标签:any 上传 字体库 name 路径 ati variable 生成 安装
问题:
QT4.8.6在移植到开发板上的时候,中文支持是必不可少的,如何让QT支持中文,如何制作QT支持的字体文件,如何使QT UI编辑器中的字号与开发板中的字号一致。
详解:
1>如何让QT支持中文
QT程序中指明的字体和字号在/opt/qt-4.8.6/lib/fonts目录下没有对应的字库文件时,QT会选择某一个存在的字库文件来显示;那么,如果你的系统中只有需要一种字体和字号,那么则可以将fonts目录下不需要的字库文件全部删掉,只保留这个需要的字体文件即可。
上面是一种很方便的做法,无论程序中设置的字体和字号是怎样的,它始终都会按fonts目录下的这个唯一的字库文件格式来显示。但是,很多时候,我们需要多种字体和字号并存,那么下面将介绍如何添加wenquanyi 12 13 15 16 四种字号粗体和细体共8个字库文件,然后通过QFont来设置它们,访问对应的字库文件。
首先,下载font_wenquanyi字体,字体有ttf、bdf、qpf等格式,我们这里下载的是qpf格式,如果是其它格式,则需要进行转换。我的资源可以提供下载。
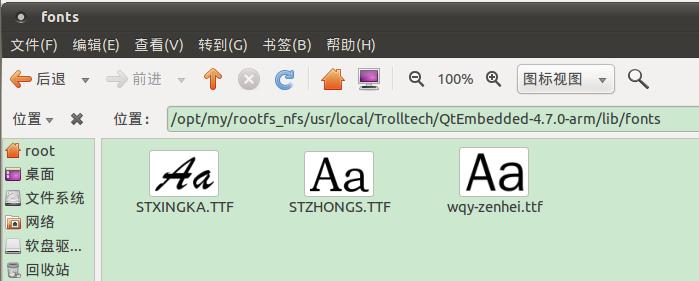
然后将下载的字库文件复制到开发板的/opt/qt-4.8.6/lib/fonts目录下,如下图
以wenquanyi_120_75为例:wenquanyi是字体,120表示是15号字体,50表示细体,75表示粗体,在你的Qt程序main.c开头加上下面这个代码,然后编译运行,就可以看到原来的中文字符就会显示。
#include <QtGui/QApplication>
#include <QTextCodec>
QTextCodec::setCodecForTr(QTextCodec::codecForName("UTF-8"));
QTextCodec::setCodecForCStrings(QTextCodec::codecForName("UTF-8"));
QTextCodec::setCodecForLocale(QTextCodec::codecForName("UTF-8"));
this->setFont(QFont("wenquanyi", 12, QFont::Bold));2>如何制作QT支持的字体文件
下面将介绍如何制作QPF文件。
QT有一个工具:makeqpf,是专门用来转换qpf文件的,但这个程序只能在嵌入式环境下运行,所以需要编译X86版的QT4.8.6。
解压qt-everywhere-opensource-src-4.8.6.tar.gz,并将其复制两份,分别命名为:Qt-4.8.6-Pc, QtEmbedded-4.8.6(编译x86是为了得到makeqpf,编译pc是为了得到qvfb,arm版的之前编译了,这里就不用了)
?
2.1 编译PC版
cd /home/yangtq/qtcretor/Qt-4.8.6-Pc/qt-everywhere-opensource-src-4.8.6/
./configure -prefix /usr/local/Trolltech/Qt-4.8.6-Pc -opensource -confirm-license
make
make install
然后进入源码
cd /home/yangtq/qtcretor/Qt-4.8.6-Pc/qt-everywhere-opensource-src-4.8.6/tools/qvfb/
make
就会qt-everywhere-opensource-src-4.8.6/bin/生成qvfb
2.2 编译X86版
cd /home/yangtq/qtcretor/QtEmbedded-4.8.6/qt-everywhere-opensource-src-4.8.6/
./configure -prefix /usr/local/Trolltech/QtEmbedded-4.8.6 -opensource -confirm-license -embedded x86 -qt-gfx-qvfb(这个命令可以使应用程序在qvfb里运行,节省开发板) -qt-kbd-qvfb -qt-mouse-qvfb -make tools
make
make install
安装目录在/usr/local/Trolltech/QtEmbedded-4.8.6/
将上一步中编译好的qvfb复制到/usr/local/Trolltech/QtEmbedded-4.8.6/bin中。
cp /home/yangtq/qtcretor/Qt-4.8.6-Pc/qt-everywhere-opensource-src-4.8.6/bin/qvfb /usr/local/Trolltech/QtEmbedded-4.8.6/bin
2.3 安装完成后,在下面的目录里就可以找到它们
cd /usr/local/Trolltech/QtEmbedded-4.8.6/bin
