标签:插件 介绍 rom image 简单 分享 methods sele class
最近还在看慕课网的vue外卖实战视频,这里面运用到了better-scroll。
首先来介绍下better-scroll,复制别人的介绍:
better-scroll 是一款重点解决移动端(已支持 PC)各种滚动场景需求的插件。它的核心是借鉴的 iscroll 的实现,它的 API 设计基本兼容 iscroll,在 iscroll 的基础上又扩展了一些 feature 以及做了一些性能优化。
better-scroll 是基于原生 JS 实现的,不依赖任何框架。它编译后的代码大小是 63kb,压缩后是 35kb,gzip 后仅有 9kb,是一款非常轻量的 JS lib。
最简单的初始化:
import BScroll from ‘better-scroll‘
let wrapper = document.querySelector(‘.wrapper‘) let scroll = new BScroll(wrapper)
然而better-scroll 提供了一个类,实例化的第一个参数是一个原生的 DOM 对象。当然,如果传递的是一个字符串,better-scroll 内部会尝试调用 querySelector 去获取这个 DOM 对象。
import BScroll from ‘better-scroll‘
let scroll = new BScroll(‘.wrapper‘)
npm安装:
npm install better-scroll --save
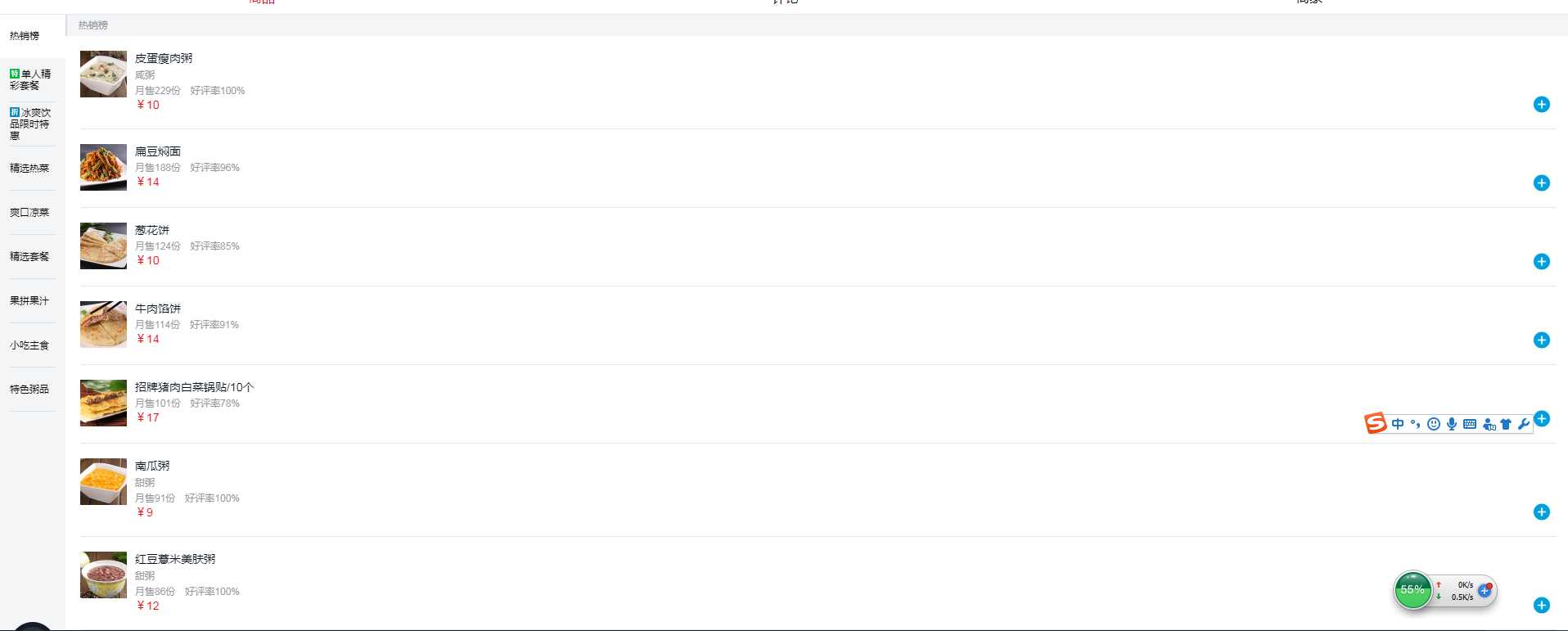
 该部分运用了better-scroll插件
该部分运用了better-scroll插件
实现滚动的代码
methods:{
_initScroll(){
this.menusScroll = new BScroll(this.$refs.menuWrapper,{})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper,{})
}
}
标签:插件 介绍 rom image 简单 分享 methods sele class
原文地址:https://www.cnblogs.com/zylily/p/9083715.html