标签:.com height lse over init bubuko 官方 sla ext
根据vue-music视频中slider组建的使用,当安装新版本的better-scroll,轮播组件,不能正常轮播
这是因为,better-scroll发布新版本之后,参数设置发生改变
这是旧版本: 组件为slider
<template> <div class="slider" ref="slider"> <div class="slider-group" ref="sliderGroup"> <slot> </slot> </div> <div class="dots"> <span class="dot" :class="{active: currentPageIndex === index }" v-for="(item, index) in dots" :key="item.id"></span> </div> </div> </template> <script type="text/ecmascript-6"> import { addClass } from "common/js/dom"; import BScroll from "better-scroll"; export default { name: "slider", props: { loop: { type: Boolean, default: true }, autoPlay: { type: Boolean, default: true }, interval: { type: Number, default: 4000 } }, data() { return { dots: [], currentPageIndex: 0 }; }, mounted() { setTimeout(() => { this._setSliderWidth(); this._initDots(); this._initSlider(); if (this.autoPlay) { this._play(); } }, 20); window.addEventListener("resize", () => { if (!this.slider) { return; } this._setSliderWidth(true); this.slider.refresh(); }); }, activated() { if (this.autoPlay) { this._play(); } }, deactivated() { clearTimeout(this.timer); }, beforeDestroy() { clearTimeout(this.timer); }, methods: { _setSliderWidth(isResize) { this.children = this.$refs.sliderGroup.children; let width = 0; let sliderWidth = this.$refs.slider.clientWidth; for (let i = 0; i < this.children.length; i++) { let child = this.children[i]; addClass(child, "slider-item"); child.style.width = sliderWidth + "px"; width += sliderWidth; } if (this.loop && !isResize) { width += 2 * sliderWidth; } this.$refs.sliderGroup.style.width = width + "px"; }, _initSlider() { // better-scroll 对外暴露了一个 BScroll 的类 // Vue.js 提供了我们一个获取 DOM 对象的接口—— vm.$refs this.slider = new BScroll(this.$refs.slider, { scrollX: true, scrollY: false, momentum: false, snap: true, snapLoop: this.loop, snapThreshold: 0.3, snapSpeed: 400 }); // 是否派发滚动到底部事件,用于上拉加载 // 切换到下一张的时候派发的事件 this.slider.on("scrollEnd", () => { let pageIndex = this.slider.getCurrentPage().pageX; if (this.loop) { pageIndex -= 1; } this.currentPageIndex = pageIndex; if (this.autoPlay) { this._play(); } }); // 是否派发列表滚动开始的事件 this.slider.on("beforeScrollStart", () => { if (this.autoPlay) { clearTimeout(this.timer); } }); }, _initDots() { this.dots = new Array(this.children.length); }, _play() { let pageIndex = this.currentPageIndex + 1; if (this.loop) { pageIndex += 1; } this.timer = setTimeout(() => { this.slider.goToPage(pageIndex, 0, 400); }, this.interval); } } }; </script> <style