标签:tiny 通过 图片 com uname 调试 .net 估计 c项目
原文:Nancy之结合tinyfox给我们的应用提供简单的数据服务说到提供数据服务给我们的一些应用,估计用的最多的也就是json和xml这两种数据格式
实现的方法也是多种多样,web api,mvc的jsonresult和contentresult...等等
本文是结合Nancy、TInyFox、Owin等来实现的
新建一个空的web应用程序
添加相应的程序集,配置本地调试的TinyFox等等
1 using Microsoft.Owin; 2 using Owin; 3 [assembly: OwinStartup(typeof(NancyAPIDemo.Startup))] 4 namespace NancyAPIDemo 5 { 6 public class Startup 7 { 8 public void Configuration(IAppBuilder app) 9 { 10 app.UseNancy(); 11 } 12 } 13 }
随便起个名字就好,具体如下
1 using Nancy; 2 namespace NancyAPIDemo 3 { 4 public class HomeModule : NancyModule 5 { 6 private static User user = new User { UName = "catcher", UGender = "m" }; 7 public HomeModule() 8 { 9 Get["/getdata"] = _ => 10 { 11 return Response.AsJson(user); 12 }; 13 } 14 } 15 public class User 16 { 17 public string UName { get; set; } 18 public string UGender { get; set; } 19 } 20 }
这里是演示,所以直接写死一条数据,User类也是直接放在。。
这里是返回json数据的,如果要返回xml可以用Response.AsXml
TinyFox里面的Demo有,就不贴上来了
下面是项目截图

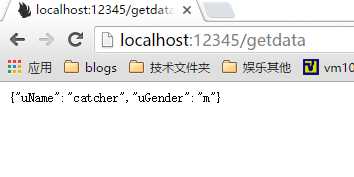
在放到centos之前,还是要试试正常与否!

测试通过
把刚才的项目发布,将发布的文件传到centos中
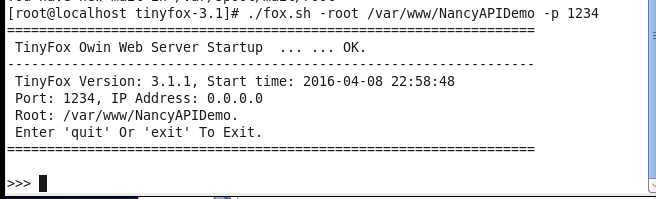
然后就是发挥TinyFox的作用了
./fox.sh -root /var/www/NancyAPIDemo -p 1234

好了,数据服务OK了。
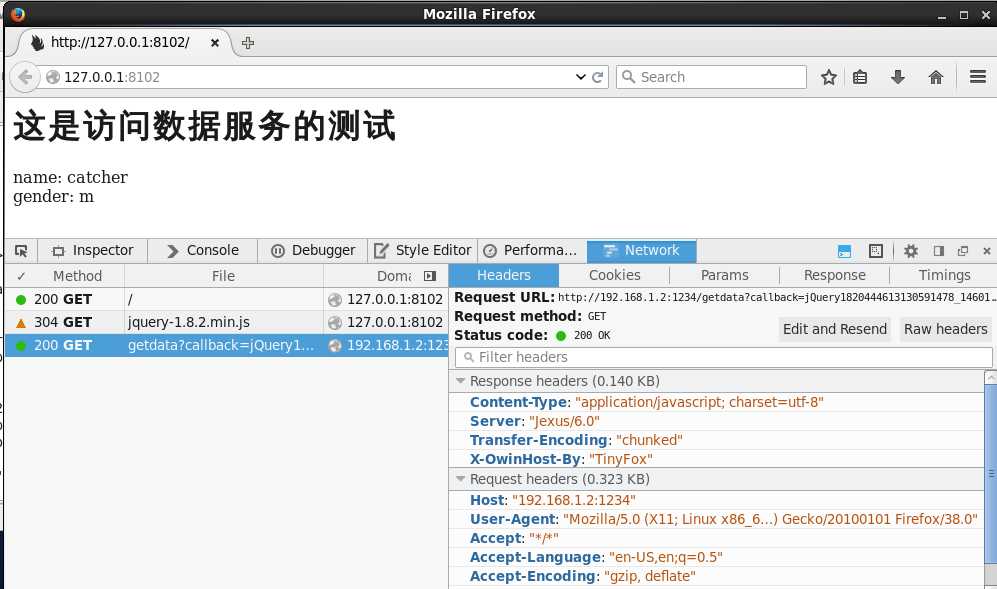
下面就建个程序来访问试试
用的是MVC4(VS2013建的)
主要贴页面的代码
1 @{ 2 ViewBag.Title = "Index"; 3 Layout = null; 4 } 5 <h1>这是访问数据服务的测试</h1> 6 <div class="col-md-12"> 7 <label>name:</label> 8 <span id="uName"></span><br /> 9 <label>gender:</label> 10 <span id="uGender"></span> 11 </div> 12 <script src="~/Scripts/jquery-1.8.2.min.js"></script> 13 <script type="text/javascript"> 14 $(function () { 15 $.ajax({ 16 url: ‘http://192.168.1.2:1234/getdata‘, 17 dataType: ‘jsonp‘, 18 success: function (json) { 19 $("#uName").text(json.uName); 20 $("#uGender").text(json.uGender); 21 } 22 }); 23 }) 24 </script>

是不是也很简单很轻松呢!!
注:最开始我用的是vs2015 update2建的mvc项目,不过发布后一直是同一个错误提示

暂时还没有找到解决方法,之前没用update2貌似是正常的。
所以就换了2013建了个项目,在2015,不选高版本的.net framework也是正常的!
Nancy之结合tinyfox给我们的应用提供简单的数据服务
标签:tiny 通过 图片 com uname 调试 .net 估计 c项目
原文地址:https://www.cnblogs.com/lonelyxmas/p/9068151.html