标签:style blog http color io os 使用 ar java
做项目每次垂直居中的时候都折腾半天,在这边稍微整理一下垂直居中我所理解的一点知识吧。
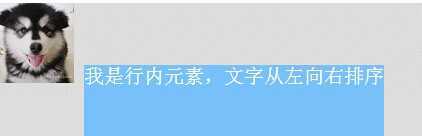
1,行内元素
行内元素,比如,img,span等直接用vertical-align:middle,就可以搞定了。
2,块元素
垂直居中,最简单的方式是height:20px;line-height:20px;让他们相等,块元素就可以达到居中效果并且不破坏周围的布局。
还可以用绝对定位来布局,height:100px;position:absolute;top:50%;margin-top:-50px;也可以达到居中效果,但是必须是高度确定的情形下才可以用。
同理,也可以用同样的办法实现水平居中。
优点:适用于所有浏览器,不需要嵌套标签
缺点:
没有足够空间时,content 会消失(类似div 在 body 内,当用户缩小浏览器窗口,滚动条不出现的情况)
3,一个<div>里包了一个img,一个span的话怎么居中
今天看博客偶然看到的法子,较深的讲解了vertica-align 属性
http://www.html-js.com/article/Some-understanding-of-the-CSS-study-on-the-vertical-alignment-for-verticalalign
所有的行内元素都是基线对齐的么,照道理来说不管是普通的行内元素还是替换元素都是对齐父元素的基线baseline,但是他们自身的行高和高都影响他们的布局。对于格式化的内联元素使用了 display:inline-bolck 使得一个内联元素表现得像一个块级元素的属性且又有行内元素的属性(不换行,标签末尾不带br强行换行符),因此行内块级元素的的文字依然是跟我们常见的div标签的文字都是从左上角往右下角依次书写,对于其增加的高度也是从上往下顶:

所以假如给一个元素增加高度是其实单从我们所直观看见的是内容区的外边界开始往下递增。所以也不会奇怪,当在一个元素内插入一张图像,改变行内元素变成行内块级元素,并赋予它与父框等同高度时,它会变得不对齐。其实他们是正确的显示效果,并不是因为display而改变垂直对齐基线。而我们可以通过利用 vertical-algin 改变他们两个相对父框垂直位置。
.content span{ display:inline-block; height:80px;line-height:80px;vertical-align:top; background:#78c0fa; color:#fff;}

通过在span 设置成diplay:inline-block;设置line-height:80px;会在他的baseline显示的位置以80px;高度往下显示撑起整个div。
通过设置vertical:align就达到垂直居中的效果啦~~~
4.这个方法把一些 div 的显示方式设置为表格,因此我们可以使用表格的 vertical-align property 属性。
<div id="wrapper"> <div id="cell"> <div class="content"> Content goes here</div> </div> </div> |
#wrapper {display:table;}
#cell {display:table-cell; vertical-align:middle;}
|
优点:
content 可以动态改变高度(不需在 CSS 中定义)。当 wrapper 里没有足够空间时, content 不会被截断
缺点:
Internet Explorer(甚至 IE8 beta)中无效,许多嵌套标签(其实没那么糟糕,另一个专题)
5, 这种方法,在 content 元素外插入一个 div。设置此 div height:50%; margin-bottom:-contentheight;。
content 清除浮动,并显示在中间。
<div id="floater"></div> <div id="content"> Content here </div> |
#floater {float:left; height:50%; margin-bottom:-120px;}
#content {clear:both; height:240px; position:relative;}
|
优点:
适用于所有浏览器
没有足够空间时(例如:窗口缩小) content 不会被截断,滚动条出现
缺点:
唯一我能想到的就是需要额外的空元素了(也没那么糟,又是另外一个话题)
6.这个方法使用了一个 position:absolute,有固定宽度和高度的 div。这个 div 被设置为 top:0; bottom:0;。但是因为它有固定高度,其实并不能和上下都间距为 0,因此 margin:auto; 会使它居中。使用 margin:auto;使块级元素垂直居中是很简单的。
<div id="content"> Content here</div> |
#content {
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
margin:auto;
height:240px;
width:70%;
}
|
优点:简单
缺点:IE(IE8 beta)中无效,无足够空间时,content 被截断,但是不会有滚动条出现
引自:http://www.qianduan.net/css-to-achieve-the-vertical-center-of-the-five-kinds-of-methods.html
标签:style blog http color io os 使用 ar java
原文地址:http://www.cnblogs.com/echo-yaonie/p/3991653.html