标签:idt 邮箱 tle 手机 set 警告 submit type 适应
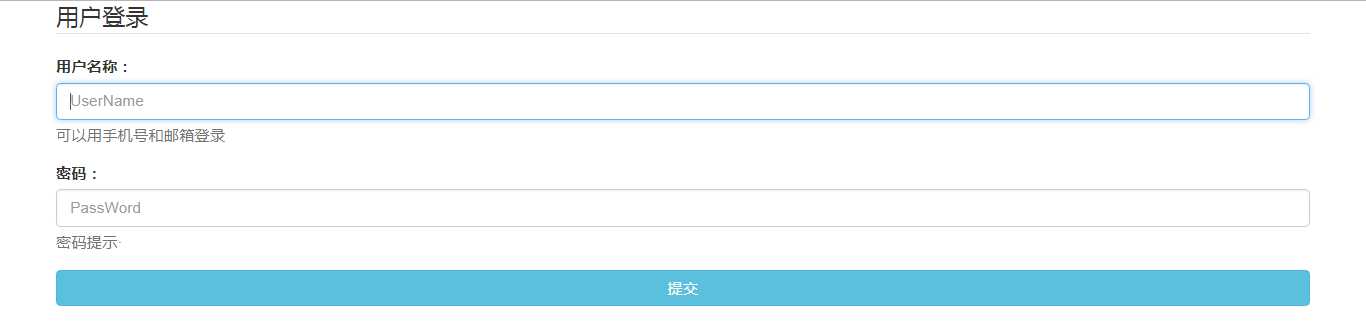
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="__STATIC__/插件/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="__STATIC__/插件/jquery-3.3.1.min.js"></script> <script src="__STATIC__/插件/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>bootstrap</title> <style> </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-12"> <!-- role="form"支持无障碍设备、方便残疾人 --> <form action="" role="form"> <!-- fieldset:表单域 --> <fieldset> <!-- legend:表单标题 --> <legend>用户登录</legend> <!-- 表单控件 --> <div class="form-group"> <label for="name">用户名称:</label> <input type="text" class="form-control" id="name" placeholder="UserName"> <p class="help-block">可以用手机号和邮箱登录</p> </div> <div class="form-group"> <label for="passwd">密码:</label> <input type="text" class="form-control" id="passwd" placeholder="PassWord"> <p class="help-block">密码提示·</p> </div> </fieldset> <!-- btn btn-info btn-block:按钮,info类型按钮(蓝色背景),100%显示 --> <button type="submit" name="button" class="btn btn-info btn-block">提交</button> </form> </div> </div> </div> </body> </html>


这种自适应的表单,在移动端应用非常多
标签:idt 邮箱 tle 手机 set 警告 submit type 适应
原文地址:https://www.cnblogs.com/cl94/p/9060967.html