364 <ul> 365 <li><a href="http://list.jd.com/1315-1343-1355.html">T恤</a></li> 366 <li><a href="http://list.jd.com/1315-1343-1354.html">衬衫</a></li> 367 <li><a href="http://list.jd.com/1315-1343-1356.html">针织衫</a></li> 368 <li><a href="http://list.jd.com/1315-1343-9713.html">雪纺衫</a></li> 369 <li><a href="http://list.jd.com/1315-1343-9710.html">卫衣</a></li> 370 <li><a href="http://list.jd.com/1315-1343-9714.html">马甲</a></li> 371 <li><a href="http://list.jd.com/1315-1343-9719.html">连衣裙</a></li> 372 <li><a href="http://list.jd.com/1315-1343-9720.html">半身裙</a></li> 373 <li><a href="http://list.jd.com/1315-1343-9715.html">牛仔裤</a></li> 374 <li><a href="http://list.jd.com/1315-1343-9717.html">休闲裤</a></li> 375 <li><a href="http://list.jd.com/1315-1343-9716.html">打底裤</a></li> 376 <li><a href="http://list.jd.com/1315-1343-9718.html">正装裤</a></li> 377 <li><a href="http://list.jd.com/1315-1343-9711.html">小西装</a></li> 378 <li><a href="http://list.jd.com/1315-1343-9712.html">短外套</a></li> 379 <li><a href="http://list.jd.com/1315-1343-9708.html">风衣</a></li> 380 <li><a href="http://list.jd.com/1315-1343-9706.html">毛呢大衣</a></li> 381 <li><a href="http://list.jd.com/1315-1343-9707.html">真皮皮衣</a></li> 382 <li><a href="http://list.jd.com/1315-1343-9705.html">棉服</a></li> 383 <li><a href="http://list.jd.com/1315-1343-3983.html">羽绒服</a></li> 384 <li><a href="http://list.jd.com/1315-1343-9722.html">大码女装</a></li> 385 <li><a href="http://list.jd.com/1315-1343-9721.html">中老年女装</a></li> 386 <li><a href="http://list.jd.com/1315-1343-9723.html">婚纱</a></li> 387 <li><a href="http://list.jd.com/1315-1343-11985.html">打底衫</a></li> 388 <li><a href="http://list.jd.com/1315-1343-11986.html">旗袍/唐装</a></li> 389 <li><a href="http://list.jd.com/1315-1343-11987.html">加绒裤</a></li> 390 <li><a href="http://list.jd.com/1315-1343-11988.html">吊带/背心</a></li> 391 <li><a href="http://list.jd.com/1315-1343-11989.html">羊绒衫</a></li> 392 <li><a href="http://list.jd.com/1315-1343-11991.html">短裤</a></li> 393 <li><a href="http://list.jd.com/1315-1343-11993.html">皮草</a></li> 394 <li><a href="http://list.jd.com/1315-1343-11996.html">礼服</a></li> 395 <li><a href="http://list.jd.com/1315-1343-11998.html">仿皮皮衣</a></li> 396 <li><a href="http://list.jd.com/1315-1343-11999.html">羊毛衫</a></li> 397 <li><a href="http://list.jd.com/1315-1343-12000.html">设计师/潮牌</a></li> 398 </ul> 399 </div> 400 <div class="item"> 401 <h3> 402 <b></b>男装 403 </h3> 404 </div> 405 <div class="item"> 406 <h3> 407 <b></b>内衣 408 </h3> 409 </div> 410 <div class="item"> 411 <h3> 412 <b></b>服饰配件 413 </h3> 414 </div> 415 </div> 416 </div> 417 <div id="limitBuy"> 418 <div id="limitbuy9199" 419 clstag="thirdtype|keycount|thirdtype|limitbuy536" 420 class="m limitbuy hide"> 421 <div class="mt"> 422 <h2>服饰鞋帽</h2> 423 </div> 424 <div class="mc"> 425 <div id="clock9199" class="clock">正在加载…</div> 426 <div id="limit9199"></div> 427 </div> 428 </div> 429 </div> 430 <div id="ad_left" reco_id="6" class="m m0 hide"></div> 431 <!--用户最终购买--> 432 <div id="finalbuy" class="hide m m0" style="display: block;"> 433 <div class="mt"> 434 <h2> 435 浏览<font color="red">T恤</font>最终购买 436 </h2> 437 </div> 438 <div class="mc"> 439 </div> 440 </div> 441 <div id="weekRank" clstag="thirdtype|keycount|thirdtype|mrank" 442 class="m rank"> 443 <div class="mt"> 444 <h2>一周销量排行</h2> 445 </div> 446 <div class="mc"> 447 </div> 448 </div> 449 </div><!--<div class="left">--> 450 451 <span class="clr"></span> 452 <div id="Collect_Tip" class="Tip360 w260"></div> 453 454 </div><!