标签:工作 样式 OLE 童鞋 width hold 介绍 rap 水平
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。
它用于开发响应式(自适应)布局、移动设备优先的 WEB 项目。
定义和使用
使用 @media 查询,你可以针对不同的屏幕大小定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面,这对调试来说是一个极大的便利。
CSS 语法:
@media mediaType and|not|only (media feature) {
/*CSS-Code;*/
}
媒体类型(mediaType ) 类型有很多,在这里不一一列出来了,只列出了常用的几个。
all 用于所有设备 print 用于打印机和打印预览 screen 用于电脑屏幕,平板电脑,智能手机等。(最常用) speech 应用于屏幕阅读器等发声设备 媒体功能(media feature) 媒体功能也有很多,以下列出常用的几个
值 描述
max-width:定义输出设备中的页面最大可见区域宽度 min-width:定义输出设备中的页面最小可见区域宽度
开始编写响应式页面
编写之前呢,有几个要准备的工作
准备工作1:设置Meta标签
首先我们在使用 @media 的时候需要先设置下面这段代码,来兼容移动设备的展示效果:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
这段代码的几个参数解释:
width = device-width:宽度等于当前设备的宽度 initial-scale:初始的缩放比例(默认设置为1.0,即代表不缩放)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面) 其他还有很多参数呢,想要了解的童鞋可以直接去百度
准备工作2:加载兼容文件JS
因为IE8既不支持HTML5也不支持CSS3 @media ,所以我们需要加载两个JS文件,来保证我们的代码实现兼容效果:
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
准备工作3:设置IE渲染方式默认为最高(可选) 现在有很多人的IE浏览器都升级到IE9以上了,所以这个时候就有又很多诡异的事情发生了,例如现在是IE9的浏览器,但是浏览器的文档模式却是IE8 为了防止这种情况,我们需要下面这段代码来让IE的文档渲染模式永远都是最新的
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
这段代码后面加了一个chrome=1,如果用户的电脑里安装了 chrome,就可以让电脑里面的IE不管是哪个版本的都可以使用Webkit引擎及V8引擎进行排版及运算,如果没有安装,就显示IE最新的渲染模式。
代码实例
1、如果文档宽度小于等于 300px 则应用花括号内的样式——修改body的背景颜色(background-color):
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}
从上面的代码可以看出,媒体类型是屏幕(screen),使用 一个 and 连接后面的媒体功能,这里写的是 max-width:300px ,也就是说,当屏幕的最大宽度 小于等于 300px 的时候,就应用花括号里面的样式。
2、当文档宽度大于等于300px 的时候显示的样式
@media screen and (min-width: 300px){
body {
background-color:lightblue;
}
}
注意,这里的媒体功能使用的是 min-width 而不是 max-width,我已经标红高亮显示出来了。
3、当文档宽度大于等于 300px 并且小于等于500px ( width >=300 && width <=500)的时候显示的样式
@media screen and (min-width:300px) and (max-width:500px) {
/* CSS 代码 */
}
注意,这里使用了两个 and ,用来连接 两个媒体功能,一个用于限制最小,一个用于限制最大。
※ 需要注意的地方(划重点)
1、通过灵活应用以上技巧,开发出一个响应式页面,还不是近在咫尺的感觉。
2、不要被 min-width 和 max-width 所迷惑,初学者很容易误以为 min-width 的意思是小于xxx的时候才应用,然而这就陷入误区了,其实它的意思是:当设置了 min-width 的时候,文档的宽度如果小于设置的值,就不会应用这个区块里的CSS样式,所以 min-width 它才能实现大于等于设置的值得时候,才会应用区块里的CSS样式,max-width 也是如此。
3、或者这样想想,先看代码,这句代码的意思是宽度大于等于 300px ,小于等于 500px ( width >=300 && width <=500)的时候应用样式
@media screen and (min-width:300px) and (max-width:500px) {
/* CSS 代码 */
}
min-width:300px 的作用是当文档宽度不小于 300px 的时候就应用 {} 里的CSS代码块,即大于等于 300px,max-width:500px 的作用是当文档宽度不大于 500px 的时候就应用{} 里的CSS代码块,即小于等于 500px

