标签:box foo round meta sid lan margin styles com
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动布局与定位布局</title> <link rel="stylesheet" href="css/float.css"> </head> <body> <header> header </header> <aside> aside </aside> <section> section <textarea></textarea> </section> <footer> footer </footer> </body> </html>
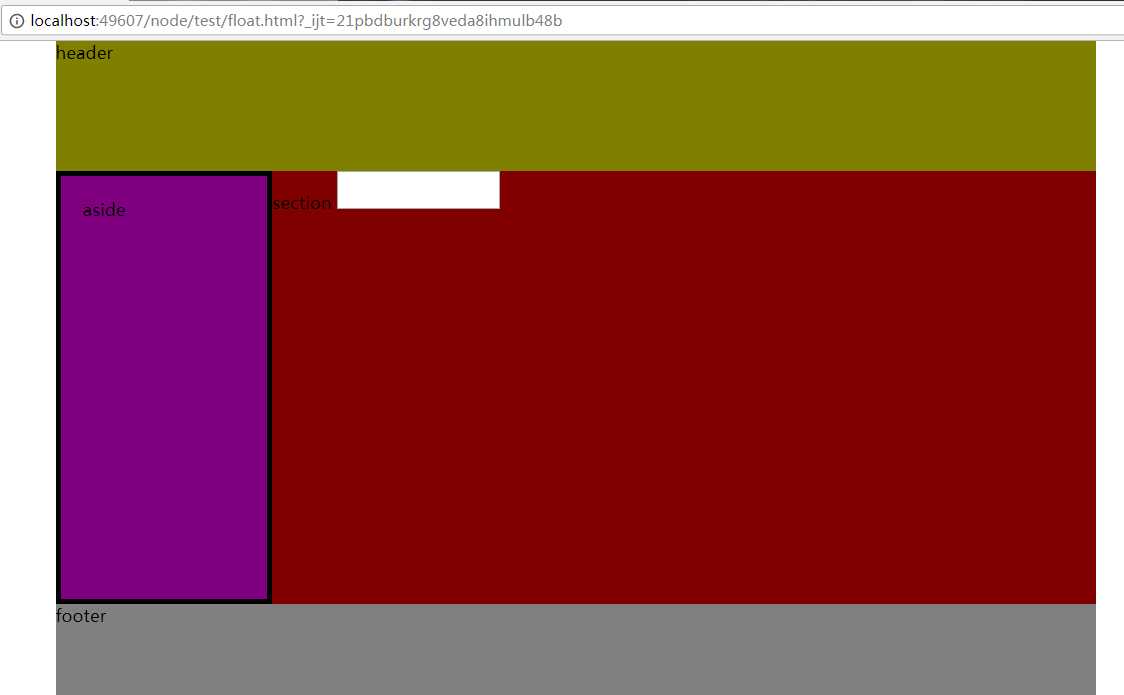
@charset "UTF-8"; body{ width: 960px; margin: 0 auto; } header{ height: 120px; background-color: olive; } aside{ width: 200px; height: 400px; background-color: purple; /*左浮动*/ float: left; } section{ width: 760px; height: 400px; background-color: maroon; /*右浮动*/ float: right; } footer{ height: 120px; background-color: gray; /*清除浮动*/ clear: both; } aside{ /*元素总高度长度不变,从而不破坏布局*/ box-sizing: border-box; /*加个padding和border测试*/ padding: 20px; border: 5px black solid; } /*ps设置:文本框不允许拖动,免得破坏布局*/ textarea{ resize: none; }

@charset "UTF-8"; body{ width: 960px; margin: 0 auto; /*相对文档定位:body内,不浮动,占位偏移*/ position: relative; } header{ height: 120px; background-color: olive; } aside{ width: 200px; height: 400px; background-color: purple; } section{ width: 760px; height: 400px; background-color: maroon; /*绝对文档定位:body外,浮动*/ position: absolute; top: 120px; right: 0; } footer{ height: 120px; background-color: gray; } aside{ /*元素总高度长度不变,从而不破坏布局*/ box-sizing: border-box; /*加个padding和border测试*/ padding: 20px; border: 5px black solid; } /*ps设置:文本框不允许拖动,免得破坏布局*/ textarea{ resize: none; }
标签:box foo round meta sid lan margin styles com
原文地址:https://www.cnblogs.com/xutaowang/p/9102912.html