标签:IV png 技术 row 宽度 title com div visible
<el-dialog :title="textMap[dialogStatus]" :visible.sync="dialogFormVisible2" width="40%">
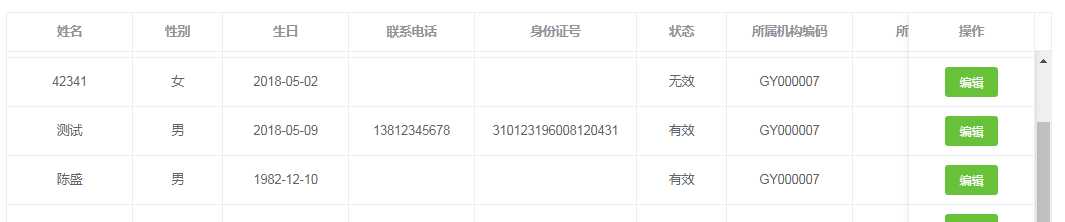
<el-table :key=‘tableKey‘ :data="list" v-loading.body="listLoading" border fit highlight-current-row style="width: 100%" height="500">
表格设置高度可以锁定表头 height="500"
形成右侧滚动条

标签:IV png 技术 row 宽度 title com div visible
原文地址:https://www.cnblogs.com/tabCtrlShift/p/9104580.html