标签:-- tooltip 调用 core sub 后台 tle meta top
代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>ECharts</title> <!-- <script src="http://echarts.baidu.com/dist/echarts.min.js"></script> --> <script src="https://cdn.bootcss.com/echarts/4.0.2/echarts.js"></script> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 您选择了X轴的标签[<span id="xAxisTag"></span>],他的值为[<span id="barValue"></span>] <input type="submit" name="" value="刷新" onclick="refreshBar()"> </br> <div id="bar" style="width: 600px;height:400px;float:left;"></div> <div id="pie" style="width: 600px;height:400px;float:left;"></div> </body> <script type="text/javascript"> function randGenerator(n, sum) { //js生成n个和为固定sum的随机整数 //https://blog.csdn.net/smartcore/article/details/72934272 var aryRet = []; var fSumTmp = sum; var iAcc = 0; for (var i = 0; i < (n -1); i++) { var iTmp = Math.ceil(Math.random() * (fSumTmp / 2)); aryRet.push(iTmp); fSumTmp -= iTmp; iAcc += iTmp; } aryRet.push(sum-iAcc); return aryRet; } function getSeriesData(){ //根据js方法本身的加载顺序,此方法需要定义在myChart前面 //此处可以通过后台生成数据,这样后台就无需返回整个option,只需要返回动态的数据部分即可 // $.ajax({ // type: ‘GET‘, // url: "getSeriesData", // cache: false, // async : false, // dataType: ‘json‘, // success: function (result) { // seriesdata = result; // }, // error: function (result, XMLHttpRequest, textStatus, errorThrown) { // // 状态码 // // console.log(XMLHttpRequest.status); // // console.log(XMLHttpRequest.toLocaleString()); // // 状态 // // console.log(XMLHttpRequest.readyState); // // 错误信息 // // console.log(textStatus); // } // }); //var n1 = Math.floor(Math.random()*500+1); //var n2 = Math.floor(Math.random()*500+1); //var n3 = Math.floor(Math.random()*500+1); //var n4 = Math.floor(Math.random()*500+1); //var n5 = Math.floor(Math.random()*500+1); //var n6 = Math.floor(Math.random()*500+1); //seriesdata = [n1, n2, n3, n4, n5, n6]; seriesdata = randGenerator(6, Math.floor(Math.random()*500+1)); return seriesdata; } function getxAxisData(){ //同样适用以ajax的方式从后台获取数据 xAxisData = ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]; return xAxisData; } function getSaleOption(){ saleSeriesData = getSeriesData(); saleOption = { title: { text: ‘ECharts 入门示例‘ }, tooltip: {}, legend: { data:[‘销量‘,"趋势"] }, xAxis: { // data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"], data : getxAxisData(), triggerEvent:true, axisTick: { alignWithLabel: true //坐标值是否在刻度中间 } }, yAxis: {triggerEvent:true}, series: [{ name: ‘销量‘, type: ‘bar‘, //data: [n1, n2, n3, n4, n5, n6], //data : seriesdata, //data : getSeriesData(), data : saleSeriesData, itemStyle: { normal: { color: function(params) { var colorList = [‘#2eddc1‘,‘#FCCE10‘,‘#E87C25‘,‘#277bbb‘,‘#E87fff‘,‘#277aaa‘]; //若返回的list长度不足,不足部分自动显示为最后一个颜色 return colorList[params.dataIndex] }, label: { show: true, position: ‘top‘ } } } },{ name: ‘趋势‘, type: ‘line‘, //data: getSeriesData(), data : saleSeriesData, smooth:false, //是否为曲线,默认为false itemStyle:{ normal:{ lineStyle:{ width:1, // 虚线的宽度 type:‘dotted‘ //‘dotted‘虚线 ‘solid‘实线 } } } }] }; return saleOption; } function getSalePieOption(){ salePieOption = { "legend":{ "orient":"vertical", "left":"left" }, "series":[ { "data":[], "center":[ "50%", "60%" ], //"name":"访问来源", "itemStyle":{ "normal":{ "label":{ "formatter":"{b}\n{c}\n{d}%", "show":true } }, "emphasis":{ "shadowOffsetX":0, "shadowBlur":10, "shadowColor":"rgba(0, 0, 0, 0.5)" } }, "radius":"55%", "type":"pie" } ], "tooltip":{ "formatter":"{a} <br/>{b} : {c} ({d}%)", "trigger":"item" }, "title":{ //"subtext":"纯属虚构", "x":"center", "text":"" } }; return salePieOption; } function refreshPieData(name, value){ data = randGenerator(7,value); salePieOption.title.text = name; salePieOption.title.subtext = "销售额:"+value; salePieData =[ { "name":"周一", "value":data[0] }, { "name":"周二", "value":data[1] }, { "name":"周三", "value":data[2] }, { "name":"周四", "value":data[3] }, { "name":"周五", "value":data[4] }, { "name":"周六", "value":data[5] }, { "name":"周日", "value":data[6] } ] salePieOption.series[0].name = "销售比"; salePieOption.series[0].data = salePieData; } </script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myBarChart = echarts.init(document.getElementById(‘bar‘)); // 指定图表的配置项和数据 var option = getSaleOption(); // 使用刚指定的配置项和数据显示图表。 myBarChart.setOption(option); var myPieChart = echarts.init(document.getElementById(‘pie‘)); var salePieOption = getSalePieOption(); refreshPieData(option.xAxis.data[0], option.series[0].data[0]); myPieChart.setOption(salePieOption); myBarChart.on(‘click‘, function (params) { //param具体包含的参数见 https://blog.csdn.net/allenjay11/article/details/76033232 updatePage(option.xAxis.data[params.dataIndex],params.value); refreshPieData(option.xAxis.data[params.dataIndex],params.value); myPieChart.setOption(salePieOption); }); </script> <script type="text/javascript"> function updatePage(tag, value){ var xAxisTag = $("#xAxisTag"); xAxisTag.html(tag); var barValue = $("#barValue"); barValue.html(value); }; function refreshBar(){ //局部刷新series内容 //此处没有用常用的刷新div等方法,而是直接改变了option的值,然后重新赋值给myChart //简化方法,调用getSeriesData更新数据。 //option.series.data = getSeriesData(); saleSeriesData = getSeriesData(); option.series[0].data = saleSeriesData; option.series[1].data = saleSeriesData; myBarChart.setOption(option); //清空饼状图 //salePieOption.title.text = ""; //salePieOption.series[0].data = ""; //salePieOption.series[0].name = ""; //myPieChart.setOption(salePieOption); //刷新之后默认显示为柱状图的第一个对应的数据 refreshPieData(option.xAxis.data[0], option.series[0].data[0]); myPieChart.setOption(salePieOption); }; </script> </html>
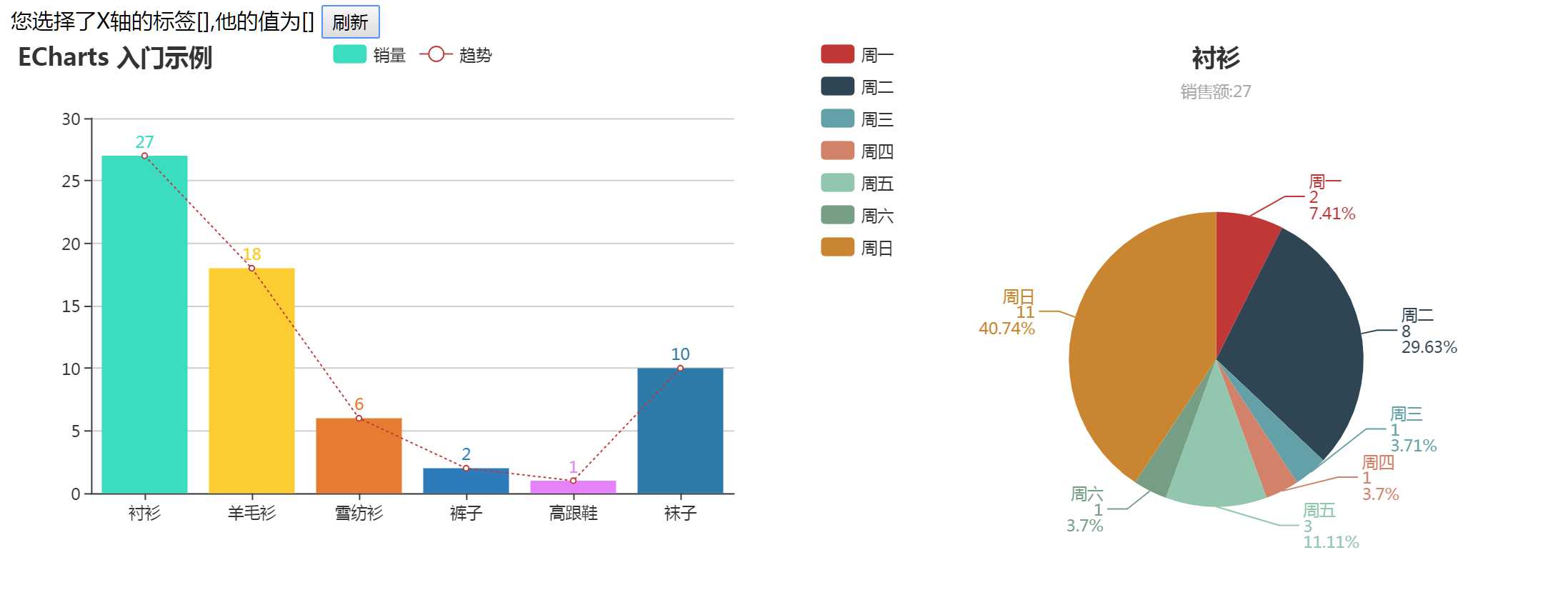
显示效果:

ECharts 报表事件联动系列四:柱状图,折线图,饼状图实现联动
标签:-- tooltip 调用 core sub 后台 tle meta top
原文地址:https://www.cnblogs.com/huanghongbo/p/9060220.html