标签:内容 com 系统 extc 等等 his apk draw art
注意:
因为继承的是Fragment,所以getSupportFragmentManager()与getFragmentManager()方法无法使用,这里需要用到getChildFragmentManager()方法;
(用getFragmentManager()方法并不会报错,但到时候运行的时候会出问题,查了好久才知道这个错误)
统一Fragment类型,要么为“android.support.v4.app.Fragment”,要么为“android.app.Fragment”;
明白需求类型,正确使用adpter:FragmentPagerAdapter、PagerAdapter等等;Fragment中嵌套Fragment可以使用FragmentPagerAdapter。
先是TabLayout:
贴出xml文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" tools:context="com.xxx.xxx.xxx.xxxFragment" android:orientation="vertical"> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="50dp" app:tabSelectedTextColor="#000" app:tabTextColor="#939292" app:tabTextAppearance="@style/TabLayoutTextStyle" app:tabIndicatorColor="#000" app:tabBackground="@null" app:tabIndicatorHeight="1dp" app:tabGravity="fill"/> <View android:layout_width="match_parent" android:layout_height="3dp" android:layout_below="@+id/tabLayout" android:background="@drawable/toolbar"> </View> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
View起装饰作用,若不使用ViewPager则可去掉xml中的ViewPager定义。
再是对TabLayout属性的一些介绍及与ViewPager配合使用的一些思考:
1.改变选中字体的颜色 app:tabSelectedTextColor="xxx" 2.改变未选中字体的颜色 app:tabTextColor="xxx" 3.改变指示器下标的颜色 app:tabIndicatorColor="xxx" 4.改变整个TabLayout的颜色 app:tabBackground="xxx" 5.设置指示器下标的高度: app:tabIndicatorHeight="xxdp" 6.设置Tab内部的子控件的Padding: app:tabPadding="xxdp" app:tabPaddingTop="xxdp" app:tabPaddingStart="xxdp" app:tabPaddingEnd="xxdp" app:tabPaddingBottom="xxdp" 7.设置整个TabLayout的Padding: app:paddingEnd="xxdp" app:paddingStart="xxdp" 8.内容的显示模式 app:tabGravity="center"//居中,如果是fill,则是充满 9.设置最大的tab宽度: app:tabMaxWidth="xxdp" 10.设置最小的tab宽度: app:tabMinWidth="xxdp" 11.TabLayout开始位置的偏移量: app:tabContentStart="100dp"
有时候在xml中设置TabLayout的属性可能不会起作用(遇到过但还不清楚为什么),这时候就需要在逻辑中对TabLayout属性进行设置,如:
tabLayout.setSelectedTabIndicatorColor(Color.BLACK);//设置下标颜色 tabLayout.setSelectedTabIndicatorHeight(1);//设置下标高度
使用的TabLayout可以没有文字,在设置中如:
tabLayout.addTab(tabLayout.newTab().setIcon(R.drawable.xxx));
若不配合ViewPager使用可以用以下方法进行监听联动其他Fragment:
1 tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener(){ 2 @RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN_MR1) 3 @Override 4 public void onTabSelected(TabLayout.Tab tab) { 5 Log.e("TAG","tab position:"+tab.getPosition()); 6 FragmentManager fm = xxxFragment.this.getChildFragmentManager(); 7 //开启事务 8 FragmentTransaction transaction = fm.beginTransaction(); 9 Intent intent; 10 switch (tab.getPosition()){ 11 case 0:{ 12 if (mxxxFragment == null) { 13 mxxxFragment = new xxxFragment(); 14 Bundle bundle = new Bundle(); 15 bundle.putInt("xx", xx); 16 mxxxFragment.setArguments(bundle); 17 } 18 transaction = fm.beginTransaction(); 19 transaction.replace(R.id.xxx, mxxxFragment); //连接TabLayout下的Fragment需要放置的位置 20 transaction.commit(); 21 break; 22 } 23 case 1:{ 24 intent = new Intent(getActivity(), xxxActivity.class); 25 startActivity(intent); 26 break; 27 default: 28 break; 29 } 30 } 31 @Override 32 public void onTabUnselected(TabLayout.Tab tab) { 33 34 } 35 @Override 36 public void onTabReselected(TabLayout.Tab tab) { 37 } 38 });
或启一个list放置动态建立fragment(在onCreateView方法中完成,可配合ViewPager中Adapter的定义):
1 List<Fragment> fragments=new ArrayList<Fragment>(); 2 fragments.add(new xxxFragment()); 3 fragments.add(new xxxFragment());
若想配合ViewPager使用:
1 private TabLayout mTabLayout; 2 private ViewPager mViewPager; 3 FragmentPagerAdapter mAdapter; 4 //对TabLayout以及ViewPager的监听,以下皆在onCreateView方法中完成 5 mViewPager = (ViewPager) view.findViewById(R.id.viewpager); 6 mTabLayout = (TabLayout) view.findViewById(R.id.tabLayout); 7 FragmentManager man = AboutFragment.this.getChildFragmentManager(); 8 mTabLayout.setTabMode(TabLayout.MODE_FIXED);//设置tab模式,当前为系统默认模式 9 mAdapter= new FragmentAdapter(man,fragments); 10 mViewPager.setAdapter(mAdapter);//给ViewPager设置适配器 11 mTabLayout.setupWithViewPager(mViewPager);//将TabLayout和ViewPager关联起来。 12 mTabLayout.setTabsFromPagerAdapter(mAdapter);//给Tabs设置适配器
再是对adpter的定义:
1 public class FragmentAdapter extends FragmentPagerAdapter { 2 private String [] title = {"已关注","你"}; 3 private List<Fragment> fragmentList; 4 public FragmentAdapter(FragmentManager fm, List<Fragment> fragmentList) { 5 super(fm); 6 this.fragmentList = fragmentList; 7 } 8 9 @Override 10 public Fragment getItem(int position) { 11 return fragmentList.get(position);//或返回具体的fragment并传值 12 } 13 @Override 14 public int getCount() { 15 return fragmentList.size(); 16 } 17 @Override 18 public CharSequence getPageTitle(int position) { 19 return title[position]; 20 } 21 }
若遇到报错,请检查关于fragment的import是否统一,如:
import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter;
值得注意的是:
如果需要进行fragment间数据的传递(如联网时传递用户数据),则需在每个fragment中加入如:
1 public static xxxFragment newInstance(String param1) { 2 xxxFragment fragment = new xxxFragment(); 3 Bundle args = new Bundle(); 4 args.putString("agrs1", param1); 5 fragment.setArguments(args); 6 return fragment; 7 }
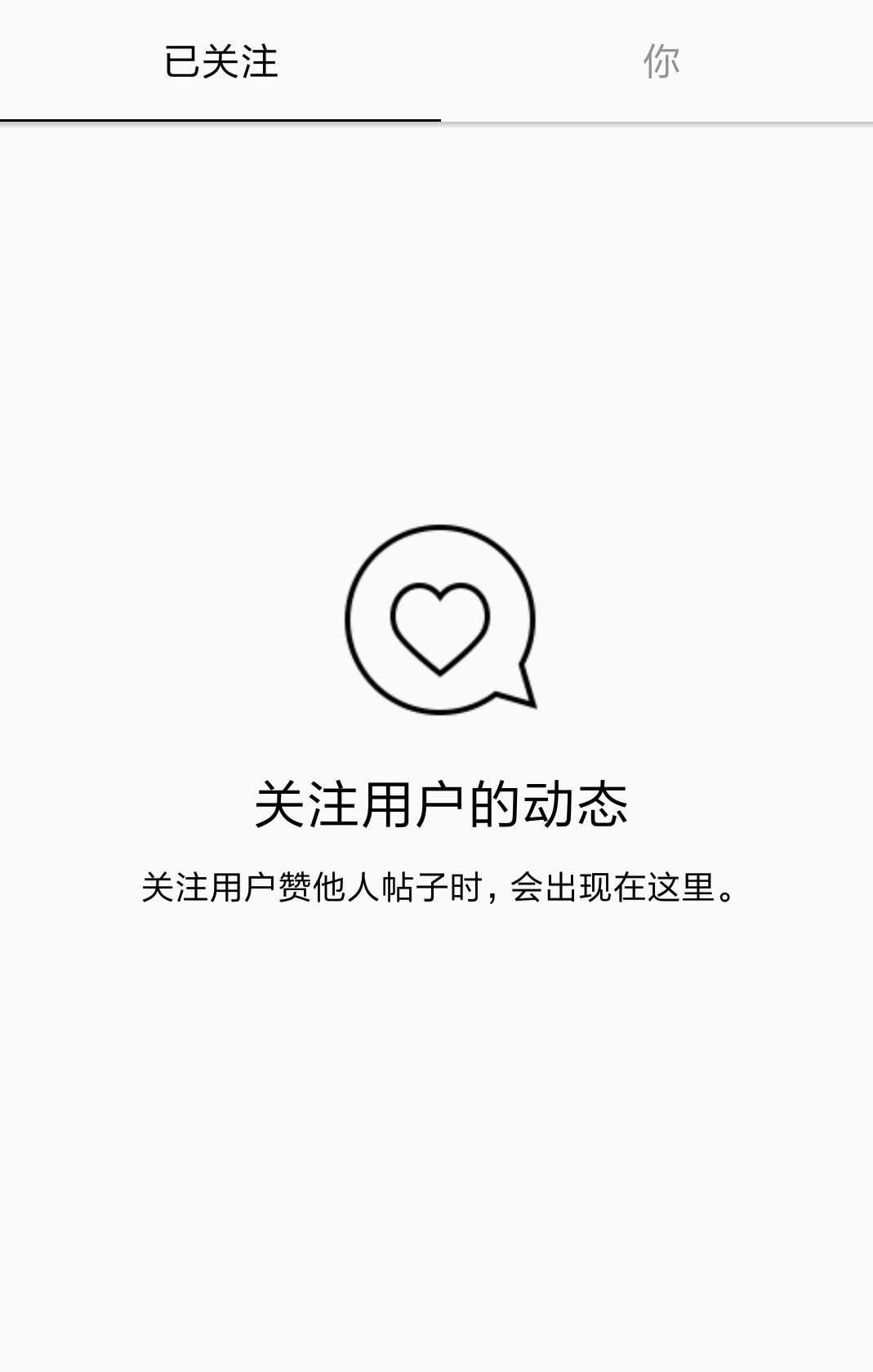
最终效果有如:

关于TabLayout与ViewPager在Fragment中嵌套Fragment使用或配合使用的思考
标签:内容 com 系统 extc 等等 his apk draw art
原文地址:https://www.cnblogs.com/yang12318/p/9078311.html