标签:设计 事件 分享 原理 code 处理 浏览器 task 机制
1、nextTick就提供了一个桥梁,确保我们操作的是更新后的DOM。
2、事件循环机制
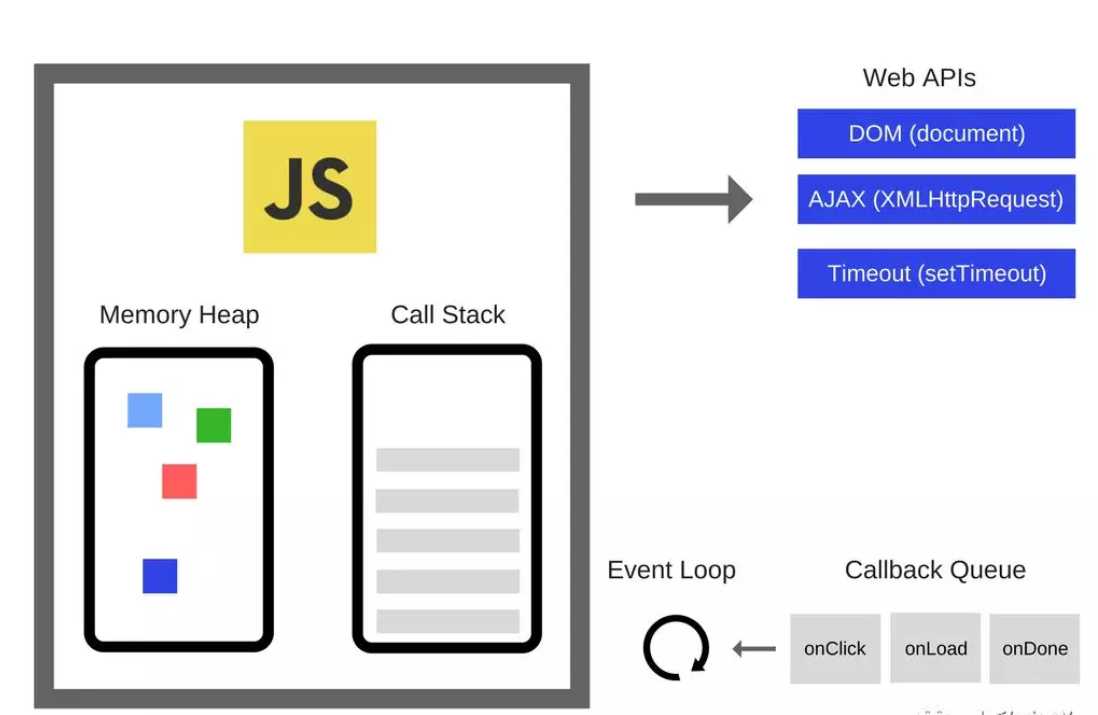
简要来说,事件循环会维护一个或多个任务队列(task queues),以上提到的事件作为任务源往队列中加入任务。有一个持续执行的线程来处理这些任务,每执行完一个就从队列中移除它,这就是一次事件循环了,如下图所示:

我们平时用setTimeout来执行异步代码,其实就是在任务队列的末尾加入了一个task,待前面的任务都执行完后再执行它。
关键的地方来了,每次event loop的最后,会有一个UI render步骤,也就是更新DOM。标准为什么这样设计呢?考虑下面的代码:
for(let i=0; i<100; i++){
dom.style.left = i + ‘px‘;
}
浏览器会进行100次DOM更新吗?显然不是的,这样太耗性能了。事实上,这100次for循环同属一个task,浏览器只在该task执行完后进行一次DOM更新。
那我们的思路就来了:只要让nextTick里的代码放在UI render步骤后面执行,岂不就能访问到更新后的DOM了?
vue就是这样的思路,并不是用MO进行DOM变动监听,而是用队列控制的方式达到目的。
以上就是vue的nextTick方法的实现原理了,总结一下就是:
vue用异步队列的方式来控制DOM更新和nextTick回调先后执行
microtask因为其高优先级特性,能确保队列中的微任务在一次事件循环前被执行完毕
因为兼容性问题,vue不得不做了microtask向macrotask的降级方案
标签:设计 事件 分享 原理 code 处理 浏览器 task 机制
原文地址:https://www.cnblogs.com/mengfangui/p/9067171.html