标签:info www cms amp font AC 更改 分享 document
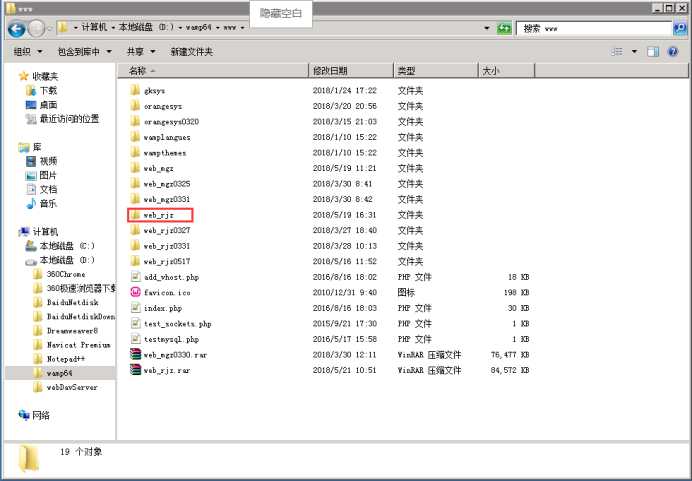
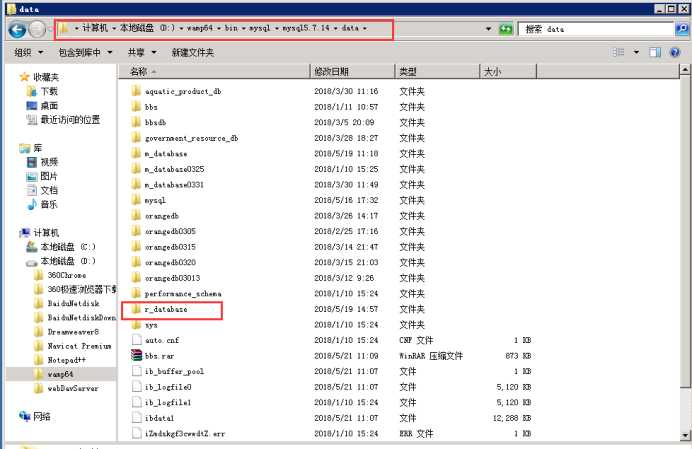
服务器:

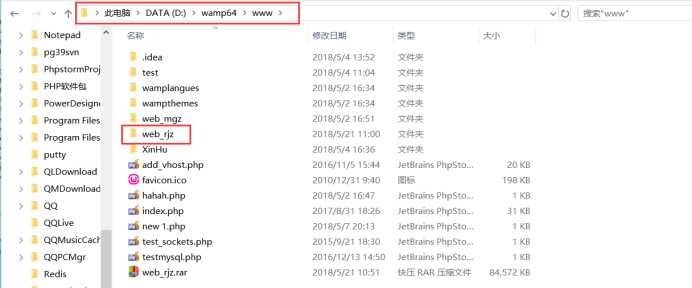
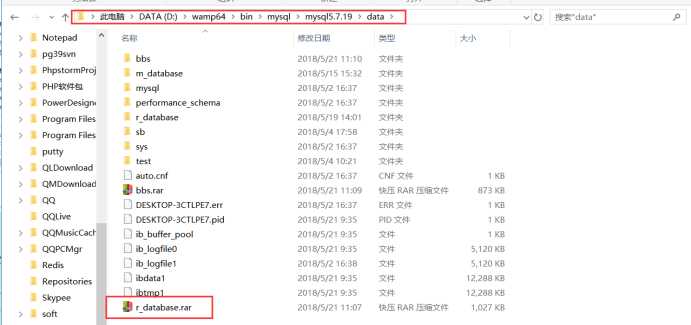
本地:

服务器:

本地:


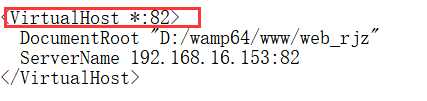
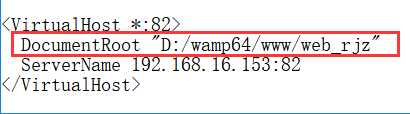
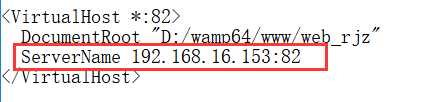
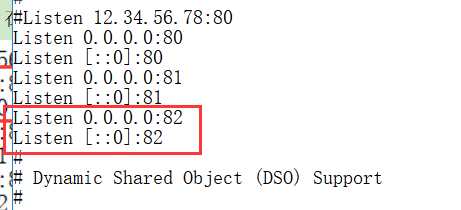
在Apache下的http.vhosts.conf文件,修改配置文件如下:
①默认端口号80(当配置多个项目时,可自定义端口号)

