标签:position 接口 soc 图片 设计 uml ide 男人 www.
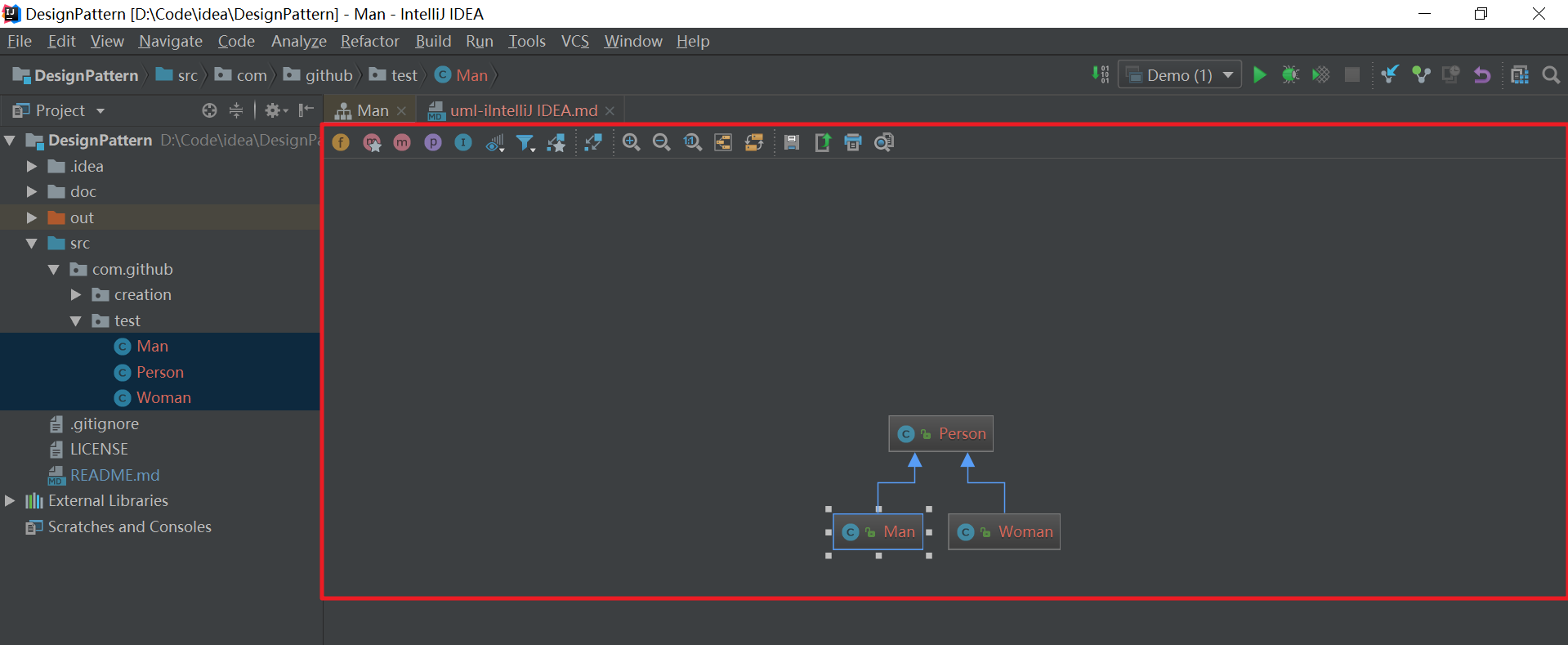
Diagrams,之后点击Show Diagrams,或者快捷键Ctrl+Alt+Shift+U生成类图,将类图显示在编辑器窗口中

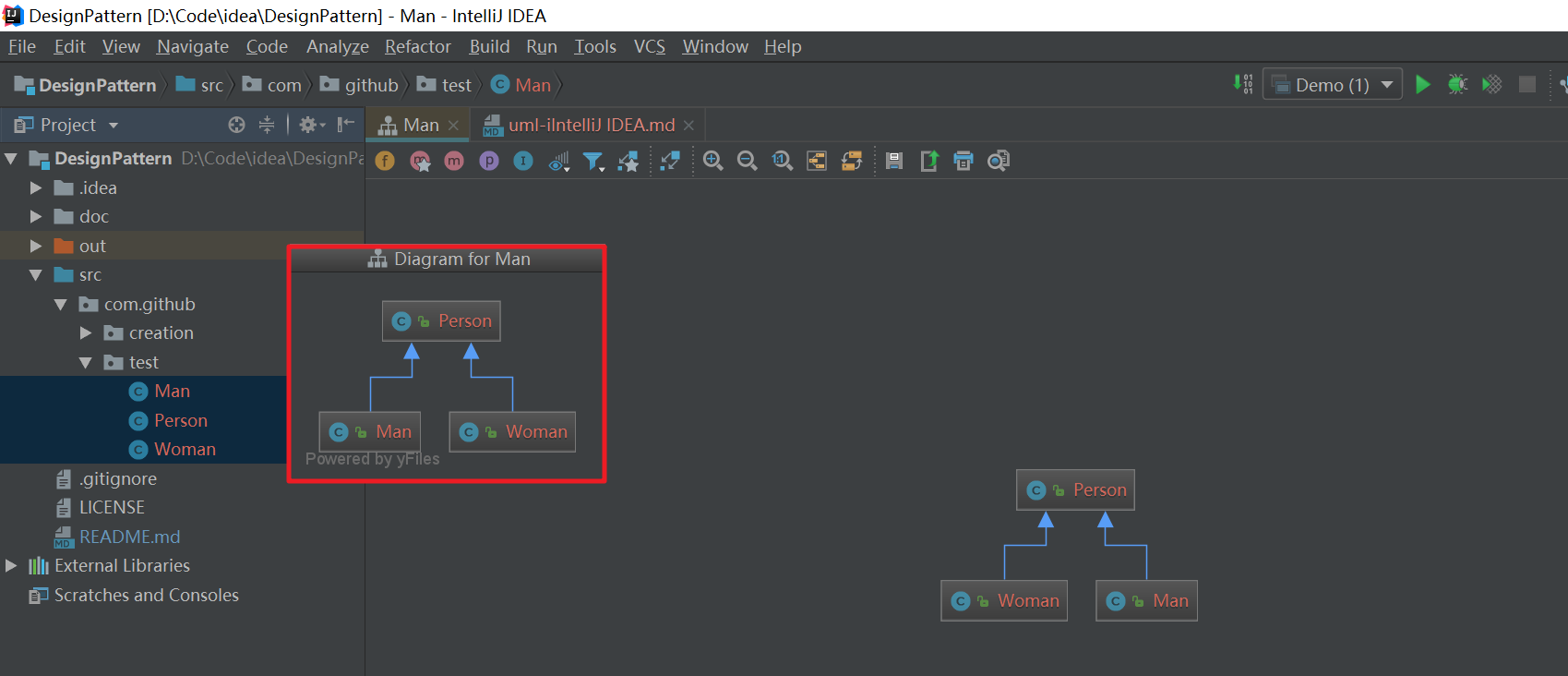
Diagrams,之后点击Show Diagrams PopUp,或者快捷键Ctrl+Alt+U生成类图,将类图显示在弹出窗口中


//Person代表人
public class Person {
}
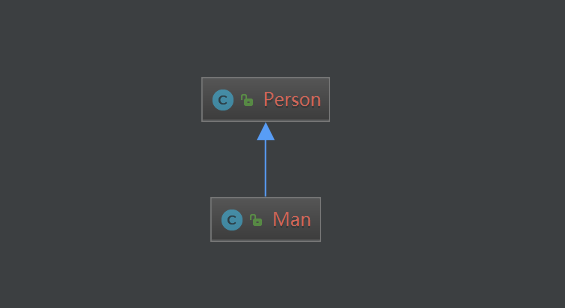
//Man代表男人
public class Man extends Person{
}
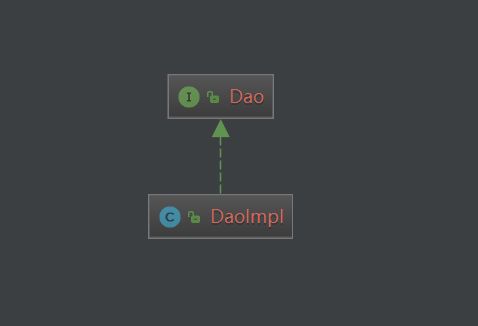
//Dao接口
public interface Dao {
}
//Dao实现
public class DaoImpl implements Dao {
}
代码(体现在局部变量、方法的参数或者对静态方法的调用)
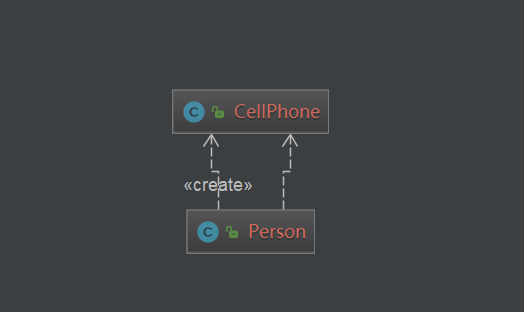
//手机类
public class CellPhone {
//手机可以玩游戏
public void playGames(){