--<div class="w main">--> 455 456 457 <div class="w"> 458 <div id="service-2013"> 459 <dl class="fore1"> 460 <dt><b></b><strong>购物指南</strong></dt> 461 <dd> 462 <div><a href="http://help.jd.com/help/question-56.html" target="_blank" rel="nofollow">购物流程</a></div> 463 <div><a href="http://help.jd.com/help/question-57.html" target="_blank" rel="nofollow">会员介绍</a></div> 464 <div><a href="http://help.jd.com/help/question-181.html" target="_blank" rel="nofollow">团购/机票</a></div> 465 <div><a href="http://help.jd.com/help/question-61.html" target="_blank" rel="nofollow">常见问题</a></div> 466 <div><a href="http://help.jd.com/help/question-63.html" target="_blank" rel="nofollow">大家电</a></div> 467 <div><a href="http://help.jd.com/index.html" target="_blank" rel="nofollow">联系客服</a></div> 468 </dd> 469 </dl> 470 <dl class="fore2"> 471 <dt><b></b><strong>配送方式</strong></dt> 472 <dd> 473 <div><a href="http://help.jd.com/help/question-64.html" target="_blank" rel="nofollow">上门自提</a></div> 474 <div><a href="http://help.jd.com/help/question-360.html" target="_blank" rel="nofollow">211限时达</a></div> 475 <div><a href="http://help.jd.com/help/distribution-768.html" target="_blank" rel="nofollow">配送服务查询</a></div> 476 <div><a href="http://help.jd.com/help/question-892.html#help2215" target="_blank" rel="nofollow">配送费收取标准</a></div> 477 478 <div><a href="http://en.jd.com/chinese.html" target="_blank">海外配送</a></div> 479 </dd> 480 </dl> 481 <dl class="fore3"> 482 <dt><b></b><strong>支付方式</strong></dt> 483 <dd> 484 <div><a href="http://help.jd.com/help/question-67.html" target="_blank" rel="nofollow">货到付款</a></div> 485 <div><a href="http://help.jd.com/help/question-68.html" target="_blank" rel="nofollow">在线支付</a></div> 486 <div><a href="http://help.jd.com/help/question-71.html" target="_blank" rel="nofollow">分期付款</a></div> 487 <div><a href="http://help.jd.com/help/question-69.html" target="_blank" rel="nofollow">邮局汇款</a></div> 488 <div><a href="http://help.jd.com/help/question-70.html" target="_blank" rel="nofollow">公司转账</a></div> 489 </dd> 490 </dl> 491 <dl class="fore4"> 492 <dt><b></b><strong>售后服务</strong></dt> 493 <dd> 494 <div><a href="http://myjd.jd.com/afs/help/afshelp.action" target="_blank" rel="nofollow">售后政策</a></div> 495 <div><a href="http://help.jd.com/help/question-99.html" target="_blank" rel="nofollow">价格保护</a></div> 496 <div><a href="http://help.jd.com/help/question-100.html" target="_blank" rel="nofollow">退款说明</a></div> 497 <div><a href="http://myjd.jd.com/repair/repairs.action" target="_blank" rel="nofollow">返修/退换货</a></div> 498 <div><a href="http://help.jd.com/help/question-881.html" target="_blank" rel="nofollow">取消订单</a></div> 499 </dd> 500 </dl> 501 <dl class="fore5"> 502 <dt><b></b><strong>特色服务</strong></dt> 503 <dd> 504 <div><a href="http://help.jd.com/help/question-79.html" target="_blank">夺宝岛</a></div> 505 <div><a href="http://help.jd.com/help/question-86.html" target="_blank">DIY装机</a></div> 506 <div><a href="http://fuwu.jd.com/" target="_blank" rel="nofollow">延保服务</a></div> 507 <div><a href="http://giftcard.jd.com/market/index.action" target="_blank" rel="nofollow">京东E卡</a></div> 508 <div><a href="http://help.jd.com/help/question-91.html" target="_blank" rel="nofollow">节能补贴</a></div> 509 <div><a href="http://mobile.jd.com/" target="_blank" rel="nofollow">京东通信</a></div> 510 </dd> 511 </dl> 512 <span class="clr"></span> 513 </div> 514 </div><!