②将DocumentRoot 指定到当前本地项目目录下

③ServerName 域名(可自定义命名=》运行路径)


5.重启wampserver
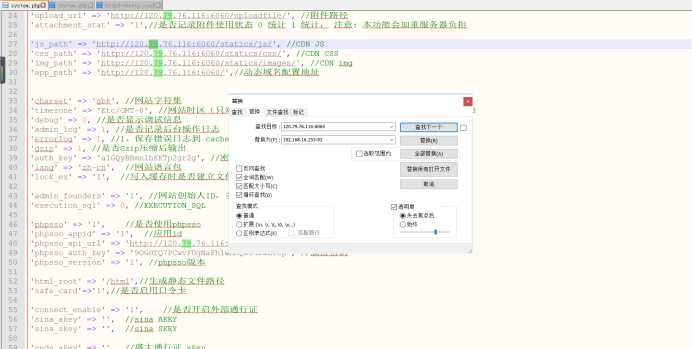
6.修改对应的配置文件:
修改D:\wamp64\www\web_rjz\caches\configs的system.php文件中对应的域名

以及修改D:\wamp64\www\web_rjz\phpsso_server\caches\configs下的system.php文件中对用域名,同上方式]\
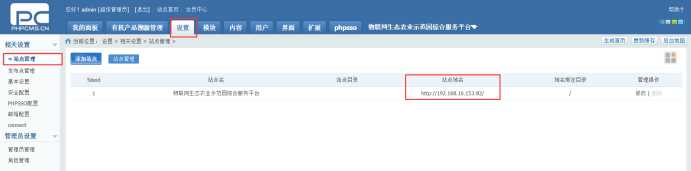
在phpcms下:将设置下的站点管理的站点域名更改为你自己设置的域名

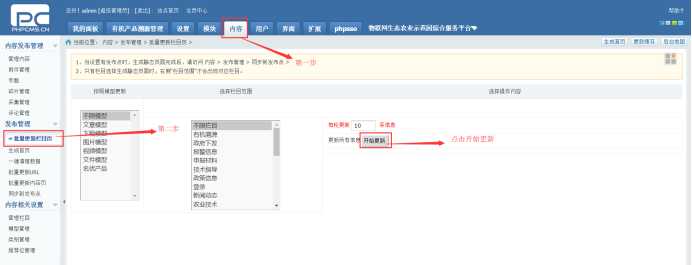
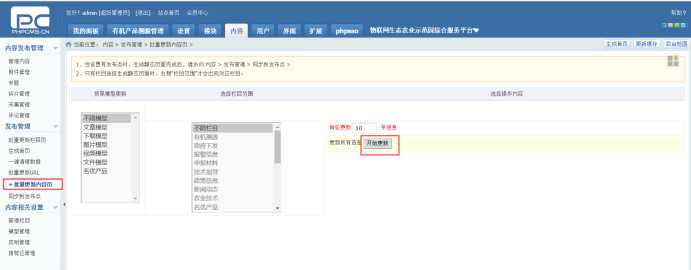
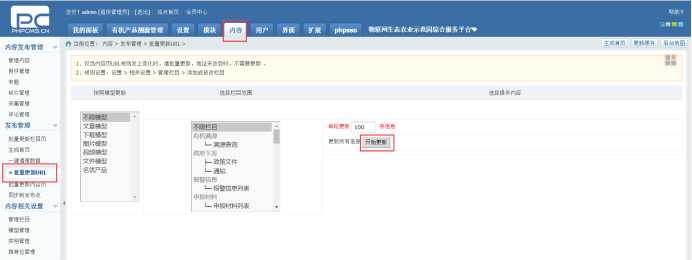
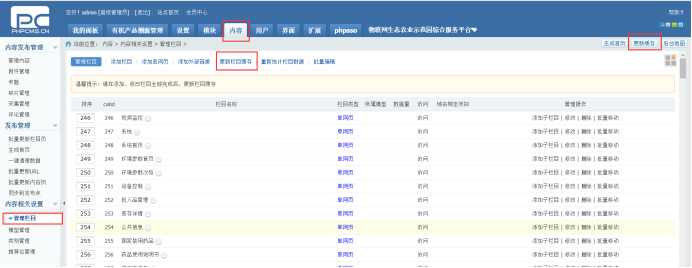
然后再phpcms里面更新缓存、更新栏目缓存、批量更新栏目页




7.在浏览器上输入对应的域名

如下:

标签:info www cms amp font AC 更改 分享 document
原文地址:https://www.cnblogs.com/123456xfxf/p/9069034.html