System.out.println("play games");
}
}
//普通人
public class Person {
//买手机
public CellPhone buyCellPhone(){
return new CellPhone();
}
//买个手机玩游戏
public void play(){
CellPhone cellPhone = buyCellPhone();
cellPhone.playGames();
}
}
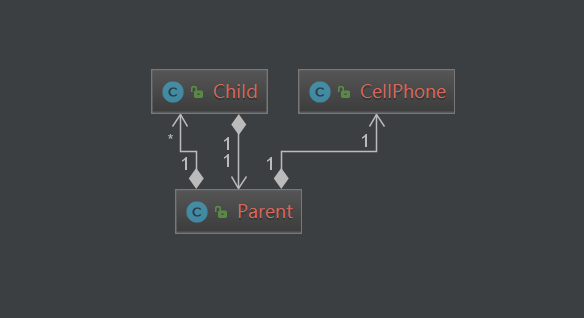
//父母类
public class Parent {
//可以拥有多个孩子
public List<Child> children;
//可以拥有手机
public CellPhone cellPhone;
}
//孩子类
public class Child {
//孩子的父母
public Parent parent;
}
//手机类
public class CellPhone {
}
一个父母可以有多个孩子(1 *),可以有一部手机(1 1)。每个孩子都有一个父母(1 1)
java_UML:继承/泛化、实现、依赖、关联、聚合、组合的联系与区别 (2016-07-12)
标签:position 接口 soc 图片 设计 uml ide 男人 www.
原文地址:https://www.cnblogs.com/LDZZDL/p/9061603.html