标签:str 变化 ima val one sha 进度条 gre UI
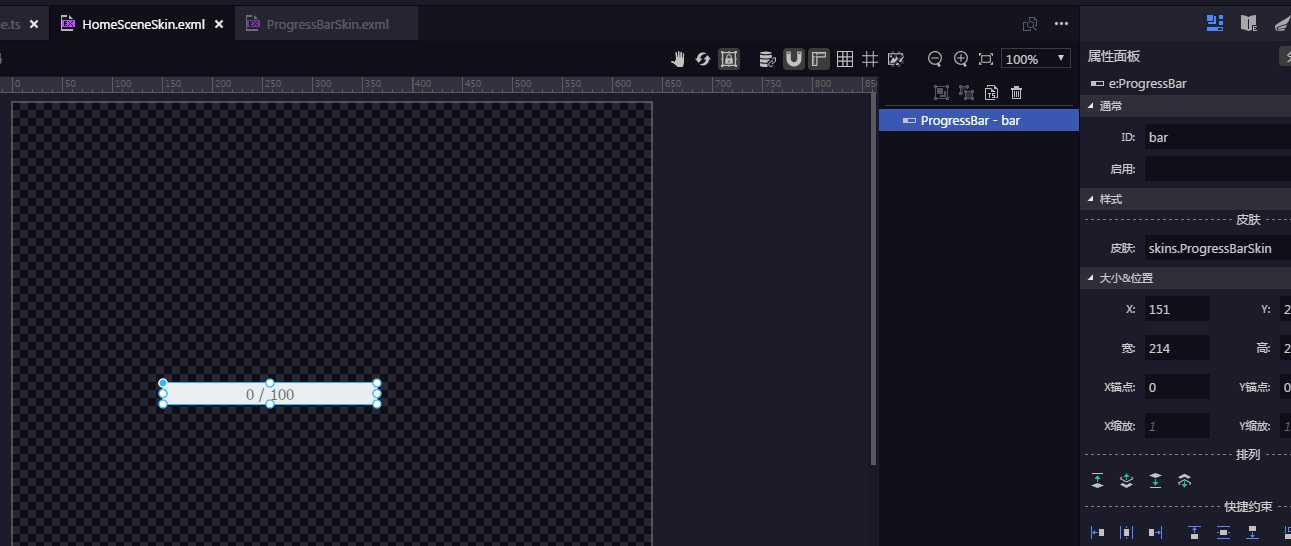
拖动一个progressbar到exml

代码中使用
/**
* 主页场景
* @author chenkai 2018/5/26
*/
class HomeScene extends eui.Component{
private bar:eui.ProgressBar;
public constructor() {
super();
this.skinName = "HomeSceneSkin";
}
protected childrenCreated(){
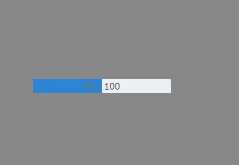
this.bar.value = 50; //设置进度为50
}
}
实际效果

1. 进度条变化时,默认有一个动画效果
slideDuratio

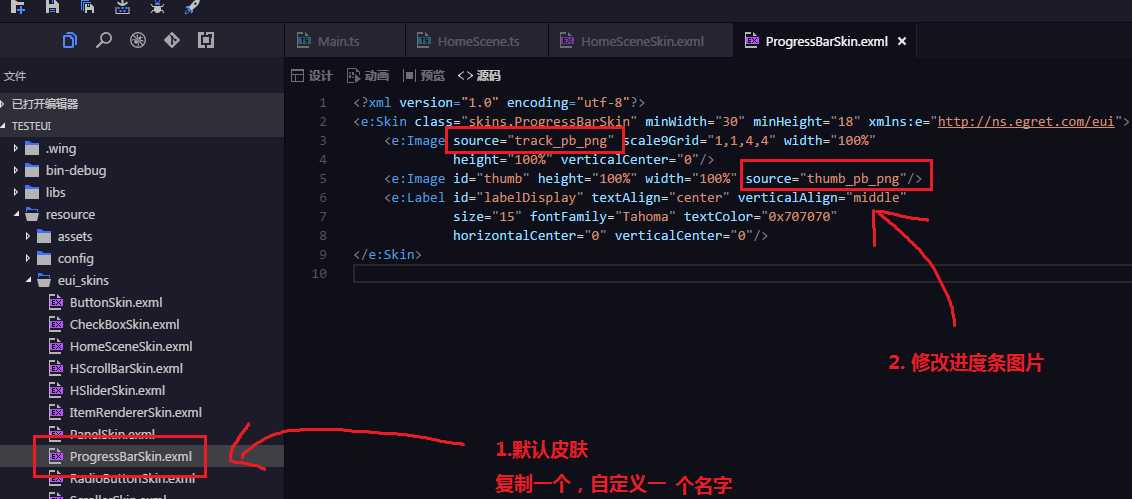
2.更换progressbar样式
得复制一个默认皮肤,然后修改图片
再将这个皮肤赋值给组件

标签:str 变化 ima val one sha 进度条 gre UI
原文地址:https://www.cnblogs.com/gamedaybyday/p/9093156.html