标签:分享 width .net nbsp class 内容 实现 oat dde
浮动的目的:把多个盒子放在一行上
清除浮动的目的:解决父盒子高度为0的问题
清除浮动,也称闭合浮动
注:本文不兼容IE6
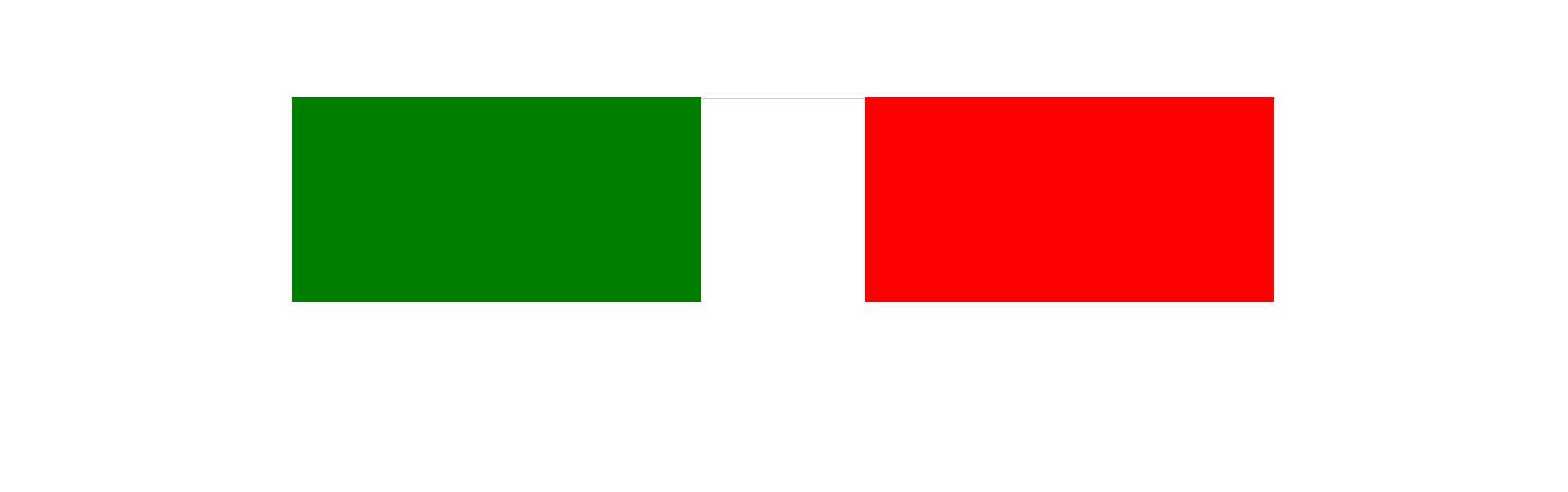
未清除浮动实现情况:

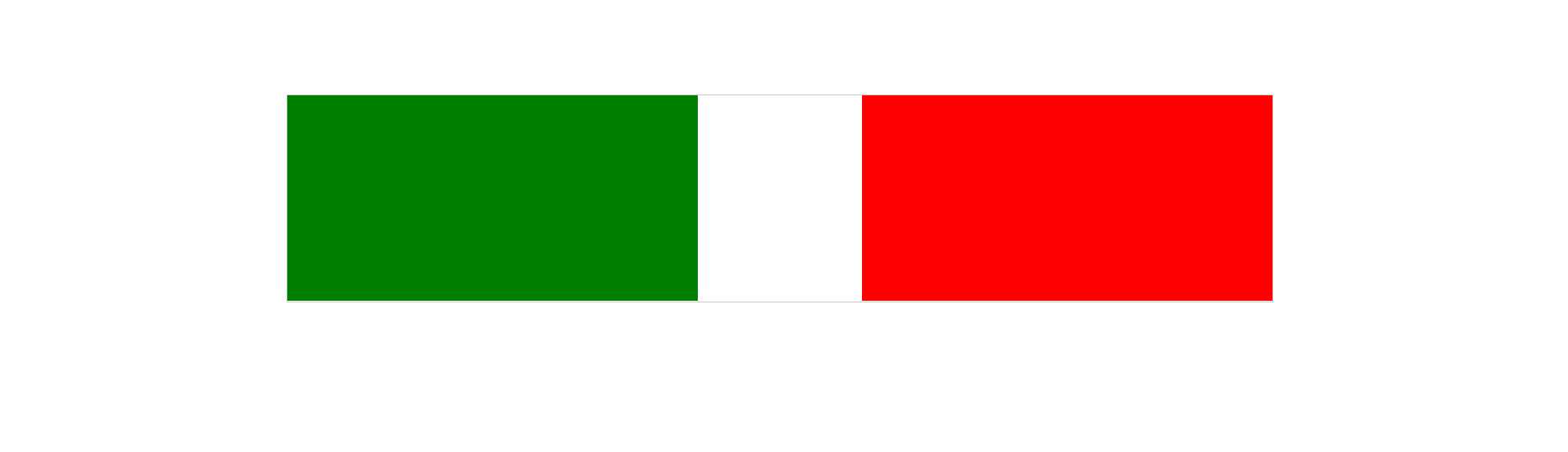
清除后:

原代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>清除浮动</title> <style type="text/css"> .content{ width:960px; margin:100px auto; border: 1px solid #ccc; } .left{ width:400px; height: 200px; background-color: green; float: left; } .right{ width: 400px; height: 200px; background-color: red; float: right; } </style> </head> <body> <div class="content"> <div class="left"></div> <div class="right"></div> </div> </body> </html>
具体方法:
1.额外标签法
在含浮动标签后加兄弟盒子清除浮动
例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>清除浮动</title> <style type="text/css"> .content{ width:960px; margin:100px auto; border: 1px solid #ccc; } .left{ width:400px; height: 200px; background-color: green; float: left; } .right{ width: 400px; height: 200px; background-color: red; float: right; } .clearbox{ clear:both; } </style> </head> <body> <div class="content"> <div class="left"></div> <div class="right"></div> <div class="clearbox"></div> </div> </body> </html>
缺点:添加了许多空div
2.给父盒子overflow:hidden
触发bfc模式(该名词不懂请谷歌/百度,初学者可暂时略过),直接清除浮动
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>清除浮动</title> <style type="text/css"> .content{ width:960px; margin:100px auto; border: 1px solid #ccc; overflow: hidden; } .left{ width:400px; height: 200px; background-color: green; float: left; } .right{ width: 400px; height: 200px; background-color: red; float: right; } .clearbox{ clear:both; } </style> </head> <body> <div class="content"> <div class="left"></div> <div class="right"></div> </div> </body> </html>
