标签:min tps .com bsp 技术 imp asc ESS ima

import FlipOverCounter from ‘./flipOver/FlipOverCounter‘
<FlipOverCounter
min={min} //翻页的起点
max={max} //翻页的终点
time={time} //翻完起点到终点所需要用的时间 以毫秒计算 如:1分钟应传入60000
len={len} //页数
/>
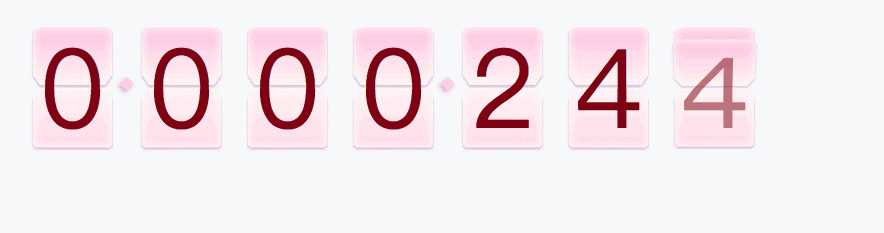
c.翻页速度
组件会计算max-min的值在传入的time内是否能够一页页翻完,如果不能则会快速跳页翻
d.组件样式
注意,flipOverCounter.less写了组件的基础样式,实际项目中需要自己调整页面和组件样式
喜欢的话欢迎给个star哦
https://github.com/xingxiaoyiyio/React-FlipOver-Counter
标签:min tps .com bsp 技术 imp asc ESS ima
原文地址:https://www.cnblogs.com/xingxiangyi/p/9093093.html