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!--以最高的ie浏览器渲染--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--视口的设置 移动设备优先 支持移动端 在多个设备上适应 PC iphone 安卓等--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>LuffyCity</title> <!-- Bootstrap 必须引入Bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.min.css"/> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 (媒体查询,响应式)--> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9] 这是兼容IE9以下的浏览器,让它来支持我们的响应式;如果在IE9使用要把这段代码打开> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <!--<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>--> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <!--<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>--> </body> </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--使用@media 必须做以下操作-->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
*{padding: 0;margin: 0;}
@media screen and (max-width:500px ) { /*小于500px显示黄色的*/
.box{
width: 200px;
height: 300px;
background: yellow;
}
}
/*500px ~800px之间显示的样式*/
@media screen and (min-width: 500px) and (max-width: 800px) {
.box{
width: 200px;
height: 300px;
background: red;
}
}
@media screen and (min-width:800px ) { /*最小宽度是800px的时候,大于800px显示绿色的*/
.box{
width: 200px;
height: 300px;
background: green;
}
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
https://www.cnblogs.com/chunlei36/p/6494533.html
https://meyerweb.com/eric/tools/css/reset/
重置样式
col是列,md是中等,xs超小屏幕,sm
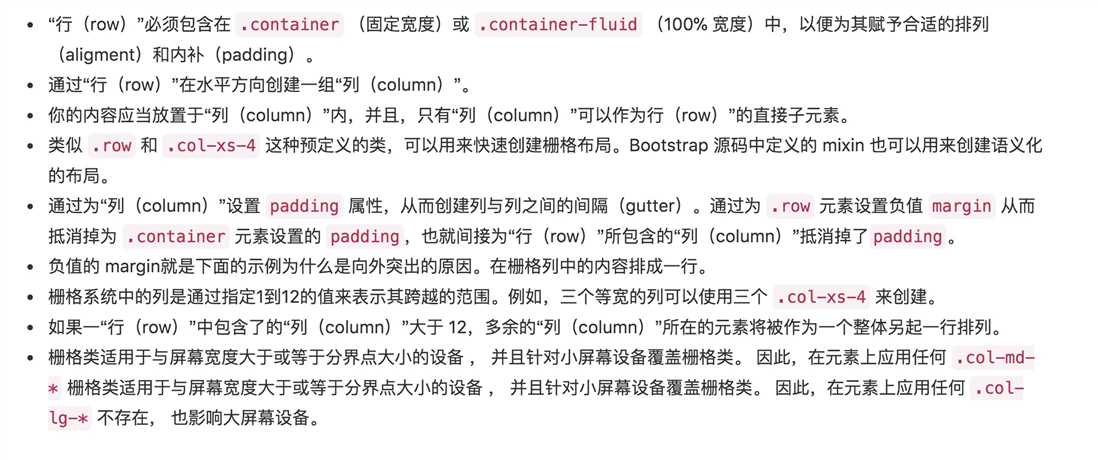
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
栅格参数:

使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <!--以最高的ie浏览器渲染--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--视口的设置 移动设备优先 支持移动端 在多个设备上适应 PC iphone 安卓等--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>LuffyCity</title> <!-- Bootstrap 必须引入Bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.min.css"/> <style type="text/css"> /*不要随意修改Bootstrap提供出来的系统类*/ [class^=‘col‘]{ border: 1px solid gray; } </style> </head> <body> <!--固定宽度容器 .container--> <div class="container"> <h1>栅格系统</h1> <!--一行--> <div class="row"> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12"> Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套 </div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12"> Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套 </div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12"> Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套 </div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12"> Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套 </div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12"> Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套 </div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12"> Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套 </div> </div> </div> </body> </html>
在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
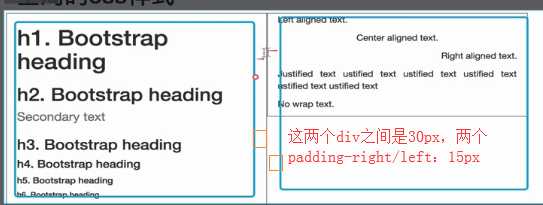
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--以最高的ie浏览器渲染--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--视口的设置 移动设备优先 支持移动端 在多个设备上适应 PC iphone 安卓等--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>LuffyCity</title> <!-- Bootstrap 必须引入Bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.min.css" /> <style type="text/css"> /*不要随意修改Bootstrap提供出来的系统类*/ [class^=‘col‘] { border: 1px solid gray; } </style> </head> <body> <div class="container"> <h1>全局的css样式</h1> <!--行--> <div class="row"> <div class="col-md-4"> <h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading <small>Secondary text</small></h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6> <p>我是<span class="lead">页面</span>主题</p> </div> </div> <div class="col-md-4"> <p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text ustified text ustified text ustified text ustified text ustified text</p> <p class="text-nowrap">No wrap text.</p> <!--nowrap是不对齐; Justified是左右两边顶头,中间对齐; --> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">capitalized text.</p> </div> <div class="col-md-4"> <!--响应式的表格--> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>#</th> <th>姓名</th> <th>年龄</th> <th>身高</th> </tr> </thead> <tbody> <tr class="success"> <td>1</td> <td>小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="danger"> <td>2</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="info"> <td>3</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr> <td>4</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>

