1、创建表和注册表
settings.py文件:
TIME_ZONE = 'Asia/Shanghai' #支持中文数据
models.py文件内容:
from django.db import models
from django.contrib.auth.models import AbstractUser
class UserInfo(AbstractUser):
"""
用户信息
"""
nid = models.AutoField(primary_key=True)
telephone = models.CharField(max_length=11, null=True, unique=True)
avatar = models.FileField(upload_to='avatars/', default="/avatars/default.png")
create_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True)
blog = models.OneToOneField(to='Blog', to_field='nid', null=True)
def __str__(self):
return self.username
class Blog(models.Model):
"""
博客(个人站点)信息
"""
nid = models.AutoField(primary_key=True)
title = models.CharField(verbose_name='个人博客标题', max_length=64)
site = models.CharField(verbose_name='个人博客后缀', max_length=32, unique=True)
theme = models.CharField(verbose_name='博客主题', max_length=32)
def __str__(self):
return self.title
class Category(models.Model):
"""
博主个人文章分类表
"""
nid = models.AutoField(primary_key=True)
title = models.CharField(verbose_name='分类标题', max_length=32)
blog = models.ForeignKey(verbose_name='所属博客', to='Blog', to_field='nid')
def __str__(self):
return self.title
class Tag(models.Model):
nid = models.AutoField(primary_key=True)
title = models.CharField(verbose_name='标签名称', max_length=32)
blog = models.ForeignKey(verbose_name='所属博客', to='Blog', to_field='nid')
def __str__(self):
return self.title
class Article(models.Model):
nid = models.AutoField(primary_key=True)
title = models.CharField(max_length=50, verbose_name='文章标题')
desc = models.CharField(max_length=255, verbose_name='文章描述')
create_time = models.DateTimeField(verbose_name='创建时间')
comment_count=models.IntegerField(default=0)
up_count=models.IntegerField(default=0)
down_count=models.IntegerField(default=0)
category = models.ForeignKey(to='Category', to_field='nid', null=True)
user = models.ForeignKey(verbose_name='作者', to='UserInfo', to_field='nid')
tags = models.ManyToManyField(
to="Tag",
through='Article2Tag',
through_fields=('article', 'tag'),
)
def __str__(self):
return self.title
class ArticleDetail(models.Model):
"""
文章详细表
"""
nid = models.AutoField(primary_key=True)
content = models.TextField()
article = models.OneToOneField(to='Article', to_field='nid')
class Article2Tag(models.Model):
nid = models.AutoField(primary_key=True)
article = models.ForeignKey(verbose_name='文章', to="Article", to_field='nid')
tag = models.ForeignKey(verbose_name='标签', to="Tag", to_field='nid')
class Meta:
unique_together = [
('article', 'tag'),
]
def __str__(self):
v = self.article.title + "--" + self.tag.title
return v
class ArticleUpDown(models.Model):
"""
点赞表
"""
nid = models.AutoField(primary_key=True)