-- service end --><div class="w"> 515 <div id="footer-2013"> 516 <div class="links"> 517 <a rel="nofollow" target="_blank" href="http://www.jd.com/intro/about.aspx">关于我们</a>|<a rel="nofollow" target="_blank" href="http://www.jd.com/contact/">联系我们</a>|<a rel="nofollow" target="_blank" href="http://zhaopin.jd.com/">人才招聘</a>|<a rel="nofollow" target="_blank" href="http://www.jd.com/contact/joinin.aspx">商家入驻</a>|<a rel="nofollow" target="_blank" href="http://sale.jd.com/act/y3surX7qpM.html">广告服务</a>|<a rel="nofollow" target="_blank" href="http://app.jd.com/">手机京东</a>|<a target="_blank" href="http://club.jd.com/links.aspx">友情链接</a>|<a target="_blank" href="http://cps.jd.com/">销售联盟</a>|<a href="http://club.jd.com/" target="_blank">京东社区</a>|<a href="http://gongyi.jd.com/" target="_blank">京东公益</a></div> 518 <div class="copyright">北京市公安局朝阳分局备案编号110105014669 | 京ICP证070359号 | 互联网药品信息服务资格证编号(京)-非经营性-2011-0034<br><a rel="nofollow" href="http://misc.360buyimg.com/skin/df/i/com/f_music.jpg" target="_blank">音像制品经营许可证苏宿批005号</a>| 出版物经营许可证编号新出发(苏)批字第N-012号 | 互联网出版许可证编号新出网证(京)字150号<br><a href="http://misc.360buyimg.com/wz/wlwhjyxkz.jpg" target="_blank">网络文化经营许可证京网文[2011]0168-061号</a>Copyright © 2004-2015 京东JD.com 版权所有<br>京东旗下网站:<a href="http://en.jd.com/" target="_blank">English Site</a></div> 519 <div class="authentication"><a rel="nofollow" target="_blank" href="http://www.hd315.gov.cn/beian/view.asp?bianhao=010202007080200026"><img width="108" height="40" alt="经营性网站备案中心" src="<c:url value=‘/resource‘/>/108_40_zZOKnl.gif" class="err-product"></a> 520 <a rel="nofollow" target="_blank" tabindex="-1" 521 href="https://ss.cnnic.cn/verifyseal.dll?sn=2008070300100000031&ct=df&pa=294005" 522 id="urlknet"><img width="108" height="40" border="true" 523 name="CNNIC_seal" alt="可信网站" 524 src="<c:url value=‘/resource‘/>/kxwz.gif" 525 class="err-product"></a> 526 <a rel="nofollow" target="_blank" 527 href="http://www.bj.cyberpolice.cn/index.do"><img width="108" 528 height="40" alt="朝阳网络警察" 529 src="<c:url value=‘/resource‘/>/cywljc.png" 530 class="err-product"></a> 531 <a rel="nofollow" target="_blank" 532 href="https://search.szfw.org/cert/l/CX20120111001803001836"><img 533 width="112" height="40" 534 src="<c:url value=‘/resource‘/>/112_40_WvArIl.png" 535 class="err-product"></a> 536 </div> 537 </div> 538 </div> 539 </body> 540 </html>
pageBean也可以直接封装到queryVo里面去。
package com.query.jd.vo; public class PageBean { //当前页 private Integer currentPage; //总页数 private Integer totalPage; //总记录数 private Long totalCount; public Integer getCurrentPage() { return currentPage; } public void setCurrentPage(Integer currentPage) { this.currentPage = currentPage; } public Integer getTotalPage() { return totalPage; } public void setTotalPage(Integer totalPage) { this.totalPage = totalPage; } public Long getTotalCount() { return totalCount; } public void setTotalCount(Long totalCount) { this.totalCount = totalCount; } }
package com.query.jd.vo; import java.io.Serializable; public class QueryVo implements Serializable { private static final long serialVersionUID = 1L; // 关键词 private String queryString; // 过滤条件 商品类型 private String catalog_name; // 过滤条件 价格区间 private String price; // 排序 1 正 0倒 private String sort; public String getQueryString() { return queryString; } public void setQueryString(String queryString) { this.queryString = queryString; } public String getCatalog_name() { return catalog_name; } public void setCatalog_name(String catalog_name) { this.catalog_name = catalog_name; } public String getPrice() { return price; } public void setPrice(String price) { this.price = price; } public String getSort() { return sort; } public void setSort(String sort) { this.sort = sort; } }
