标签:关于 关系 reload 分享 分享图片 src 跳转页面 oca frame

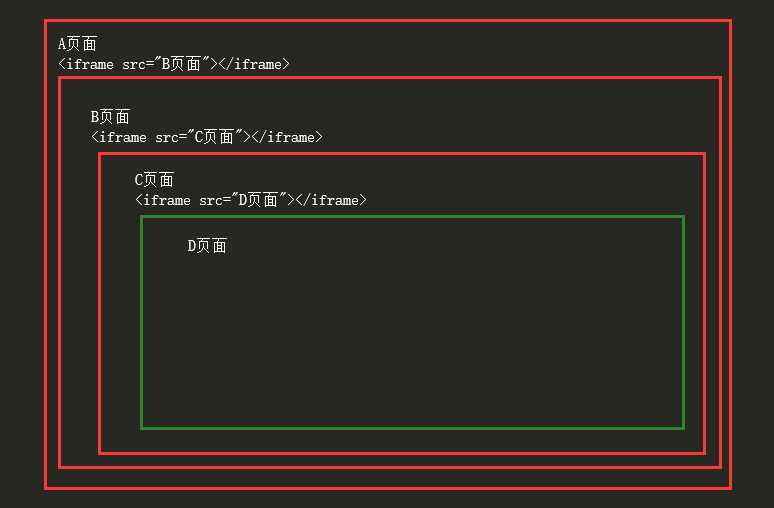
页面关系如上图所示
当在D页面写js的时候
window.location.href、location.href 则在D页面跳转,浏览器网址不变
parent.location.href 则C页面跳转,浏览器网址不变
top.location.href 则A页面跳转,浏览器网址改变
如果D页面中有form的话,
<form>: form提交后D页面跳转
<form target="_blank">: form提交后弹出新页面
<form target="_parent">: form提交后C页面跳转
<form target="_top"> : form提交后A页面跳转
关于页面刷新,D 页面中这样写:
"parent.location.reload();": C页面刷新 (当然,也可以使用子窗口的 opener 对象来获得父窗口的对象:window.opener.document.location.reload(); )
"top.location.reload();": A页面刷新
标签:关于 关系 reload 分享 分享图片 src 跳转页面 oca frame
原文地址:https://www.cnblogs.com/wdd-cindy/p/9066072.html