标签:mes 成功 src alt 正文 移动 就是 div message
今天终于能更新博文了……(确实有些不应该,5月份到现在就没认认真真写过几行代码)
今天算是正式在学Vue.js了,前期想必大家也能看得出来,我为那个即时通讯系统写的代码注释,基本上都是自己在胡乱猜测的,很随意很随性的在写注释(可能都完全不正确…)
今天简单的抄写了两个官网上的例子,花了半个小时左右的时间,白天主要还是在写答辩的PPT,找模板找了很久,好不容易找到一个合适的也觉得吃藕吃藕地。
-------------正文分割线--------------
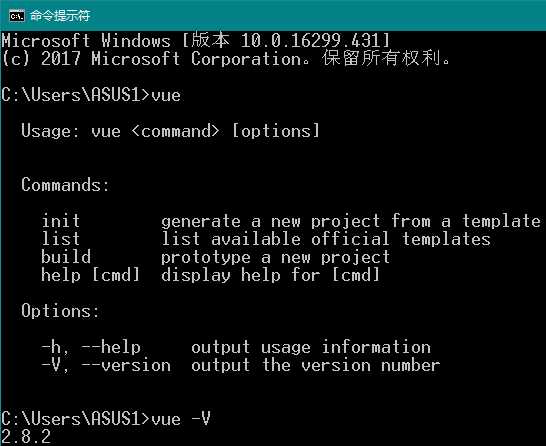
首先命令行,检测一下安装了Vue没有

已经安装了,不知道是不是船新版本,但是也应该比较新了。
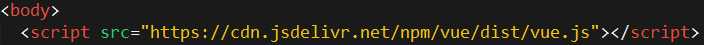
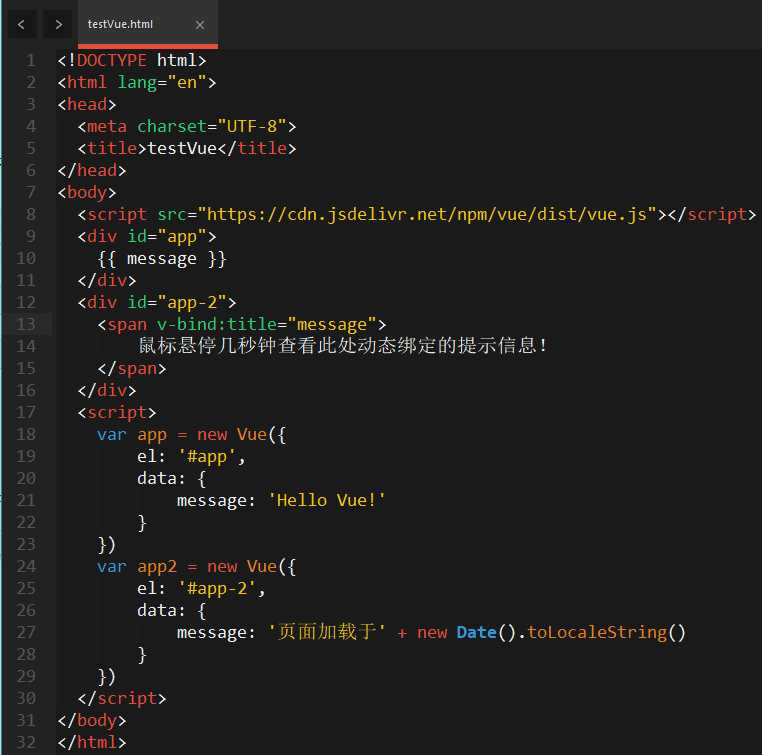
为了方便(其实是不懂,照着官网教程来的)就直接引入开发模式下的cdn

其实我现在才想到,我不是已经安装到本地了么,干嘛不直接引入本地文件呢?(觉得自己好像智障了)

这是第一个例子,也是最简单的,消息的打印

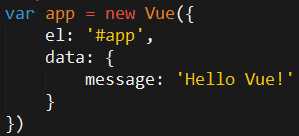
el找到对应id的div标签,data对象里暂时只包含了一个属性message,值为Hello Vue!

成功完成第一个Vue示例。

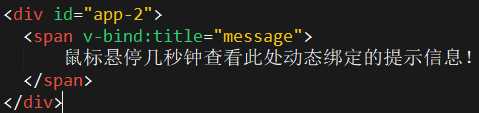
照着第二个示例又来抄了一个,不过这个就有点意思了,v-bind:title之前接触过,不过也不太懂,只是隐隐约约觉得这个title好像代表着什么

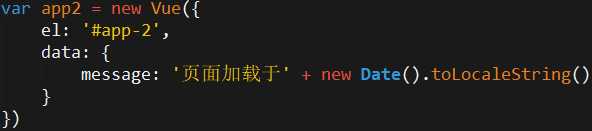
el还是照前面的,绑定div,message就有意思了,取了用户机的系统时间再拼字符串

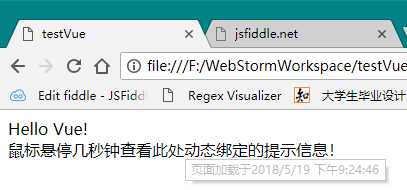
鼠标移动到文字上,确实有消息提示了,这个v-bind:title属性就是用来显示鼠标悬停信息的。

晚上敲的也就是上面这32行代码了,好了,时间也到了,就回寝室了。
今天感冒更好了,就决定今晚一定要跑步了,已经休息3天没跑了。
那就到这里了,大家早安~
morning~
标签:mes 成功 src alt 正文 移动 就是 div message
原文地址:https://www.cnblogs.com/xiaoliutongxue/p/9061710.html