package com.query.jd.vo; import java.io.Serializable; public class ProductModelVo implements Serializable{ private static final long serialVersionUID = 1L; // 商品编号 private String pid; // 商品名称 private String name; // 商品分类名称 private String catalog_name; // 价格 private float price; // 商品描述 private String description; // 图片名称 private String picture; public String getPid() { return pid; } public void setPid(String pid) { this.pid = pid; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getCatalog_name() { return catalog_name; } public void setCatalog_name(String catalog_name) { this.catalog_name = catalog_name; } public float getPrice() { return price; } public void setPrice(float price) { this.price = price; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } public String getPicture() { return picture; } public void setPicture(String picture) { this.picture = picture; } }
controller层主要接收前台页面提交过来的参数,已经回写前台页面需要的数据。
package com.query.jd.controller; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import com.query.jd.service.IGoodsService; import com.query.jd.vo.PageBean; import com.query.jd.vo.ProductModelVo; import com.query.jd.vo.QueryVo; @Controller public class GoodsController { @Autowired private IGoodsService goodsService; @RequestMapping(value="/list.action") public String queryGoodsList(QueryVo vo,PageBean pageBean, Model model){ //调用service根据条件查询 List<ProductModelVo> ProductModelList = null; try { ProductModelList = goodsService.queryGoodsList(vo,pageBean); } catch (Exception e) { e.printStackTrace(); } model.addAttribute("ProductModelList", ProductModelList); //查询条件的回显 model.addAttribute("queryString", vo.getQueryString()); model.addAttribute("catalog_name",vo.getCatalog_name() ); model.addAttribute("price", vo.getPrice()); model.addAttribute("sort",vo.getSort() ); //分页相关数据回显 model.addAttribute("currentPage", pageBean.getCurrentPage()); model.addAttribute("totalPage", pageBean.getTotalPage()); model.addAttribute("totalCount", pageBean.getTotalCount()); return "product_list"; } }
service也就调用一下dao层完成查询功能
package com.query.jd.service.impl; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import com.query.jd.dao.IGoodsDao; import com.query.jd.service.IGoodsService; import com.query.jd.vo.PageBean; import com.query.jd.vo.ProductModelVo; import com.query.jd.vo.QueryVo; @Service public class GoodsServiceImpl implements IGoodsService { @Autowired private IGoodsDao goodsDao; /** * 商品筛选 * @throws Exception */ @Override public List<ProductModelVo> queryGoodsList(QueryVo vo,PageBean pageBean) throws Exception { return goodsDao.queryGoodsList(vo,pageBean); } }
dao层做的事情最多,主要包括:
1.创建查询对象
2.设置查询条件(关键词)
3.设置过滤条件(分类/价格)
4.设置排序
5.高亮显示的设置
6.执行查询
7.获取结果集/高亮显示内容
8.结果的处理
1 package com.query.jd.dao.impl; 2 3 import java.util.ArrayList; 4 import java.util.HashSet; 5 import java.util.List; 6 import java.util.Map; 7 8 import org.apache.solr.client.solrj.SolrQuery; 9 import org.apache.solr.client.solrj.SolrServer; 10 import org.apache.solr.client.solrj.response.QueryResponse; 11 import org.apache.solr.common.SolrDocument; 12 import org.apache.solr.common.SolrDocumentList; 13 import org.springframework.beans.factory.annotation.Autowired; 14 import org.springframework.stereotype.Repository; 15 16 import com.query.jd.dao.IGoodsDao; 17 import com.query.jd.vo.PageBean; 18 import com.query.jd.vo.ProductModelVo; 19 import com.query.jd.vo.QueryVo; 20 21 @Repository 22 public class GoodsDaoImpl implements IGoodsDao { 23 24 @Autowired 25 private SolrServer solrServer; 26 27 @Override 28 public List<ProductModelVo> queryGoodsList(QueryVo vo,PageBean