标签:data log ast jsb mfs zrc 模板 src MF
js中的运算符跟python中的运算符有点类似,但也有不同。所谓运算,在数学上,是一种行为,通过已知量的可能的组合,获得新的量。
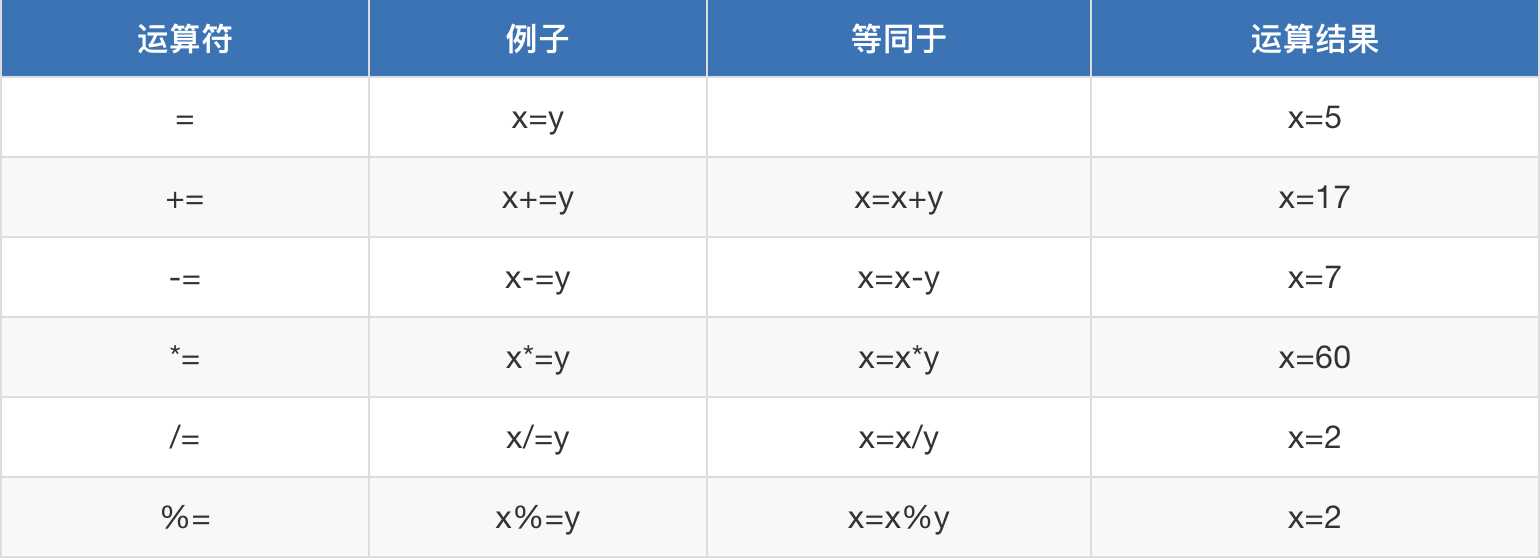
以var x = 12,y=5来演示示例|

var a = 5,b=2

var x = 5;

字符串拼接+字符串运算 特殊情况。python中有拼接字符串中更简便的办法,其实在js中也有,大家可以百度引擎搜索es6模板字符串。(扩展)
var firstName = ‘小‘; var lastName = ‘马哥‘; var name = ‘伊拉克‘; var am = ‘美军‘; // 字符串拼接 var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。" var fullStr = str; console.log(fullStr) var fullName = firstName +" "+ lastName; console.log(fullName)
// 不能对字符串进行+运算 只能拼接 var a1 = ‘1‘; var a2 = ‘2‘; console.log(a1-a2) //12
var b1 = ‘one‘; var b2 = ‘two‘; // NaN. ==== not a number 是number类型 console.log(typeof(b1*b2))
标签:data log ast jsb mfs zrc 模板 src MF
原文地址:https://www.cnblogs.com/majj/p/9095417.html