标签:style blog http color os 使用 ar 文件 sp
weinre是一款非常好用的远程调试工具。功能与网页浏览器的开发者工具基本类似,但这个工具更适合用于移动端web的调试。
weinre基于nodejs,因此首先要安装nodejs,然后使用npm进行安装:
npm -g install weinre
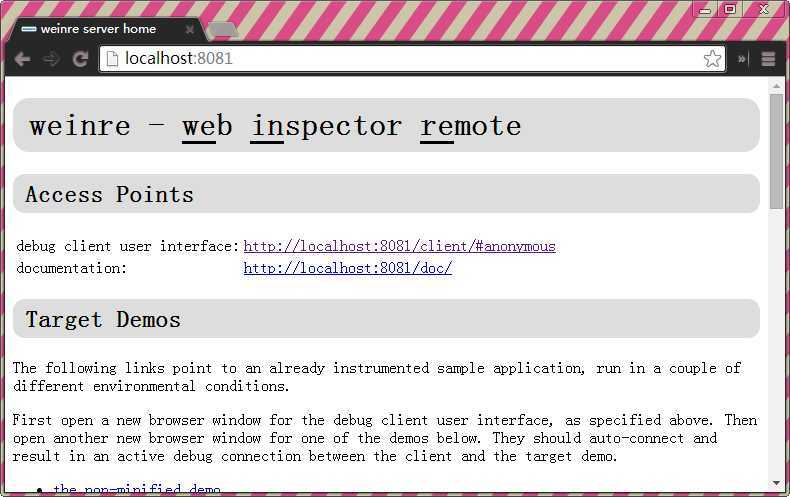
weinre --httpPort 8081 --boundHost -all-
主要参数解析:
| httpPort | 调试服务器运行的端口,默认8080 |
| boundHost | 调试服务器绑定的IP地址或域名,默认localhost |


<script src="http://192.168.1.101:8081/target/target-script-min.js#anonymous"></script>

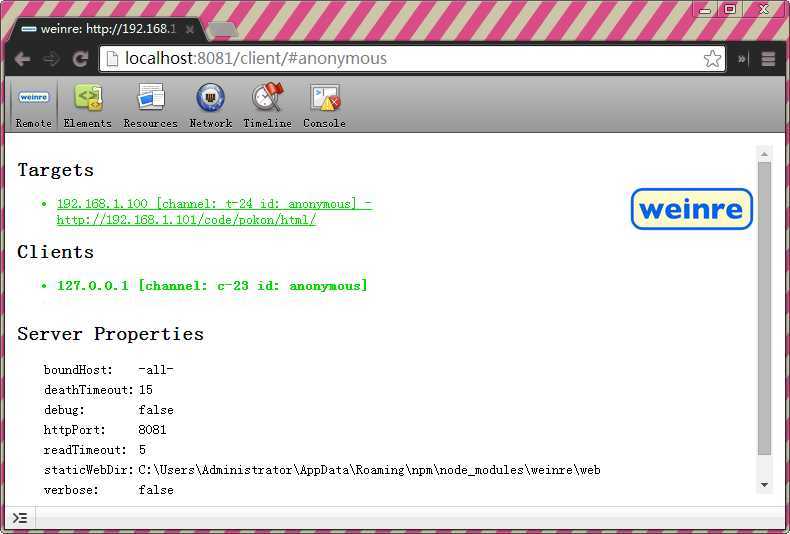
并且在debug面板中可以监听到移动设备对目标页面的访问:

之后的操作,就跟PC端浏览器debug一样简单了... :)
标签:style blog http color os 使用 ar 文件 sp
原文地址:http://www.cnblogs.com/diva/p/3995674.html