标签:into The ons ase bsp cto new t get puts
React based applications often use controlled inputs, meaning the input event leads to the application code setting the value of the very input we’re typing into. Since this moves the input setting behavior into the application code, we should have a test to guard against future changes that might break this behavior. In this lesson, we’ll use the Selector Playground feature in Cypress and create a test that enters text into an input and asserts that the value is the same as the entered text.
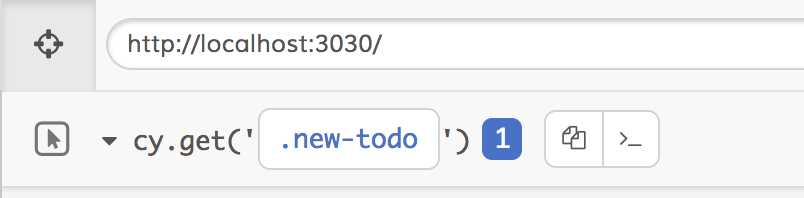
The get the selected element, we can use the cypress interface:

it.only(‘should type new todo into the input field‘, function () { const typedText = ‘New todo‘; cy.visit(‘/‘); cy.get(‘.new-todo‘) .type(typedText) .should(‘have.value‘, typedText); });
[Cypress] Test React’s Controlled Input with Cypress Selector Playground
标签:into The ons ase bsp cto new t get puts
原文地址:https://www.cnblogs.com/Answer1215/p/9085171.html