标签:src 简单 名称 com alt sas 颜色 效果 image
定义变量的语法:
在有些编程语言中(如javascript)中声明变量是使用关键字"var"开头,但是在Sass不使用这个关键字词,而是使用美元符号"$"开头

上面的图很清楚的介绍了Sass的变量包括三个部分:
1.声明变量的符号 "$"
2.变量名称
3.赋予变量的值
来看一个简单的例子:
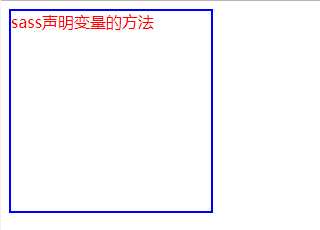
$colorRed: red; $colorBlue: blue; $borderWidth: 2px; div { width: 200px; height: 200px; color: $colorRed; border: $borderWidth solid $colorBlue;
}
效果如下:

default
Sass的默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的方式很简单,只需要在重新声明下变量即可。
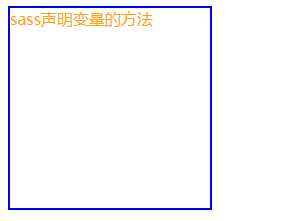
$colorRed: orange; /* 新的变量会覆盖掉默认值 */ $colorRed: red !default; /* 使用默认值 */ $colorBlue: blue; $borderWidth: 2px; div { width: 200px; height: 200px; color: $colorRed; border: $borderWidth solid $colorBlue; }
效果如下:

因为新的变量覆盖掉了默认值所以颜色变成了橙色
标签:src 简单 名称 com alt sas 颜色 效果 image
原文地址:https://www.cnblogs.com/qjuly/p/9060752.html