标签:source pack ip地址 新闻客户端 效果 ima webp main 新闻
利用vue框架写一个简单的新闻客户端,修改了部分配置重启项目后发现又白屏的情况。特此做个简单的汇总。
发现页面head中引用的js和css文件是出现了路径错误,这里修改如下:
解决位置:config/index.js文件:把assetsPublicPath: ‘/‘改为assetsPublicPath: ‘./‘

webpack-dev-server >= 2.8.0 的版本在 iOS Safari 下无法打开网页,效果为白屏。
控制台报错:Can‘t find variable: SockJS 应该是 Safari 的 BUG,比如下面的代码就会抛出



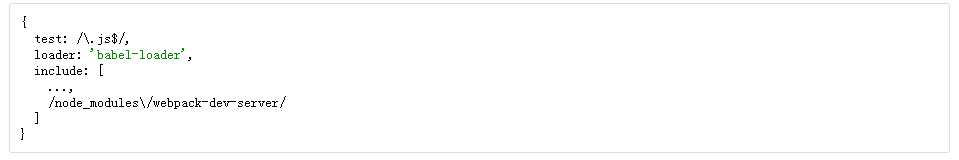
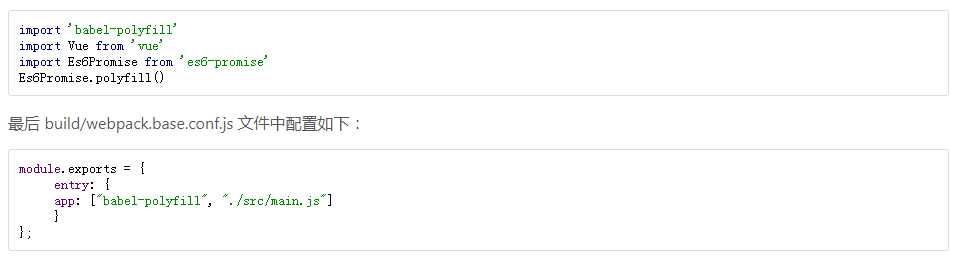
修改 webpack 相关配置

npm run dev后可能出现无法加载到路由模板的信息。
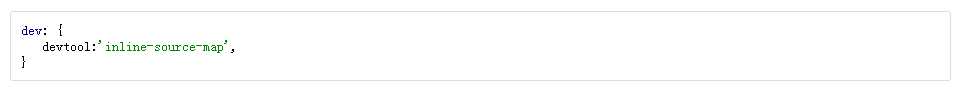
解决位置:config/index.js文件:把 devtool: ‘#eval-source-map‘ 改为devtool:‘inline-source-map‘

默认只能通过localhost或者127.0.0.1才能访问,如果使用本机的Ip地址会出现无法访问到的情况。
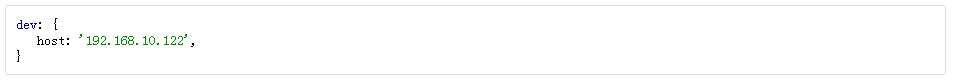
解决位置:config/index.js文件:把config/index.js中“host” 配置为“0.0.0.0”就可以解决,或者设置为你电脑的IP地址也行:

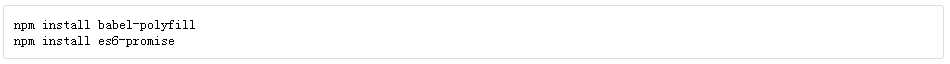
这是由于IE对promise的支持不好,我们需要安装:babel-polyfill和es6-promise:

然后在main.js文件中引用:

标签:source pack ip地址 新闻客户端 效果 ima webp main 新闻
原文地址:https://www.cnblogs.com/laysunny/p/9060414.html