标签:包括 运行 question main 会议 总结 随机 界面 项目管理

实现对index界面的重新制作,变成了原来的main界面,直接在该界面输入难易程度和题目数量,然后将输入的难易程度和界面传递到下一个页面中进行使用
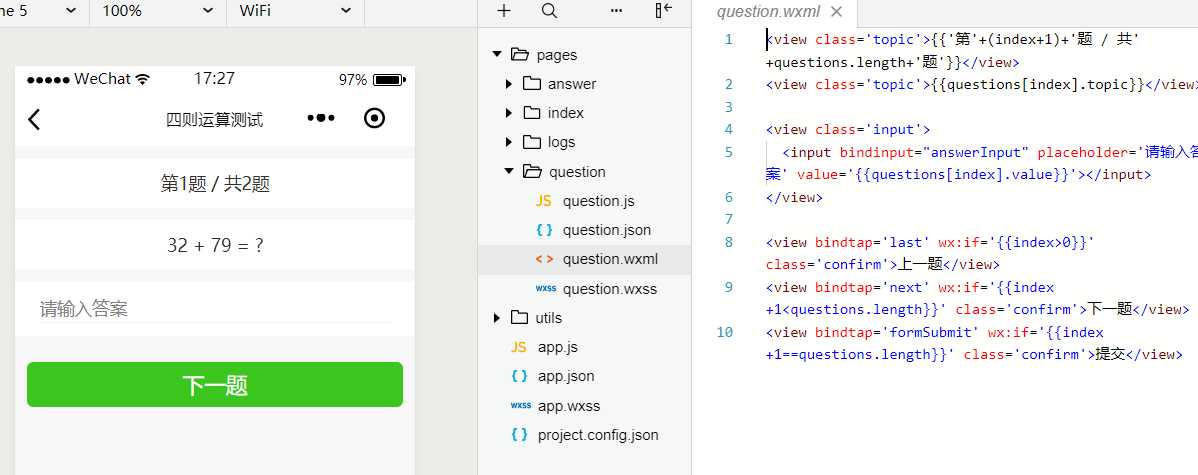
实现部分question页面的制作,制作内容包括题目序号的制作,同时在最后一题显示一个提交按钮;在js随机出题,然后将题目输出到question.wxml中
实现序号的制作并且在最后一题显示的同时显示一个提交的Button有点难度。因为需要在点下一题的同时要对需要加1然后显示到界面中,同时还要将随机生成的题目放到界面中,按下一题的同时还要将题目进行更新



黄腾龙:对需要进行变动一开始没什么思路,在看了别人的代码之后才有了一点思路,在设置总题数的时候可以使用quetion.length来代替,然后当前题目可以定义一个index,然后按一次下一题之后index+1即可
叶城龙:这次主要是在最后一题的界面上生成一个提交按钮,并实现相应功能,而用submit只能提交一个表单内容,查了些资料可以用button来实现
李心宇:
陈伟泽:
苏叶潇:
陈鸿鹏:
标签:包括 运行 question main 会议 总结 随机 界面 项目管理
原文地址:https://www.cnblogs.com/pubg722/p/9099446.html