标签:color 浮动 行内元素 技术 class bre nbsp .com 自动
a标签是行内元素,文档流中的行内元素无法设置宽高,要设置a标签的宽高可以通过设置生成框类型display:block变成块级元素
或者通过设置绝对定位或者浮动,会自动变成块框(即变成块元素)

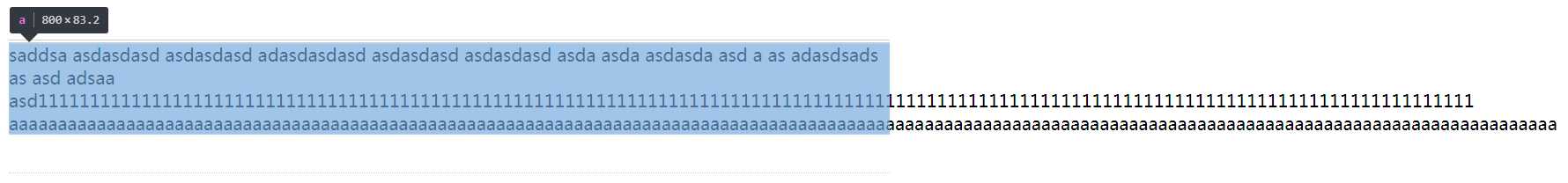
但是,当行末的一个单词或者一串数字太长,这时候是不会自动换行的,需要重新设置CSS:
word-break:break-all;
word-wrap:break-word;
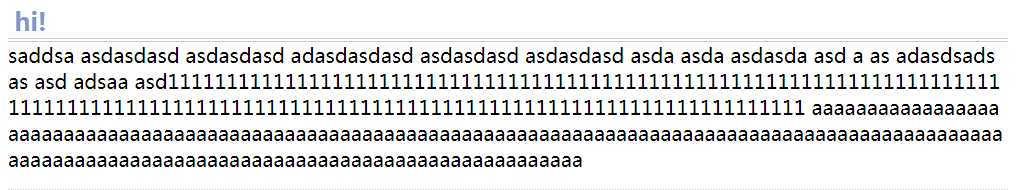
"word-break":"break-all" 超出的部分直接截断,到下一行

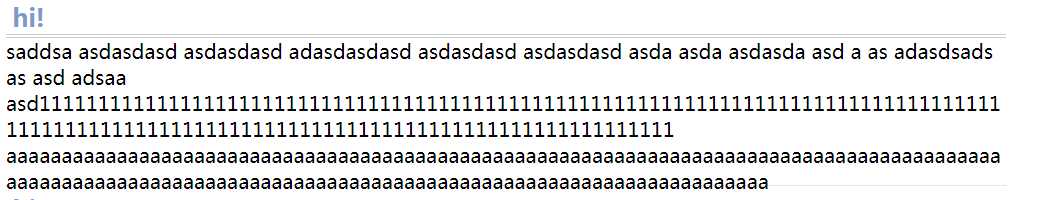
"word-wrap":"break-word" 让这个显示不完的在下一行显示,如果下一行整一行都显示不了,截断(文本看起来会有空隙)

标签:color 浮动 行内元素 技术 class bre nbsp .com 自动
原文地址:https://www.cnblogs.com/LinsenLi/p/9096236.html