标签:name ons UI find www 执行顺序 default 监听 oct
ReactJS 的核心思想是组件化,即按功能封装成一个一个的组件,各个组件维护自己的状态和 UI,当状态发生变化时,会自定重新渲染整个组件,多个组件一起协作共同构成了 ReactJS 应用。
这主要发生在用户操作之后或者父组件有更新的时候,此时会根据用户的操作行为进行相应得页面结构的调整。这个阶段也会触发一系列的流程,按执行顺序如下:
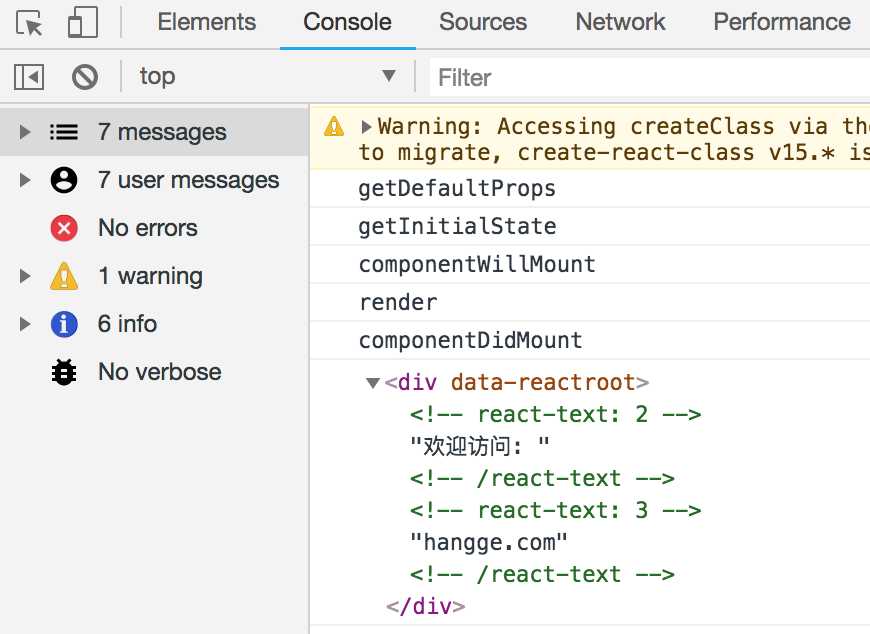
下面通过一个简单的欢迎信息组件,来演示组件各个环节的运作流程。同时这里把组件整个生命周期中所有会触发的方法都列出来了。

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>hangge</title>
<script type="text/javascript" src="./node_modules/react/dist/react.js"></script>
<script type="text/javascript" src="./node_modules/react-dom/dist/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.24/browser.min.js"></script>
<script type="text/babel">
var Welcome = React.createClass({
/* 1.创建阶段 */
//在创建类的时候被调用
getDefaultProps: function() {
console.log("getDefaultProps");
return {};
},
/* 2.实例化阶段 */
//获取this.state的默认值
getInitialState: function() {
console.log("getInitialState");
return {name: "hangge.com"};
},
//组件将要加载,在render之前调用此方法
componentWillMount: function() {
//业务逻辑的处理都应该放在这里,比如对state的操作等
console.log("componentWillMount");
},
//渲染并返回一个虚拟DOM
render: function() {
console.log("render");
return (
<div>欢迎访问: {this.state.name}</div>
);
},
//组件完成加载,在render之后调用此方法
componentDidMount: function() {
//在该方法中,ReactJS会使用render方法返回的虚拟DOM对象来创建真实的DOM结构
console.log("componentDidMount");
var node = ReactDOM.findDOMNode(this);
console.log(node);
},
/* 3.更新阶段 */
//该方法发生在this.props被修改或父组件调用setProps()方法之后
componentWillReceiveProps: function() {
console.log("componentWillRecieveProps");
},
//是否需要更新
shouldComponentUpdate: function() {
console.log("shouldComponentUpdate");
return true;
},
//将要更新
componentWillUpdate: function() {
console.log("componentWillUpdate");
},
//更新完毕
componentDidUpdate: function() {
console.log("componentDidUpdate");
},
/* 4.销毁阶段 */
//销毁时会被调用
componentWillUnmount: function() {
console.log("componentWillUnmount");
},
});
ReactDOM.render(<Welcome />, document.getElementById(‘example‘));
</script>
</head>
<body>
<div id="example"></div>
</body>
</html>

Reference:http://www.hangge.com/blog/cache/detail_1473.html
标签:name ons UI find www 执行顺序 default 监听 oct
原文地址:https://www.cnblogs.com/arun-python/p/9092700.html