缺点:不可与position属性配合使用
3.伪元素法
给父元素定义伪类:after(此处使用的是公共类clearfix)
.clearfix:after{
content:"";/*内容为空*/
visibility:hidden;/*将元素隐藏,但是在网页中该占的位置还是占着*/
display:block;/*变成块级元素*/
height:0;
clear:both;/*清除浮动*/
}
具体代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>清除浮动</title> <style type="text/css"> .clearfix:after{ content:"";/*内容为空*/ visibility:hidden;/*将元素隐藏,但是在网页中该占的位置还是占着*/ display:block;/*变成块级元素*/ height:0; clear:both;/*清除浮动*/ } .content{ width:960px; margin:100px auto; border: 1px solid #ccc; } .left{ width:400px; height: 200px; background-color: green; float: left; } .right{ width: 400px; height: 200px; background-color: red; float: right; } .clearbox{ clear:both; } </style> </head> <body> <div class="content clearfix"> <div class="left"></div> <div class="right"></div> </div> </body> </html>
缺点:IE8以上和非IE浏览器才支持
4.双伪元素法
给父类加上伪类:before和:after
.clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after{
clear:both;
}
具体代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>清除浮动</title> <style type="text/css"> .clearfix:before,.clearfix:after{ content:""; display:table; } .clearfix:after{ clear:both; } .content{ width:960px; margin:100px auto; border: 1px solid #ccc; } .left{ width:400px; height: 200px; background-color: green; float: left; } .right{ width: 400px; height: 200px; background-color: red; float: right; } .clearbox{ clear:both; } </style> </head> <body> <div class="content clearfix"> <div class="left"></div> <div class="right"></div> </div> </body> </html>
附:
对于上述4种方法,优先推荐方法3和4,当然1和2也可,可根据具体情况使用。
还有几种乱七八糟的清除浮动方法,但是缺点多,故不提起,了解可参考:
http://www.jb51.net/css/173023.html
标签:分享 width .net nbsp class 内容 实现 oat dde
原文地址:https://www.cnblogs.com/lyxuefeng/p/9070566.html