标签:round 使用 inf 效果图 演示 优先 str 数值 错位
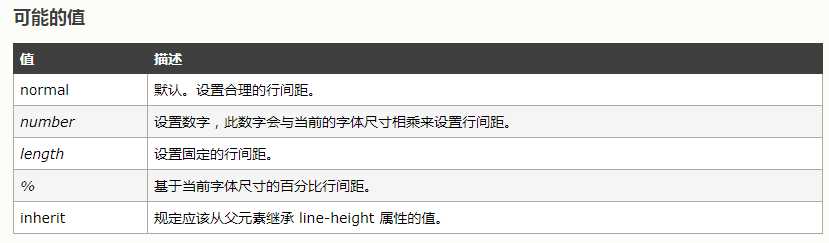
首先先看下line-height属性可能的值:

简单说可以分为带单位的值(line-height:1.5em/line-height:150%/line-height:36px)和不带单位的值(line-height:1.5)
下面分别演示两者的区别:
一. 设置带单位的,后代元素会继承父元素计算后的值,如父级行高为36px,后代元素的行高都会继承这个值,如果是“%或者em” 父级优先于font-size相乘得到这个数值,后代元素在继承这个数值,例如:
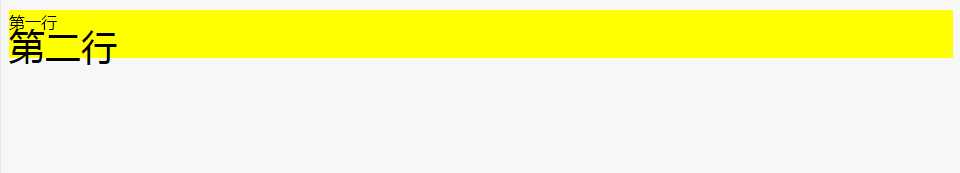
<div style="line-height:150%;font-size:16px;background-colo:yellow;margin:0;"> <span>第一行</span> <p style="margin:0;font-size:36px;">第二行</p> </div>
效果如图:

<div style="line-height:1.5;font-size:16px;background-colo:yellow;margin:0;"> <span>第一行</span> <p style="margin:0;font-size:36px;">第二行</p> </div>
效果如下:

设置line-height:150%和line-height:1.5的区别
标签:round 使用 inf 效果图 演示 优先 str 数值 错位
原文地址:https://www.cnblogs.com/ianyanyzx/p/9095659.html