标签:ports const mpi run document json echo translate ext
1、在电脑新建一个文件夹Material_Design;
2、使用npm init初始化文件,此时文件夹生成package.json文件
3、打开网址 https://material.io/develop/web/docs/theming/ 找到 Documentation--Getting Started
4、按照官方文档第一步 执行 cnpm install webpack-dev-server --save-dev 安装 webpack-dev-server
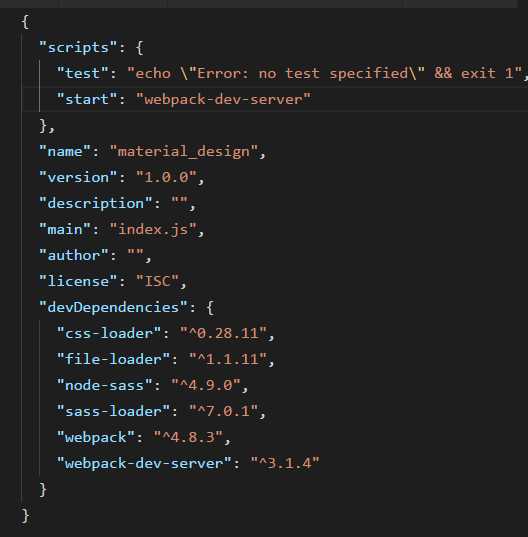
5、在package.json添加代码
"scripts": {
"start": "webpack-dev-server"
},

上传后如图所示
6、使用npm install 依次安装 webpack@3 webpack-dev-server@2 css-loader sass-loader node-sass extract-loader file-loader
7、在新建Material_Design文件夹新建index.html,在src文件夹中新建index.scss文件
8、在Material_Design新建webpack.config.js文件,开始配置webpack
9、然后把官方文档中
module.exports = [{ entry: ‘./app.scss‘, output: { // This is necessary for webpack to compile // But we never use style-bundle.js filename: ‘style-bundle.js‘, }, module: { rules: [{ test: /\.scss$/, use: [ { loader: ‘file-loader‘, options: { name: ‘bundle.css‘, }, }, { loader: ‘extract-loader‘ }, { loader: ‘css-loader‘ }, { loader: ‘sass-loader‘ }, ] }] }, }];
各种报错。别人我不太清楚,我的工程是各种作,算了,这段不按照官网了。我自己来
10、自己配置插件以及webpack.config.js
package.json文件
{
"name": "materialdesign",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "node_modules/.bin/webpack-dev-server",
"build": "node_modules/.bin/webpack -p"
},
"devDependencies": {
"antd": "^3.5.3",
"css-loader": "0.28.8",
"extract-text-webpack-plugin": "3.0.2",
"file-loader": "1.1.6",
"html-webpack-plugin": "2.30.1",
"node-sass": "4.7.2",
"sass-loader": "6.0.6",
"style-loader": "0.19.1",
"url-loader": "0.6.2",
"webpack": "3.10.0",
"webpack-dev-server": "2.9.7"
},
"dependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-preset-env": "^1.6.1",
"babel-preset-react": "6.24.1",
"react": "16.2.0",
"react-dom": "16.2.0",
"react-router-dom": "4.2.2"
},
"author": "",
"license": "ISC"
}
webpack.config.js文件
标签:ports const mpi run document json echo translate ext
原文地址:https://www.cnblogs.com/bigDipper/p/9090788.html