标签:信息 类型 修改 数值 编译 个数 ali png src
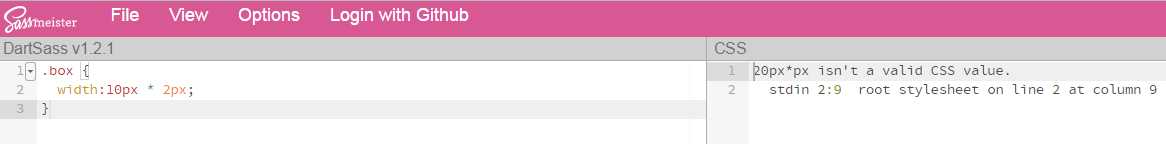
Sass 中的乘法运算和前面介绍的加法与减法运算还略有不同。虽然他也能够支持多种单位(比如 em ,px , %),但当一个单位同时声明两个值时会有问题。比如下面的示例:

编译的时候报“20px*px isn‘t a valid CSS value.”错误信息。
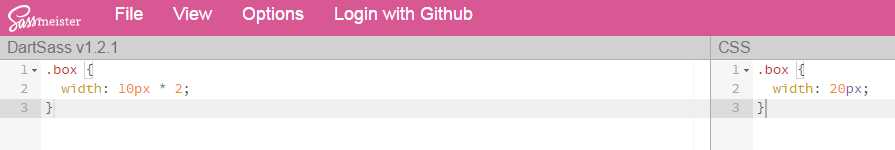
如果进行乘法运算时,两个值单位相同时,只需要为一个数值提供单位即可。上面的示例可以修改成:

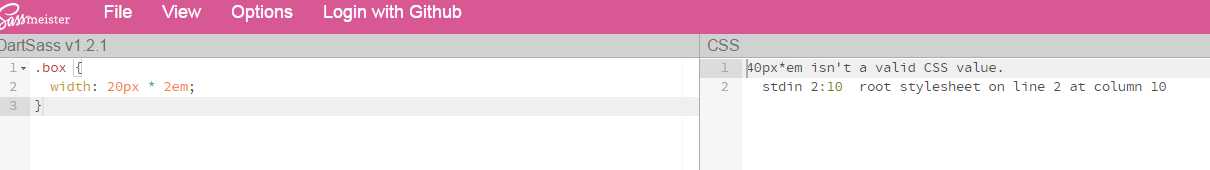
sass 的乘法运算和加法、减法运算一样,在运算中有不同类型的单位时,也将会报错。如下面的示例:

标签:信息 类型 修改 数值 编译 个数 ali png src
原文地址:https://www.cnblogs.com/qjuly/p/9091721.html