准备要转换的字体文件,这里我们是下载的wqy-zenhei.ttf(我的资源也提供下载-wqy-zenhei.ttc)。
将wqy-zenhei.ttc字体文件拷贝到/usr/local/Trolltech/QtEmbedded-4.8.6/lib/fonts中,这样是为了在makeqpf中找到它
启动qvfb,并在qvfb里运行makeqpf软件
cd /usr/local/Trolltech/QtEmbedded-4.8.6/bin
./qvfb -width 1024 -height 800 &
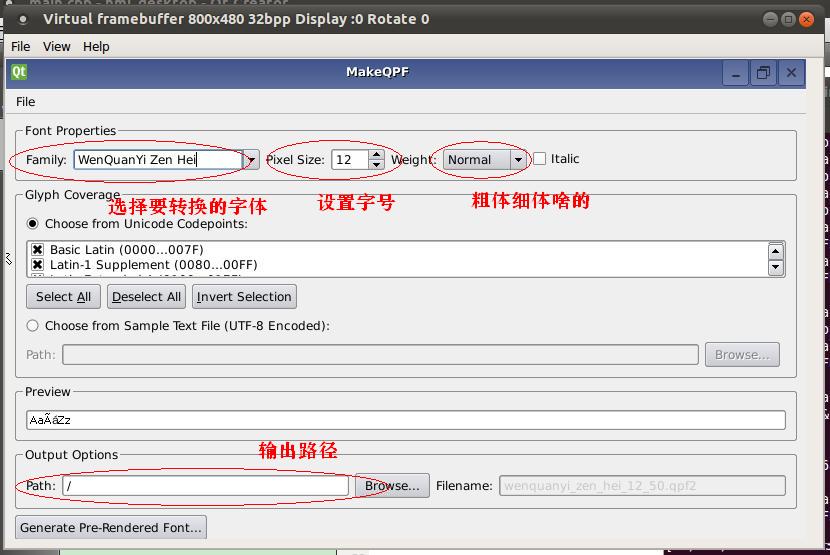
./makeqpf -qws 
注意事项
1).选择要转换的字体,就是刚才复制到/usr/local/Trolltech/QtEmbedded-4.8.6/lib/fonts/wqy-zenhei.ttc
2)输出路径:必须是你打开qvfb那个用户可以可读可写的目录权限
3)最后点击下面的Generate Pre-Rendered Font就会生成你需要的字库
为什么是qpf2,这得说明一下,qpf是qt2和qt3用的,后来qt4改成了qpf2,而且我们可以看到,字号16的,直接就是12,不再是120了,下面就来看看使用吧,和上面的还是有一点点区别的。
还是向上面一样设置,假设我要显示24号的字体:
QFont font;
font.setPointSize(160); 这里是设成24吗,设置后发现很小,只有当设成80的时候,才够24的大小,看了帮助文档后,发现原来 setPixelSize 才是设置字号的,改成 font.setPixelSize(24); 就可以了。(pointSize是一个相对值,和DPI相关;一般Windows上的DPI值是96,而embedded Linux的DPI值一般是72,所以字体会显得小了很多。所以应该用QFont::setPixelSize)。
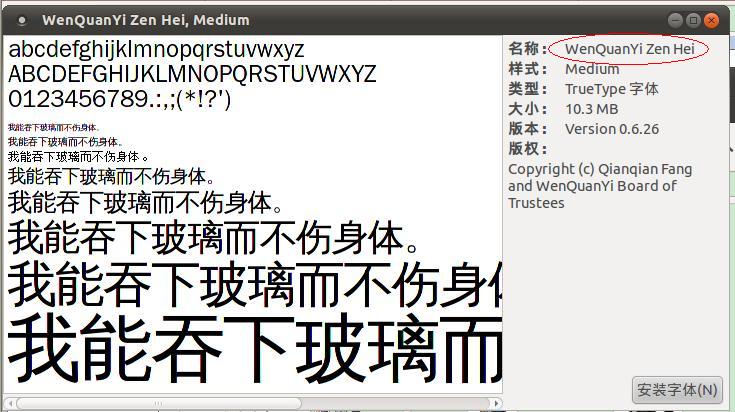
font.setFamily((“wenquanyi”));//这个Family怎么设,是文件名吗,不是,要在这里看 
font.setFamily((” WenQuanYi Zen Hei”));//注意空格
3>如何使QT UI编辑器中的字号与开发板中的字号一致。
当我们UI的编辑器的设置的字号和大小与很多种,而我们要做的是,根据上面的方法生成你的界面里面所有需要的字库文件,然后复制到开发板的/opt/qt-4.8.6/lib/fonts/目录下,Qt程序会根据相应的字体库去找,而不需要在代码里面专门设置一个QFont,因为那样只能用到一个。下面这段就可以去掉
#include <QtGui/QApplication>
#include <QTextCodec>
QTextCodec::setCodecForTr(QTextCodec::codecForName("UTF-8"));
QTextCodec::setCodecForCStrings(QTextCodec::codecForName("UTF-8"));
QTextCodec::setCodecForLocale(QTextCodec::codecForName("UTF-8"));
this->setFont(QFont("wenquanyi", 12, QFont::Bold));4>延伸QT直接支持TTF的字体文件。
QT直接支持TTF的字体文件,我们直接复制几个ttf文件,至/opt/qt-4.8.6/lib/fonts/目录下,将qpf的文件删除 
重新在开发板上运行,发现几种字体和字号都能支持,看来系统中有多种字号,用ttf文件还是蛮方便的。
有人说,ttf文件很大,比较费flash,QPF是点阵字库文件,占用flash较小,而且访问速度比ttf快。目前,通过目测暂时分辩不出快慢,但TTF文件只有10M左右,转换出来的qpf文件加起来一共有一百来兆。比ttf费flash多了,不知是否是设置的原因。
注:
如果设置之后没有效果重启开发板(一定要重新启动,重新启动程序是看不出效果的,我就是在这儿被弄了很久),启动程序,现在开发板上应该有效果了吧,哈哈。由于资源太大不能上传资源,只能提供百度云盘下载了
https://pan.baidu.com/s/1geZnNdp
引用:
http://www.cnblogs.com/liu_xf/archive/2011/07/05/2098144.html
http://blog.csdn.net/walker_tok/article/details/7699677
https://blog.csdn.net/u014213012/article/details/53352645
嵌入式Qt-4.8.6显示中文并且改变字体大小和应用自己制作的字体库
标签:any 上传 字体库 name 路径 ati variable 生成 安装
原文地址:https://www.cnblogs.com/findumars/p/9094476.html