标签:style blog http color io os 使用 ar java
首先介绍一下什么是ol元素。这里直接引用MDN里面的定义:The HTML <ol> Element (or HTML Ordered List Element) represents an ordered list of items.也就是说这个元素的包含的li元素是带有数字序号的。为了更好阐述下面介绍的几种方法,我们首先写出一个有序列表:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>ol元素的逆向排序</title> 6 </head> 7 <body> 8 <ol> 9 <li>item1: I‘m a boy</li> 10 <li>item2: I‘m a boy too</li> 11 <li>item3: Are you kidding me?</li> 12 </ol> 13 </body> 14 </html>
看到的效果就是:

到这里我们就发现一个神圣的有序列表产生了。
接下来就是介绍怎么实现元素ol的逆向排序显示了。实现的方法是很多的,在这里介绍三种方法,如果您有更好的方法,欢迎在下面的评论中提出。这里提到的三种方法分别使用HTML、CSS和JavaScript实现,样样都有,随你挑。
首先介绍一下HTML的实现方法,这个办法应该是最简单有效的,因为在HTML5中已经为这个标签添加了一个属性:reversed,方法也很简单,只需要在ol元素的起始标签中添加一个 reversed属性,就能非常容易实现元素ol的降序排序显示,我们来看一看效果:
1 <ol reversed> 2 <li>item1: I‘m a boy</li> 3 <li>item2: I‘m a boy too</li> 4 <li>item3: Are you kidding me?</li> 5 </ol>

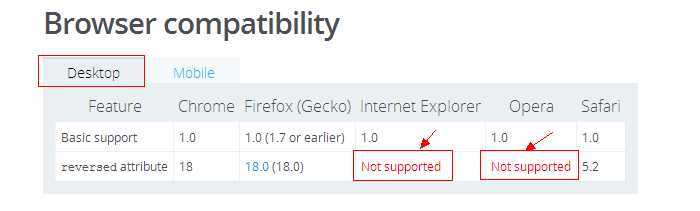
生活就是这么容易,只需要一个单词就实现了我们想要的效果。当然这个方法也是有所限制的,并不是所有的浏览器都是支持的,在这里同样盗用MDN的一张图来表达博主的意思:

也就是说在IE和opera浏览器里面是看不到我们想要的效果的,大家可以自己试试。
接下来介绍的就是用CSS实现的ol元素降序排序显示了。这里的实现思路是这样的:
具体的技术细节我们等会儿再分析,直接干脆利落的上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>ol元素的逆向排序</title> 6 <style type="text/css"> 7 ol.reverse { 8 list-style: none; 9 counter-reset: reverse 4; 10 } 11 ol.reverse > li:before { 12 content: counter(reverse) ‘.‘; 13 display: block; 14 position: absolute; 15 left: -30px; 16 text-align: right; 17 width: 20px; 18 } 19 ol.reverse > li { 20 counter-increment: reverse -1; 21 position: relative; 22 } 23 </style> 24 </head> 25 <body> 26 <ol class = "reverse"> 27 <li>item1: I‘m a boy</li> 28 <li>item2: I‘m a boy too</li> 29 <li>item3: Are you kidding me?</li> 30 </ol> 31 </body> 32 </html>
这样既可以非常高兴的看到列表真的倒序排序了。并且在IE里面也能看到同样的效果:

现在就开始解析这个实现过程。首先我们看到了几个即便是有着相对丰富的CSS经验的开发者也未必见过的属性:counter-reset 、counter-increment。这个两个属性主要是和CSS counters是一家。什么是css counters呢?在CSS2.1的规范中介绍了一种新技术,允许开发人员使用伪类:after、:before或者伪元素::after、::before给任何元素创建自动递增计数器——类似于列表中的项目符号(list-style-type)。也就是说,通过这个属性我们能够自定义所有元素设置计数器,那么ol元素自然也就不在话下。这三个属性必须是配合使用的, 说得更加准确一点是,要使用好CSS counters,就需要组合下面五个属性:
counter-reset:
语法规则:counter-reset:[ <identifier> <integer>? ]+ | none | inherit 其中identifier用来定义计数器的名称,这个名称可以自定义。integer此值用来设置调用计算数器时起始值,默认值为0,在上面的例子中我们自定义了一个计数器reverse,起始值为4
counter-increment:
语法规则:counter-increment:[ <identifier> <integer>? ]+ | none | inherit 其中identifier计数器名称,就调用counter-reset声明的计数器的标识符,integer主要用来预设递增的值,如果取值为负值时,表示递减。默认值为1。在上面的例子中,我们调用了用counter-reset声明的计数器reverse,并且预设递减的值为1。
content:
content是和伪类:before、:after或者伪元素::before、::after配合在一起使用,主要功能用来生成内容。
counter:
counter()是一个函数,其主要配合content一起使用,counter()函数接受两个参数,而且两参数之间使用逗号(,)来分隔。第一个参数是counter-increment定义的属性值<identifier>,用来告诉该文档插入的计数器标识符名称是什么。第二个是用来设置计数器的风格,有点类似于list-style-type。默认情况之下取值为十制。在上面的例子中,我们只是传递了一个参数reverse,那么计数器的风格就是十进制。
伪元素 :before等:
**:before**、**:after**或**::before**、**::after**:配合content用来生成计数器内容。
(为了更好地理解CSS counters,博主推荐大家好好看着这个:http://www.w3cplus.com/css3/css-counters.html,讲解的非常清楚)
到这里,为什么上面的代码能够实现逆序排序ol的列表也就非常清楚了。
最后,就要介绍杀手级的方法了,其实这也不算一种新的方法,只不过兼容不支持reversed的浏览器。你可以在你的页面中引入下面的脚本,这样在IE浏览器和opera浏览器中你也能够使用reversed属性了。这段代码不是博主所写,有兴趣的可以在github上面查看源码:https://github.com/impressivewebs/HTML5-Reverse-Ordered-Lists/blob/master/js/script.js
1 if (!(‘reversed‘ in document.createElement(‘ol‘))) { 2 3 (function () { 4 ‘use strict‘; 5 // Run the code on each ordered list with a "reversed" attribute. 6 var lists = document.getElementsByTagName(‘ol‘), 7 length = lists.length, 8 i, 9 j, 10 child, 11 currChildren, 12 childrenLength, 13 start, 14 currCount, 15 val; 16 17 for (i = 0; i < length; i += 1) { 18 19 child = lists[i]; 20 21 if (child.getAttribute(‘reversed‘) !== null) { 22 23 currChildren = child.getElementsByTagName(‘li‘); 24 childrenLength = currChildren.length; 25 start = child.getAttribute(‘start‘); 26 27 // Check the existence of the start attribute and if it‘s 28 // a number. 29 if (start !== null && !isNaN(start)) { 30 currCount = start; 31 } else { 32 // Do this if the start attribute is not present. The first 33 // number is derived from the number of list items. 34 // (Ugh; Do we need double loops to get the correct count?) 35 36 currCount = 0; 37 38 for (j = 0; j < childrenLength; j += 1) { 39 40 if (currChildren[j].parentNode === child) { 41 currCount += 1; 42 } 43 44 } 45 } 46 // Go through each list item, adding the ‘value‘ attribute 47 // plus currCount number then subtract one from currCount 48 // so we‘re ready for the next one. 49 for (j = 0; j < childrenLength; j += 1) { 50 51 if (currChildren[j].parentNode === child) { 52 // Per spec, if set, the value attribute should be used 53 // and renumbering started from there. 54 val = currChildren[j].getAttribute(‘value‘); 55 56 if (val !== null && !isNaN(val)) { 57 currCount = val; 58 } 59 60 currChildren[j].setAttribute(‘value‘, currCount); 61 currCount -= 1; 62 } 63 } 64 } 65 } 66 67 }()); 68 69 }
那么,有关如何怎么实现元素ol的降序排序显示,就大概讲解到这里了。如果您希望转载本文,请注明转载地址:http://www.cnblogs.com/yuanzm/p/3995145.html
本文用到的参考连接如下:
1. MDN关于ol标签的介绍:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ol
2. ol元素的相关属性:type、start、value和reversed: http://www.zhangxinxu.com/wordpress/2012/03/css-html-ol-type-start-value-reversed/
3. 伪元素 :before: https://developer.mozilla.org/en-US/docs/Web/CSS/::before
4. CSS counter: http://www.w3cplus.com/css3/css-counters.html
标签:style blog http color io os 使用 ar java
原文地址:http://www.cnblogs.com/yuanzm/p/3995145.html