标签:des style blog http color io os 使用 ar
wordpress每个主题至少要有这两个文件 – style.css 和 index.php。
index.php 告诉主题中所有的元素如何布局;
style.css 则告诉主题中所有的元素该如何展示,以及它们的样式。
几个名词:
Template(模板)
其实就是一个代码集,主题中很多地方会利用到这个代码集,所以把它们整合成一个模板,这样就就不必一遍遍输入这些重复代码。
Template file(模板文件)
一个包含一个或者多个代码集(模板)文件。每个主题是由多个模板文件组成的,比如:index.php,style.css,sidebar.php 等等。
Theme(主题)或者 WordPress theme(WordPress 主题)
所有你正在使用的文件:文本,图像,代码等等。注意: WordPress theme(主题)和 WordPress template(s)(模板)是两个不同的东西,尽管有些人认为他们一样。
Post(日志或者文章)
它是你 blog 的一个简单的条目,如:一个页面或者一篇日记。
Page(静态页面)
一种特殊的 post,它不是以分类组织的。它有别于你其他的日志。注意:在 WordPress,page(页面)和 Page(静态页面)是两种不同的东西。
一个完整的主题含有的文件列表:
style.css
index.php
home.php
single.php
page.php
archive.php
category.php
search.php
404.php
comments.php
comments-popup.php
author.php
date.php
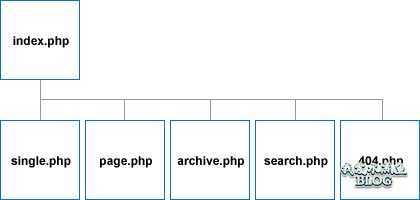
下图就是 WordPress 的层次结构,它简单的向你展示,一旦你主题中的某个文件丢失了,WordPress 主题系统将会使用其他什么模板文件来代替。

我们可以通过上面这张图中模板文件所处的位置来知道各个主题文件的重要性,越靠左越重要。
WordPress 利用这个层次结构去寻找相应的模板文件显示页面,并且在相应的文件丢失之后如何处理。
比如 archive.php 模板文件(用来显示存档页面)丢失了,那么 WordPress 将会使用 index.php 来控制存档页面如何显示。
比如 single.php 模板文件丢失了,它会寻找 index.php。
WordPress 博客的每个页面是由多个模板文件组成的:
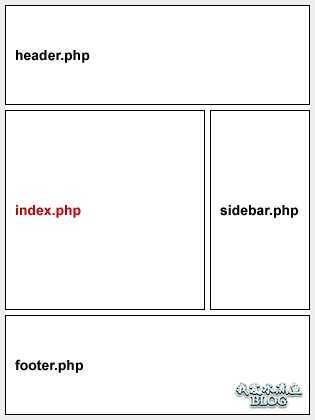
首页页面:

在上图中,我们可以看出主题的 index.php 是由 4 个模板文件组成:header.php,index.php,sidebar.php 和 footer.php。
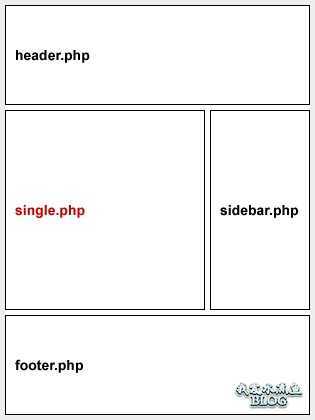
单一日志页面:

这时候页面将会包含这四个模板文件:header.php,single.php,sidebar.php 和 footer。
Header 模板文件
通常在这个文件中包含博客的标题(title)和描述(description)。而且它们通常在整个博客中都是一样的。
Index 模板文件:
这个模板文件包含你的日志的标题,日志的内容(就是每篇日志的文本和图片)和日志的元数据(元数据是每篇日志的额外信息,如作者是谁,日志发布的时间,在哪个分类下,有多少留言等等)。
Sidebar 模板文件
这个模板文件主要用于控制博客的页面列表,类别列表,存档列表,友情链接列表和其他一些列表。
Footer 模板文件:
像 header.php 模板文件一样,footer.php 通常不会因为页面的改变而改变,你可以在这里放置任何东西,但是通常是版权信息。
接下来,尝试建立一个最简单的主题页面。
首先,在wordpress/wp-content/themes下建立一个文件夹myThemes,这是主题文件夹。
在myThemes文件夹下,新建index.php和style.css两个文件。
index.php内容:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 5 <head profile="http://gmpg.org/xfn/11"> 6 7 8 9 <title><?php bloginfo(‘name‘); ?><?php wp_title(); ?></title> 10 11 12 13 <meta http-equiv="Content-Type" content="<?php bloginfo(‘html_type‘); ?>; charset=<?php bloginfo(‘charset‘); ?>" /> 14 15 <meta name="generator" content="WordPress <?php bloginfo(‘version‘); ?>" /> <!-- leave this for stats please --> 16 17 18 19 <link rel="stylesheet" href="<?php bloginfo(‘stylesheet_url‘); ?>" type="text/css" media="screen" /> 20 21 <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<?php bloginfo(‘rss2_url‘); ?>" /> 22 23 <link rel="alternate" type="text/xml" title="RSS .92" href="<?php bloginfo(‘rss_url‘); ?>" /> 24 25 <link rel="alternate" type="application/atom+xml" title="Atom 0.3" href="<?php bloginfo(‘atom_url‘); ?>" /> 26 27 <link rel="pingback" href="<?php bloginfo(‘pingback_url‘); ?>" /> 28 29 30 31 <?php wp_get_archives(‘type=monthly&format=link‘); ?> 32 33 <?php //comments_popup_script(); // off by default ?> 34 35 <?php wp_head(); ?> 36 37 </head> 38 39 <body> 40 41 </body> 42 43 </html>
其中,wordpress函数bloginfo():
显示你的博客信息,大部分都是显示WordPress管理界面的 用户资料 和 常规设置 中的信息。它可以在模板文件的任何地方使用。一般 bloginfo() 都是用来直接在浏览器中输出内容的。如果你需要在PHP中返回值的话,那么请用 get_bloginfo()。
用法:
1 <?php bloginfo=($show) ?>
$show (字符串string) (可选)你需要输出的信息的关键词。默认: ‘name‘
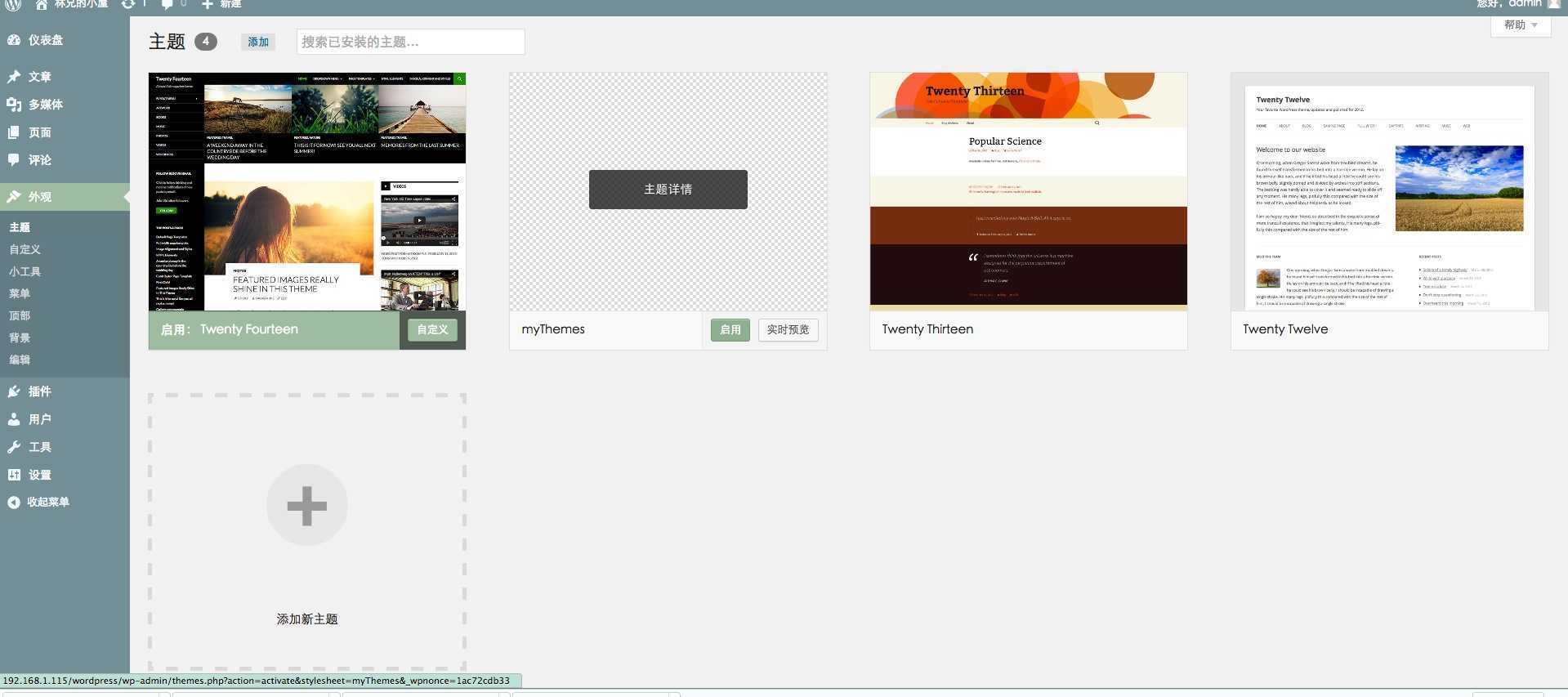
保存后,打开wordpress后台界面。点开外观-->主题界面。

这里就看到我们新建的主题myThemes了,点击启用。
点击查看站点。

现在body里没有任何内容,所以是空白的。
在body里加入
1 <?php bloginfo(‘name’); ?>
表示显示在 设置 > 常规 中设置的“站点标题”。
效果:

接下来就是一个画板,任其挥洒了!
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/linxiong945/p/3995025.html