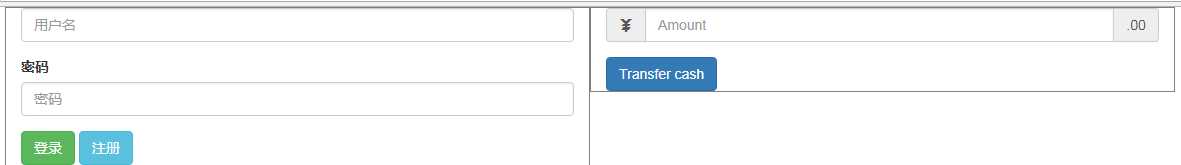
表单、按钮
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--以最高的ie浏览器渲染--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--视口的设置 移动设备优先 支持移动端 在多个设备上适应 PC iphone 安卓等--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>LuffyCity</title> <!-- Bootstrap 必须引入Bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.min.css" /> <style type="text/css"> /*不要随意修改Bootstrap提供出来的系统类*/ [class^=‘col‘] { border: 1px solid gray; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6"> <form > <div class="form-group"> <!--隐藏当前元素 用户名没了--> <label for="username" class="sr-only">用户名</label> <input type="text" class="form-control" id="username" placeholder="用户名"> </div> <div class="form-group"> <label for="pwd">密码</label> <input type="password" class="form-control" id="pwd" placeholder="密码"> </div> <button type="submit" class="btn btn-success">登录</button> <!--按钮样式 btn-success;btn-info--> <button type="submit" class="btn btn-info">注册</button> </form> </div> <div class="col-md-6"> <form class=""> <div class="form-group"> <!--隐藏了--> <label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label> <div class="input-group"> <!--表单的组--> <div class="input-group-addon"><span class="glyphicon glyphicon-yen"></span></div> <!--调用它的图标 ;在组件里边;还有阿里巴巴矢量图标库--> <input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount"> <div class="input-group-addon">.00</div> </div> </div> <button type="submit" class="btn btn-primary">Transfer cash</button> </form> </div> </div> </div> </body> </html>

jquery的插件不好用,如果更改了一些功能不好改了就。在bootstrap里边是借助了jquery的插件封装了自己bootstrap的插件,一个插件就是一个功能。
组件是它把html、css、js混合捆绑在一起了,构成了组件。组件包含插件。
要想使用插件的功能要先引入jquery再引入bootstrap。
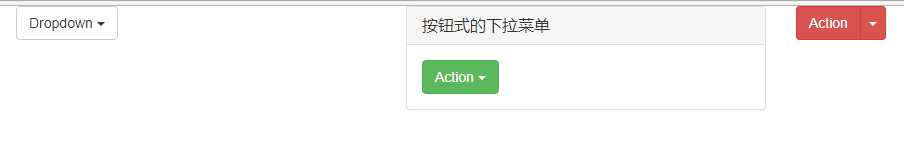
下拉菜单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <!--以最高的ie浏览器渲染--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--视口的设置 移动设备优先 支持移动端 在多个设备上适应 PC iphone 安卓等--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>LuffyCity</title> <!-- Bootstrap 必须引入Bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.min.css" /> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style type="text/css"> /*使用导航时解决的方案*/ /* body { padding-top: 70px; }*/ .navColor{ /*自己设置的样式类一定大于Bootstrap提供的样式类 建议大家使用BS,可以复制粘贴,但是一定要根据自己的项目需求来适当的更改你的样式类 来达到你逾期的效果 * * * */ background: #008000; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4"> <div class="dropdown"> <!--dropdown是下拉菜单的样式;toggle是开关;aria-haspopup如果是下拉菜单则是true--> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> <div class="col-md-4"> <!--面板--> <div class="panel panel-default"> <!--带标题的面板--> <div class="panel-heading"> <h3 class="panel-title">按钮式的下拉菜单</h3> </div> <div class="panel-body"> <!-- Basic panel example 这里边要写点内容--> <!-- Single button --> <div class="btn-group"> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> </div> <!--<!– Single button –>--> <!--<div class="btn-group">--> <!--<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">--> <!--Action <span class="caret"></span>--> <!--</button>--> <!--<ul class="dropdown-menu">--> <!--<li><a href="#">Action</a></li>--> <!--<li><a href="#">Another action</a></li>--> <!--<li><a href="#">Something else here</a></li>--> <!--<li role="separator" class="divider"></li>--> <!--<li><a href="#">Separated link</a></li>--> <!--</ul>--> <!--</div>--> <!--</div>--> <div class="col-md-4"> <!-- Split button --> <div class="btn-group"> <button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> </div> <!--jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边)--> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>

滚动条、字幕、徽章、输入框、导航
请注意,Bootstrap 的所有 JavaScript 插件都依赖 jQuery,因此 jQuery 必须在 Bootstrap 之前引入,就像在基本模版中所展示的一样。在 bower.json 文件中 列出了 Bootstrap 所支持的 jQuery 版本。
标签:工作 样式 OLE 童鞋 width hold 介绍 rap 水平
原文地址:https://www.cnblogs.com/shengyang17/p/9058137.html