user = models.ForeignKey('UserInfo', null=True)
article = models.ForeignKey("Article", null=True)
is_up = models.BooleanField(default=True)
class Meta:
unique_together = [
('article', 'user'),
]
class Comment(models.Model):
"""
评论表
"""
nid = models.AutoField(primary_key=True)
article = models.ForeignKey(verbose_name='评论文章', to='Article', to_field='nid')
user = models.ForeignKey(verbose_name='评论者', to='UserInfo', to_field='nid')
content = models.CharField(verbose_name='评论内容', max_length=255)
create_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True)
parent_comment = models.ForeignKey('self', null=True)
def __str__(self):
return self.contentadmin.py文件内容:(注册表)
from django.contrib import admin from .models import * admin.site.register(UserInfo) admin.site.register(Blog) admin.site.register(Category) admin.site.register(Tag) admin.site.register(Article) admin.site.register(Article2Tag) admin.site.register(ArticleDetail) admin.site.register(ArticleUpDown) admin.site.register(Comment)
urls.py文件内容:
from django.conf.urls import url,include from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), ]
2、登录录入数据
登录的账号必须是超级用户,我们用自己创建的用户root


3、admin路由规则
/admin/app01/role/ 查看角色列表 /admin/app01/role/add/ 添加角色 /admin/app01/role/2/change/ 编辑 /admin/app01/role/2/delete/ 删除 /admin/app01/userinfo/ /admin/应用名/表名 /admin/app01/userinfo/add/ /admin/应用名/表名/功能名 /admin/app01/userinfo/1/change/ /admin/app01/userinfo/1/delete/
二、博客项目主页
1、FileField与ImageField分析
(1)项目的根目录下存储文件
userinfo表设置:
class userinfo:
avatar = models.FileField(upload_to='avatars/', default="/avatars/default.png")
视图函数获取文件对象:
avatar = request.FILES.get("avatar_img")
UserInfo.objects.create_user(username=user, password=pwd, email=email, avatar=avatar)
Django会在项目的根目录创建avatars文件夹,将上传文件下载到该文件夹中,avatar字段保存的是文件的相对路径。
(2)指定目录下存储文件
如果settings.py配置 MEDIA_ROOT=os.path.join(BASE_DIR, "blog", "media")
Django会MEDIA_ROOT下创建avatars文件夹,将上传文件下载到该文件夹中,avatar字段保存的是文件的相对路径。
(3)用户直接访问media目录
url.py文件设置:
from django.conf.urls import url,include
from django.contrib import admin
from django.views.static import serve
from cnblog_s20 import settings
urlpatterns = [
url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),
]
settings.py文件:
MEDIA_URL = "/media/" #添加的别名
最后浏览器可以直接访问:
http://127.0.0.1:8000/media/avatars/lu.jpg,即可以看到上传的图片2、导航条
如果用户是登录状态,就让显示登录状态;如果用户还没有登录,就在导航条上显示登录,注册,在html页面做if判断
<ul class="nav navbar-nav navbar-right">
{% if request.user.username %} {#用户是登录状态#}
<li><a href="#">{{ request.user.username }}</a></li> {#显示当前用户的用户名#}
<li><a href="/logout/">注销</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">修改密码</a></li>
<li><a href="#">个人中心</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
{% else %}