pageBean) throws Exception { 29 30 //创建查询对象 31 SolrQuery solrQuery = new SolrQuery(); 32 33 //关键词 34 if(null != vo.getQueryString() && !"".equals(vo.getQueryString().trim())){ 35 solrQuery.set("q", vo.getQueryString()); 36 solrQuery.set("df", "product_name"); 37 } 38 39 //商品的类型 40 if(null != vo.getCatalog_name() && !"".equals(vo.getCatalog_name().trim())){ 41 solrQuery.set("fq","product_catalog_name:"+vo.getCatalog_name()); 42 } 43 44 //商品的价格 10-19 50-* 45 if(null != vo.getPrice()&& !"".equals(vo.getPrice().trim())){ 46 String[] split = vo.getPrice().split("-"); 47 if(split.length==2){ 48 //solrQuery.set("fq","product_price:["+split[0]+"TO"+split[1]+"]"); 49 solrQuery.addFilterQuery("product_price:[" + split[0] + " TO " + split[1] + "]"); 50 }else{ 51 //solrQuery.set("fq","product_price:["+split[0]+"TO *]"); 52 solrQuery.addFilterQuery("product_price:[" + split[0] + " TO *]"); 53 } 54 } 55 56 //价格排序 57 if("1".equals(vo.getSort())){ 58 solrQuery.set("sort", "product_price desc"); 59 //solrQuery.setSort("product_price", ORDER.asc); 60 }else{ 61 solrQuery.set("sort", "product_price asc"); 62 } 63 64 //打开高亮显示 65 solrQuery.setHighlight(true); 66 //设置高亮显示的域 67 solrQuery.addHighlightField("product_name"); 68 //设置高亮显示的简单前缀 69 solrQuery.setHighlightSimplePre("<span style=‘color:red;‘>"); 70 //设置高亮显示的简单后缀 71 solrQuery.setHighlightSimplePost("</span>"); 72 73 74 Integer currentPage = 1; //默认显示第一页 75 Integer start = 0; //默认从第一条开始 76 if(null != pageBean.getCurrentPage()){ 77 currentPage = pageBean.getCurrentPage(); 78 start = (currentPage-1)*12; //默认固定显示12条 79 } 80 solrQuery.setStart(start); 81 solrQuery.setRows(12); 82 83 84 //执行查询 85 QueryResponse queryResponse = solrServer.query(solrQuery); 86 87 //获取结果集 88 SolrDocumentList solrDocumentList = queryResponse.getResults(); 89 90 //将当前显示的页数放回去 91 pageBean.setCurrentPage(currentPage); 92 //获取查询到总记录数 93 long numFound = solrDocumentList.getNumFound(); 94 pageBean.setTotalCount(numFound); 95 //计算总页数 96 Integer totalPage = (int) Math.ceil((numFound*1.0/12.0)); 97 pageBean.setTotalPage(totalPage); 98 99 100 //获取高亮显示内容 101 Map<String, Map<String, List<String>>> highlighting = queryResponse.getHighlighting(); 102 103 List<ProductModelVo> productModelList = new ArrayList<ProductModelVo>(); 104 105 //结果处理 106 for (SolrDocument solrDocument : solrDocumentList) { 107 ProductModelVo productModelVo = new ProductModelVo(); 108 109 //获取商品的id 110 String id = (String) solrDocument.get("id"); 111 productModelVo.setPid(id); 112 113 //判断商品的名称是否高亮显示 114 Map<String, List<String>> map = highlighting.get(id); 115 List<String> list =null; 116 if(null != map){ 117 list = map.get("product_name"); 118 } 119 String productName =""; 120 if(list != null && list.size()>0){ 121 productName = list.get(0); 122 }else{ 123 productName = (String) solrDocument.get("product_name"); 124 } 125 productModelVo.setName(productName); 126 127 //商品的分类 128 String catalog_name = (String) solrDocument.get("product_catalog_name"); 129 productModelVo.setCatalog_name(catalog_name); 130 131 //// 价格 132 float price = (float) solrDocument.get("product_price") ; 133 productModelVo.setPrice(price); 134 135 // 图片名称 136 String picture = (String) solrDocument.get("product_picture"); 137 productModelVo.setPicture(picture); 138 139 productModelList.add(productModelVo); 140 } 141 return productModelList; 142 } 143 }
solr服务器的搭建请参照:solr的安装及配置详细教程/solr服务器的搭建
源码下载地址:链接:https://pan.baidu.com/s/1NARcTYOICZn7zl6C8mSpBg 密码:rytn
标签:des 招聘 footer drop 界面 .repo and 宝宝 prompt
原文地址:https://www.cnblogs.com/jepson6669/p/9059998.html