标签:编码规范 逻辑 bsp lse tab 原型 工作 变量 page
?一、项目分工
| 人员 | 工作 |
| 马贺静 | 需求分析,博文撰写 |
| 林益锋 | 原型设计 |
| 冯彦妍 | 顺序图 |
| 许圣童 | 用例图和用例规约 |
| 吴一楠 | 类图 |
| 五人商讨 | 编码规范 |
二、需求分析
1.访问真实用户:问卷调查
题目如下:
问题一:您的身份是?
A.家长 B.教师 C.学生
问题二:如果你是一位小学生,有一款练习四则运算系统,你会使用吗?
A.会 B.不会 C.看心情
问题三:你觉得你要做多少题才能达到效果?
A.20 B.50 C.100 D.1000
问题四:你觉得需要有错题集吗?
A.需要 B.不需要 C.都行
问题五:你希望有奖惩制度吗?
A.希望 B.不希望 C.都行
真实用户访问结果:
用户A: C A B A A
用户B: B A C A B
用户C: C C B B B
用户D: A A C A A
用户E: A A D A A
2.
注:用例图,用例规约,类图,顺序图等都在规格说明书中。
(2)学生信息界面

(3)历史界面

(4)教师出题界面

(5)学生界面

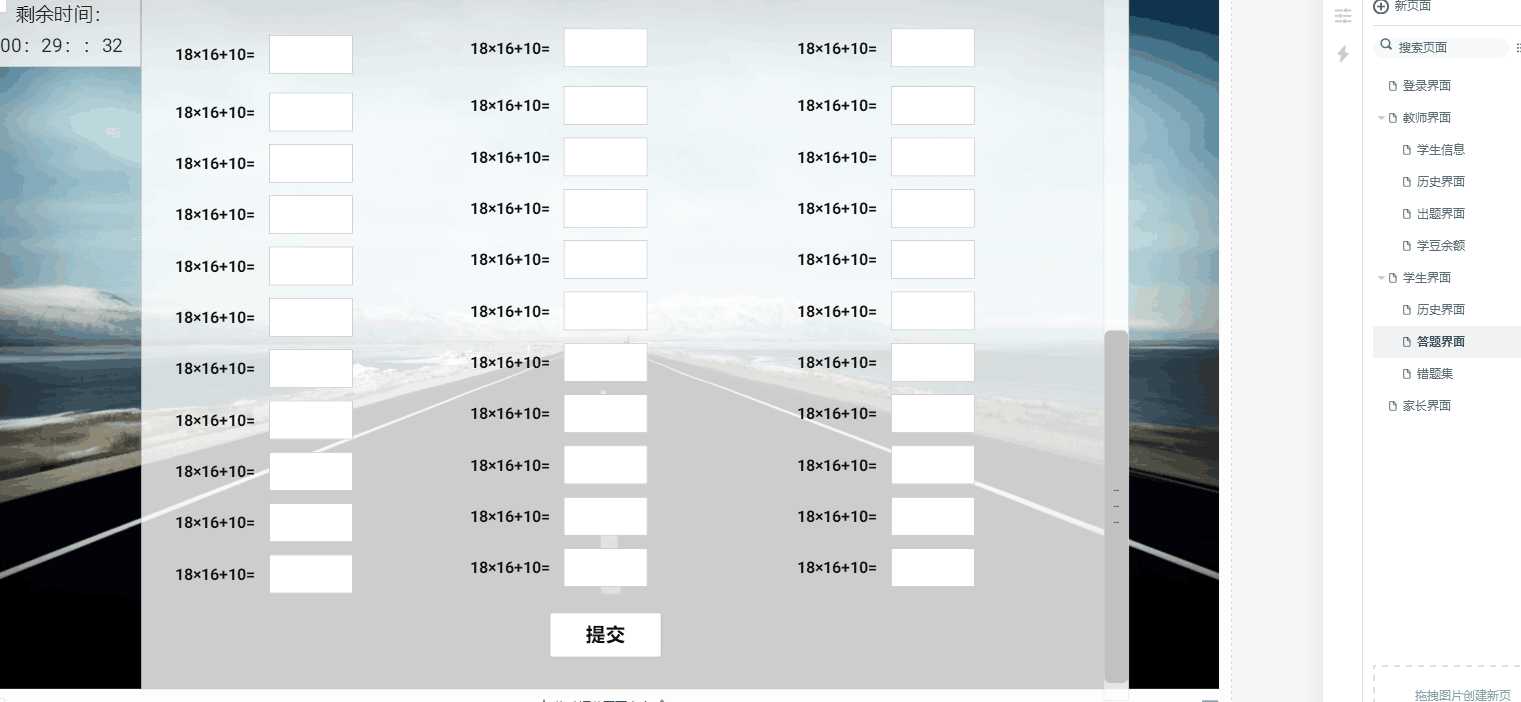
(6)学生答题界面

(7)学生历史答题界面

四、编码规范
if (condition)
DoSomething();
else
DoSomethingElse();
(2)多行:
if ( condition)
{
DoSomething();
}
else
{
DoSomethingElse();
}
5.分行:不要把多行语句放在一行上。
6.命名:匈牙利命名法。
7.大小写问题:
类/类型/变量:名词或组合名词,如Member、ProductInfo等。
函数则用动词或动宾组合词来表示,如get/set; RenderPage()。
8.注释:
注释是用来解释程序做什么(What),为什么这样做(Why),以及要特别注意的地方的,如下:
//go thru the array, note the last element is at [len-1]
for (i = 0; i<len; i++)
{
DoSomeThing();
}
复杂的注释应该放在函数头,很多函数头的注释都是解释参数的类型等的,如果程序正文已经能够说明参数的类型in/out等,就不要重复!
注释也要随着程序的修改而不断更新,一个误导的(Misleading)注释往往比没有注释更糟糕。
标签:编码规范 逻辑 bsp lse tab 原型 工作 变量 page
原文地址:https://www.cnblogs.com/Mahejing/p/9064212.html