标签:技术分享 ocs doc 参考 ons 固定 位置 const 内存地址


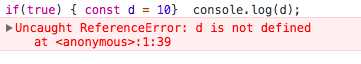
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
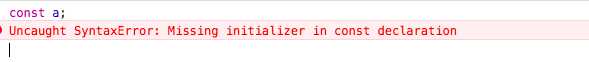
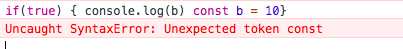
const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。
const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指针,const只能保证这个指针是固定的,至于它指向的数据结构是不是可变的,就完全不能控制了。因此,将一个对象声明为常量必须非常小心。
参考:http://es6.ruanyifeng.com/#docs/let
标签:技术分享 ocs doc 参考 ons 固定 位置 const 内存地址
原文地址:https://www.cnblogs.com/dingxy/p/9070752.html