<li><a href="/login/">登录</a></li>
<li><a href="/reg/">注册</a></li>
{% endif %}
</ul>三、博客首页页面及视图函数
1、视图函数
views.py文件添加index函数:
def index(request): article_list=Article.objects.all() #得到所有文章的列表 return render(request,"index.html",locals())
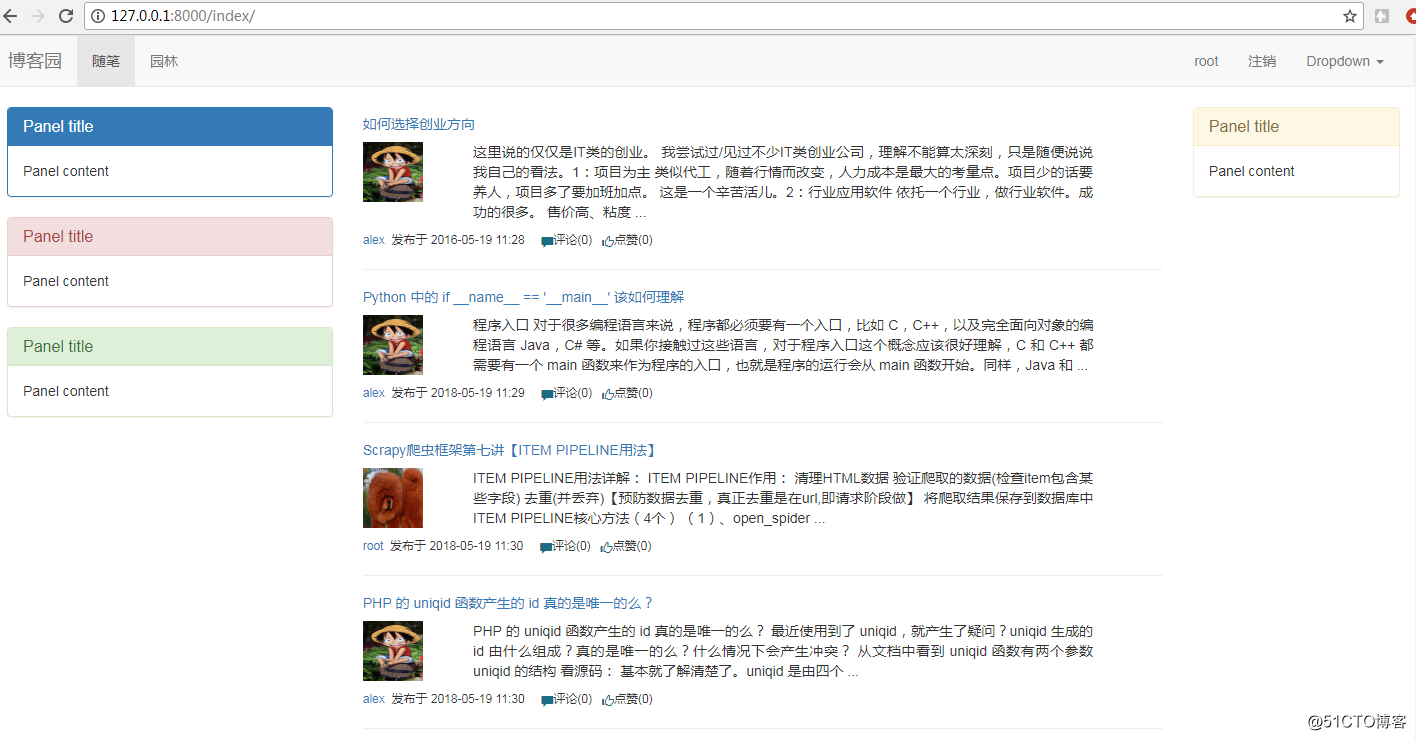
2、博客首页页面
index.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bs/css/bootstrap.css">
<script src="/static/js/jquery-3.2.1.min.js"></script>
<script src="/static/bs/js/bootstrap.js"></script>
<style>
.desc{
margin-left: -28px; {#文章摘要向左偏移28px#}
text-align: justify; {#文章摘要右对齐#}
}
.article_item .info{
margin-top: 10px;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div>
<!-- Brand and toggle get grouped for better mobile display -->
<div>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">博客园</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">随笔<span>(current)</span></a></li>
<li><a href="#">园林</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
{% if request.user.username %}
<li><a href="#">{{ request.user.username }}</a></li>
<li><a href="/logout/">注销</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span></span></a>
<ul>
<li><a href="#">修改密码</a></li>
<li><a href="#">个人中心</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
{% else %}
<li><a href="/login/">登录</a></li>
<li><a href="/reg/">注册</a></li>
{% endif %}
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div>
<div>
<div>
<div class="panel panel-primary">
<div>
<h3>Panel title</h3>
</div>
<div>
Panel content
</div>
</div>
<div class="panel panel-danger">
<div>
<h3>Panel title</h3>
</div>
<div>
Panel content
</div>
</div>
<div class="panel panel-success">
<div>
<h3>Panel title</h3>
</div>
<div>
Panel content
</div>
</div>
</div>
<div>
<div>
{% for article in article_list %}
<div>
<h5><a href="">{{ article.title }}</a></h5> {#显示文章标题#}
<div>
<div>
<div>
<img width="60" height="60" src="/media/{{ article.user.avatar }}" alt=""> {#显示用户头像#}
</div>
<div>
<div>
{{ article.desc }} {#显示文章摘要内容#}
</div>
</div>
</div>
</div>
<div class="small info">
<a href=""><span>{{ article.user.username }}</span></a> 发布于
<span>{{ article.create_time|date:'Y-m-d H:i' }}</span> {# 表示一个空格 #}
<span class="glyphicon glyphicon-comment" style="color: #1b6d85;vertical-align: -3px"></span>评论({{ article.comment_count }})
<span class="glyphicon glyphicon-thumbs-up" style="color: #1b6d85;vertical-align: -3px"></span>点赞({{ article.up_count }}) {# vertical-align: -3px表示向下偏移3px #}
</div>
</div>
<hr>
{% endfor %}
</div>
</div>
<div>
<div class="panel panel-warning">
<div>
<h3>Panel title</h3>
</div>
<div>
Panel content
</div>
</div>
</div>
</div>
</div>
</body>
</html>首页显示效果如下图:

原文地址:http://blog.51cto.com/qidian510/2119963