标签:col 失败 技巧 自动 图片 code inf png div
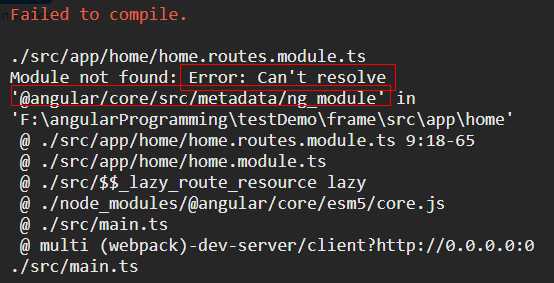
项目启动时报错:元数据错误,错误截图如下:

利用VsCode开发angular项目时利用自动导入出现错误
坑01:VsCode 的自动导入功能比较智能,它会进行精确导入;例如:NgModule 在利用VsCode进行自动导入的结果如下:
import { NgModule } from "@angular/core/src/metadata/ng_module";
但是由于脚手架的原因这样导入会报错:在 @angular/core/src/metadata/ng_module 目录下导入 NgModule 失败,所以就会出现元数据错误
技巧01:将导入目录的覆盖范围变大,例如:导入NgModule时直接从core目录导入
import { NgModule } from "@angular/core";
将导入目录的覆盖范围增大即可
待更新...
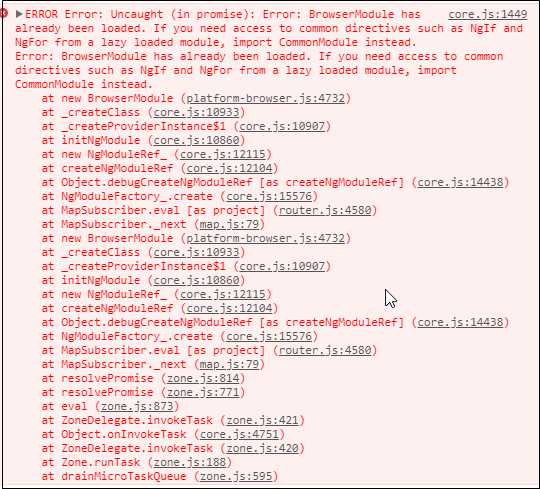
angular项目使用了模块懒加载并且将一些公用模块放到了一个共享模块中进行处理;启动项目后报错:BrowserModule不能重复加载,log截图如下

BrowserModule模块和CommonModule模块都包含了angular项目需要用到的一些节本指令;但是,CommonModule支持多次导入,BrowserModule只能导入一次
将BrowserModule模块中共享模块中移除,直接在跟模块中进行导入即可
2.3.1 支持多次导入
CommonModule、NgZorroAntdModule
2.3.2 只能导入一次
CommonModule
Angular问题04 模块导入错误???、BrowserModule模块重复加载???
标签:col 失败 技巧 自动 图片 code inf png div
原文地址:https://www.cnblogs.com/NeverCtrl-C/p/9094179.html