标签:amp home xmlns 导入项目 rip 格式 发布 mes play
一直有人问我,第三方应用在HoloLens上可以实现3D启动图标吗?就像微软官方出的应用那样。在不久之前,这个问题的答案还是No。
但是随着最新的Windows build 1803版本的发布,现在我们可以创建3D启动图标了。


要实现一个3D启动器很简单,三步走:
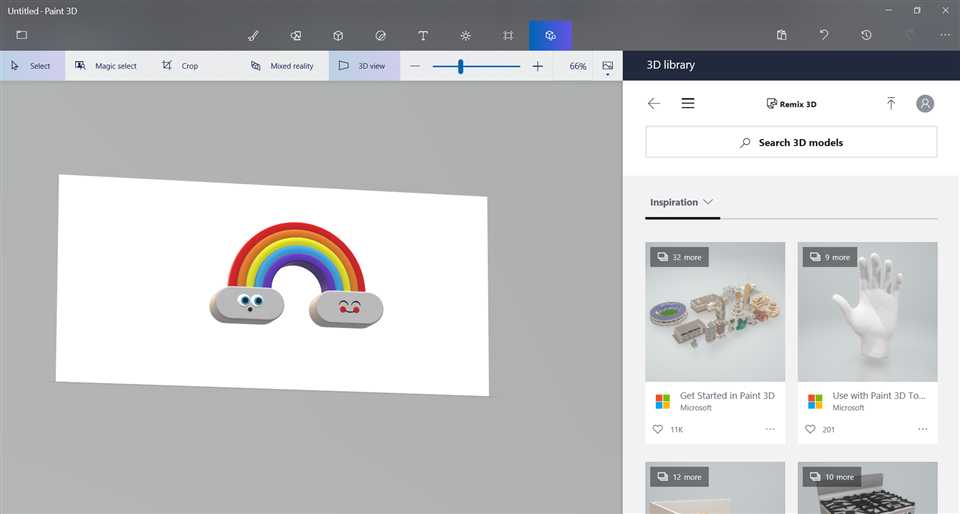
对于MR应用,想要使用3D启动器,那么使用的模型格式必须为.glb,而且必须满足微软官方对模型面数和大小的要求。最简单获取glb模型的方式是使用Windows 10自带的Paint 3D应用创建,导出模型文件默认就是glb格式。而且还可以利用微软的Remix 3D网站,上面有大量的3D模型可以直接拿来在Paint 3D中使用。
关于具体的模型设计要求和优化要求,请直接参照官方文档:https://docs.microsoft.com/zh-cn/windows/mixed-reality/creating-3d-models-for-use-in-the-windows-mixed-reality-home

在有了模型文件后,下一步就是将它集成到项目中。继承的方式很简单,主要是修改UWP项目的配置文件package.appxmanifest.
首先修改命名空间部分,引入uap5的schema,这样我们才可以用“MixedRealityModel”标签来生命启动模型定义:
<Package xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest" xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10" xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2" xmlns:uap5="http://schemas.microsoft.com/appx/manifest/uap/windows10/5" IgnorableNamespaces="uap uap2 uap5 mp" xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10">
下一步修改默认图标的定义:
<Applications> <Application Id="App" Executable="$targetnametoken$.exe" EntryPoint="ExampleApp.App"> <uap:VisualElements DisplayName="ExampleApp" Square150x150Logo="Assets\Logo.png" Square44x44Logo="Assets\SmallLogo.png" Description="ExampleApp" BackgroundColor="#464646"> <uap:DefaultTile Wide310x150Logo="Assets\WideLogo.png" > <uap5:MixedRealityModel Path="Assets\My3DTile.glb" /> </uap:DefaultTile> <uap:SplashScreen Image="Assets\SplashScreen.png" /> </uap:VisualElements> </Application> </Applications>
这段示例代码里我指定了3D模型文件的路径为“Assets\My3DTile.glb”,实际根据文件正确路径填写。
注意:模型文件导入项目后,build action行为要设置为内容(content),这样才可以被正确识别到。

如果我们不指定模型的边框盒属性的话,系统会默认生成一个。但是如果有特殊需求的话,可以手动指定边框盒属性,设置边框盒代码如下:
先引入边框盒所在命名空间uap6
<Package xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest" xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10" xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2" xmlns:uap5="http://schemas.microsoft.com/appx/manifest/uap/windows10/5" xmlns:uap6="http://schemas.microsoft.com/appx/manifest/uap/windows10/6" IgnorableNamespaces="uap uap2 uap5 uap6 mp" xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10">
再修改边框盒设置,可以设置模型中心位置,以及中心到每个轴的距离。
<uap:DefaultTile Wide310x150Logo="Assets\WideLogo.png" > <uap5:MixedRealityModel Path="Assets\My3DTile.glb"> <uap6:SpatialBoundingBox Center=”1,-2,3” Extents=”1,2,3” /> </uap5:MixedRealityModel> </uap:DefaultTile>
那么快速实现3D应用启动器就搞定了,下面是实际效果:
https://weibo.com/tv/v/GhxQJrMYw?fid=1034:940e672a7047303e11bc96edec7ee456
标签:amp home xmlns 导入项目 rip 格式 发布 mes play
原文地址:https://www.cnblogs.com/mantgh/p/9064204.html