标签:tab query 年龄 查询 style str title 通过 就是
在bootstrap中,有丰富的表格样式,这里简单的记录下
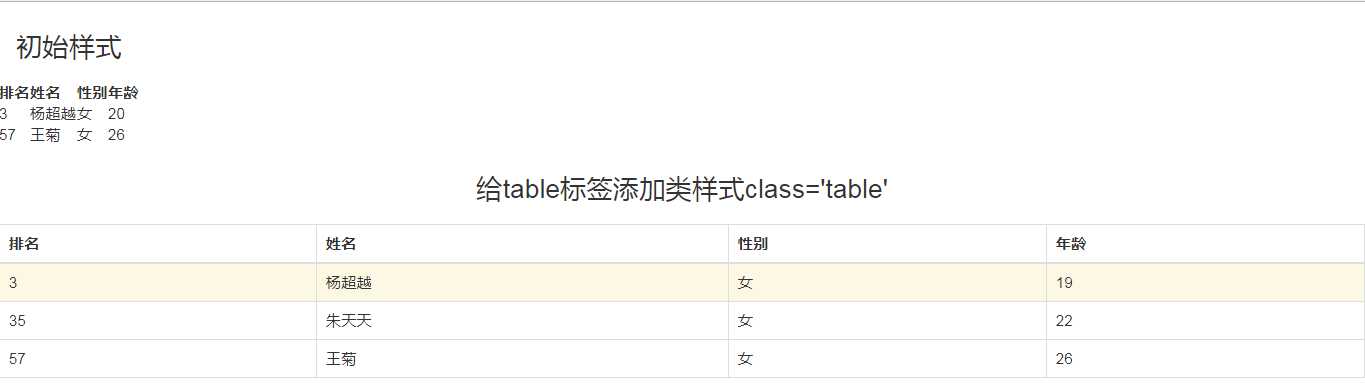
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="__STATIC__/插件/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="__STATIC__/插件/jquery-3.3.1.min.js"></script> <script src="__STATIC__/插件/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>bootstrap</title> <style> </style> </head> <body> <table> <caption class="h3 text-center">初始样式</caption> <thead> <tr> <th>排名</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>3</td> <td>杨超越</td> <td>女</td> <td>20</td> </tr> <tr> <td>57</td> <td>王菊</td> <td>女</td> <td>26</td> </tr> </tbody> </table> <!-- 给table标签添加类样式 .table(基本样式表格) .table-striped(条纹状表格--隔行变色) . table-bordered(有边框的表格) . table-hover(鼠标悬停--触发单元行变色) . table-condensed(紧缩型表格--更紧凑) --> <table class="table table-bordered"> <caption class="h3 text-center">给table标签添加类样式class=‘table‘</caption> <thead> <tr> <th>排名</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <!-- 给tr标签添加类样式 .active(给单元行背景色) .info(深色背景色) .danger(危险色背景) .success(成功绿) .warning(浅黄色) --> <tr class="warning"> <td>3</td> <td>杨超越</td> <td>女</td> <td>19</td> </tr> <tr> <td>35</td> <td>朱天天</td> <td>女</td> <td>22</td> </tr> <tr> <td>57</td> <td>王菊</td> <td>女</td> <td>26</td> </tr> </tbody> </table> </div> </body> </html>

标签:tab query 年龄 查询 style str title 通过 就是
原文地址:https://www.cnblogs.com/cl94/p/9060542.html