scoped lang="stylus" rel="stylesheet/stylus"> @import ‘~common/stylus/variable‘; .slider { min-height: 1px; .slider-group { position: relative; overflow: hidden; white-space: nowrap; .slider-item { float: left; box-sizing: border-box; overflow: hidden; text-align: center; a { display: block; width: 100%; overflow: hidden; text-decoration: none; } img { display: block; width: 100%; } } } .dots { position: absolute; right: 0; left: 0; bottom: 12px; text-align: center; font-size: 0; .dot { display: inline-block; margin: 0 4px; width: 8px; height: 8px; border-radius: 50%; background: $color-text-l; &.active { width: 20px; border-radius: 5px; background: $color-text-ll; } } } } </style>
下面是版本升级之后,做出的变化
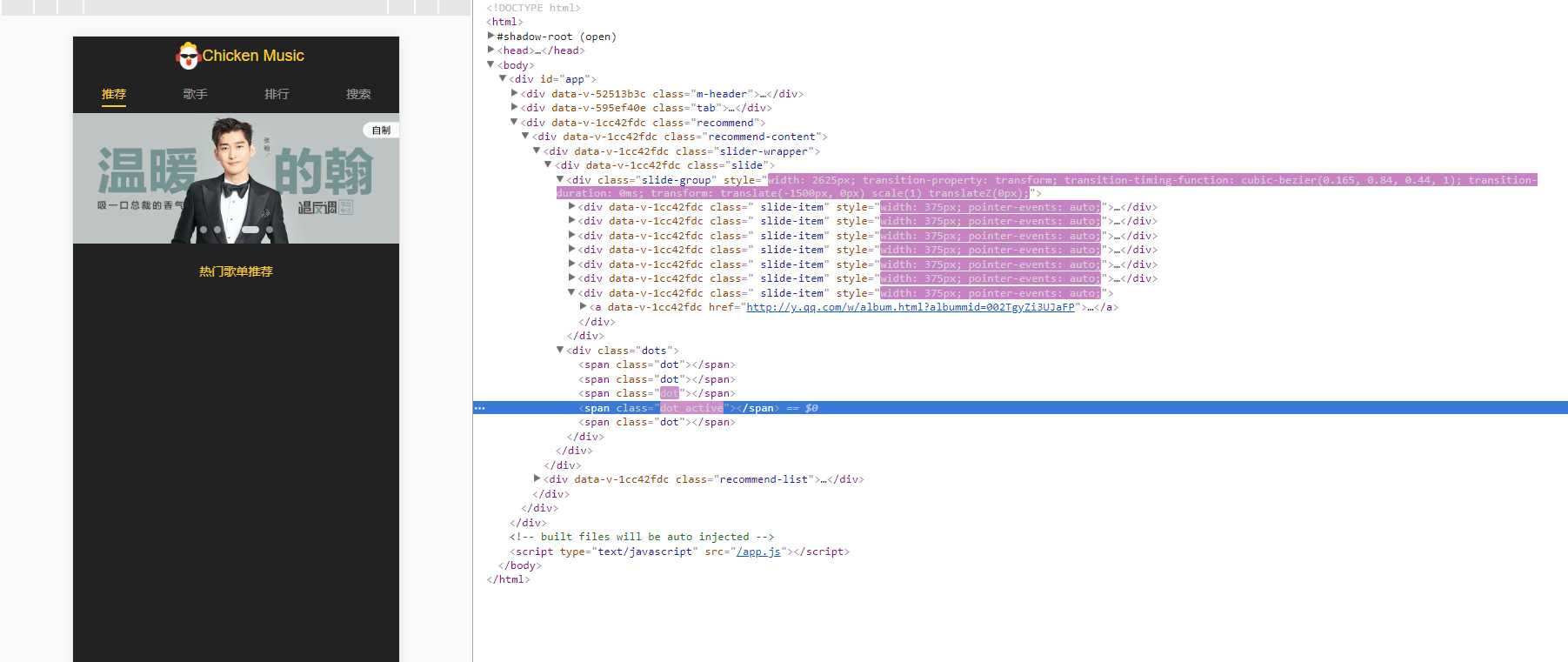
<template> <div class="slide" ref="slide"> <div class="slide-group" ref="slideGroup"> <slot> </slot> </div> <div v-if="showDot" class="dots"> <span class="dot" :class="{active: currentPageIndex === index }" v-for="(item, index) in dots" :key="index"></span> </div> </div> </template> <script type="text/ecmascript-6"> import { addClass } from "common/js/dom"; import BScroll from "better-scroll"; // const COMPONENT_NAME = "slide"; export default { // name: COMPONENT_NAME, props: { loop: { type: Boolean, default: true }, autoPlay: { type: Boolean, default: true }, interval: { type: Number, default: 4000 }, showDot: { type: Boolean, default: true }, click: { type: Boolean, default: true }, threshold: { type: Number, default: 0.3 }, speed: { type: Number, default: 400 } }, data() { return { dots: [], currentPageIndex: 0 }; }, mounted() { this.update(); window.addEventListener("resize", () => { if (!this.slide || !this.slide.enabled) { return; } clearTimeout(this.resizeTimer); this.resizeTimer = setTimeout(() => { if (this.slide.isInTransition) { this._onScrollEnd(); } else { if (this.autoPlay) { this._play(); } } this.refresh(); }, 60); }); }, activated() { if (!this.slide) { return; } this.slide.enable(); let pageIndex = this.slide.getCurrentPage().pageX; this.slide.goToPage(pageIndex, 0, 0); this.currentPageIndex = pageIndex; if (this.autoPlay) { this._play(); } }, deactivated() { this.slide.disable(); clearTimeout(this.timer); }, beforeDestroy() { this.slide.disable(); clearTimeout(this.timer); }, methods: { update() { if (this.slide) { this.slide.destroy(); } this.$nextTick(() => { this.init(); }); }, refresh() { this._setSlideWidth(true); this.slide.refresh(); }, prev() { this.slide.prev(); }, next() { this.slide.next(); }, init() { clearTimeout(this.timer); this.currentPageIndex = 0; this._setSlideWidth(); if (this.showDot) { this._initDots(); } this._initSlide(); if (this.autoPlay) { this._play(); } }, _setSlideWidth(isResize) { this.children = this.$refs.slideGroup.children; let width = 0; let slideWidth = this.$refs.slide.clientWidth; for (let i = 0; i < this.children.length; i++) { let child = this.children[i]; addClass(child, "slide-item"); child.style.width = slideWidth + "px"; width += slideWidth; } if (this.loop && !isResize) { width += 2 * slideWidth; } this.$refs.slideGroup.style.width = width + "px"; }, _initSlide() { console.log(this.threshold); this.slide = new BScroll(this.$refs.slide, { scrollX: true, scrollY: false, momentum: false, snap: { loop: this.loop, threshold: this.threshold, speed: this.speed }, bounce: false, stopPropagation: true, click: this.click });
this.slide.on("scrollEnd", this._onScrollEnd); this.slide.on("touchEnd", () => { if (this.autoPlay) { this._play(); } }); this.slide.on("beforeScrollStart", () => { if (this.autoPlay) { clearTimeout(this.timer); } }); }, _onScrollEnd() { let pageIndex = this.slide.getCurrentPage().pageX; this.currentPageIndex = pageIndex; if (this.autoPlay) { this._play(); } }, _initDots() { this.dots = new Array(this.children.length); }, _play() { clearTimeout(this.timer); this.timer = setTimeout(() => { this.slide.next(); }, this.interval); } }, watch: { loop() { this.update(); }, autoPlay() { this.update(); }, speed() { this.update(); }, threshold() { this.update(); } } }; </script> <style lang="stylus" rel="stylesheet/stylus"> @import ‘../../common/stylus/variable‘; .slide { min-height: 1px; .slide-group { position: relative; overflow: hidden; white-space: nowrap; .slide-item { float: left; box-sizing: border-box; overflow: hidden; text-align: center; a { display: block; width: 100%; overflow: hidden; text-decoration: none; } img { display: block; width: 100%; } } } .dots { position: absolute; right: 0; left: 0; bottom: 12px; transform: translateZ(1px); text-align: center; font-size: 0; .dot { display: inline-block; margin: 0 4px; width: 8px; height: 8px; border-radius: 50%; background: $color-text-l; &.active { width: 20px; border-radius: 5px; background: $color-text-ll; } } } } </style>
可参考官方文档:https://github.com/ustbhuangyi/better-scroll/blob/master/example/components/slide/slide.vue

vue-music 使用better-scroll遇到轮播图不能自动轮播
标签:.com height lse over init bubuko 官方 sla ext
原文地址:https://www.cnblogs.com/shengnan-2017/p/9103270.html