标签:分享 版本 efault out png 配置环境 set 内容 express
1、安装ant
下载ant,解压到某盘
2、配置环境变量:
|
变量名称 |
变量值 |
备注 |
|
ANT_HOME |
F:\apache-ant-1.10.3 |
Ant的解压路径 |
|
Path |
%ANT_HOME%\bin |
Ant的bin目录 |
|
classpath |
%ANT_HOME%\lib |
Ant的lib目录 |
3、验证是否安装成功:输入命令:ant

3.1、查看ant版本:ant -version

3.2、如果出现以下内容,则安装失败:
‘ant‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。
4、新建一个txt文件,文件内容:
<?xml version="1.0" encoding="UTF-8"?>
<project name="ant-jmeter-test" default="run" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<!-- 需要改成自己本地的jmeter目录-->
<property name="jmeter.home" value="D:\jmeter\apache-jmeter-4.0" />
<!-- jmeter生成的jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="F:\apache-ant-1.10.3\ceshibaogao\jtl" />
<!-- jmeter生成的html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="F:\apache-ant-1.10.3\ceshibaogao\html" />
<!-- ?生成的报告的前缀-->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<target name="run">
<antcall target="test" />
<antcall target="report" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本“*.jmx”指包含此目录下的所有jmeter脚本-->
<testplans dir="C:\Users\levi\Desktop\1\test\script\jmeter\Demo\test" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml"/>
</jmeter>
</target>
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
<target name="report">
<tstamp>
<format property="report.datestamp" pattern="yyyy/MM/dd HH:mm" />
</tstamp>
<xslt
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
<!-- jmeter测试报告模板的路径--> //起注释作用,保存时一定得删除此行,否则会报错
style="${jmeter.home}/extras/jmeter.results.shanhe.me.xsl">
<param name="dateReport" expression="${report.datestamp}"/>
</xslt>
<!-- 拷贝报告所需的图片资源至目标目录 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
</project>
4.1、保存文件,将文件后缀改为.xml,文件名为:build

4.2、新建两个空文件,存储生成的测试报告(报告格式为:html、jtl),将build.xml文件中生成报告的路径修改相对应的文件夹路径

4.3、新建一个Demo文件,将.jmx文件及build文件都放进去。(将build.xml文件中的 <!-- 声明要运行的脚本“*.jmx”指包含此目
录下的所有jmeter脚本-->修改为此路径)

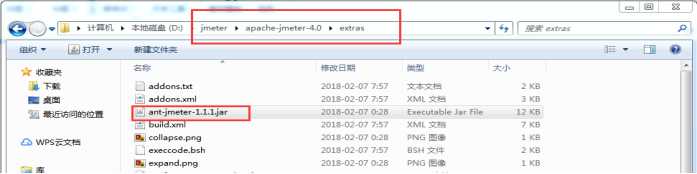
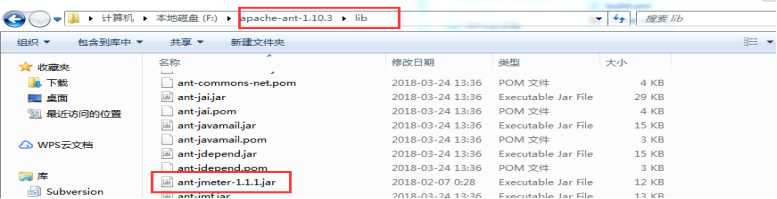
5、将jmeter的extras目录中ant-jmeter-1.1.1.jar包拷贝至ant安装目录下的lib目录中

jmeter_extras文件
-------------------------------------------------------------------------------------------------------------------------------------------------------------

ant_lib文件
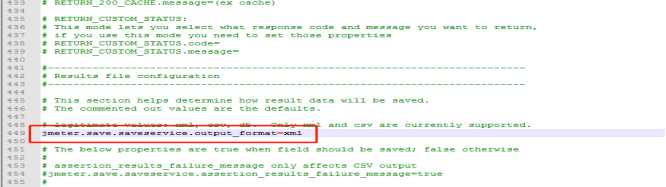
6、修改Jmeter的bin目录下jmeter.properties文件的配置:jmeter.save.saveservice.output_format=xml (我是使用Notepad++打开的)

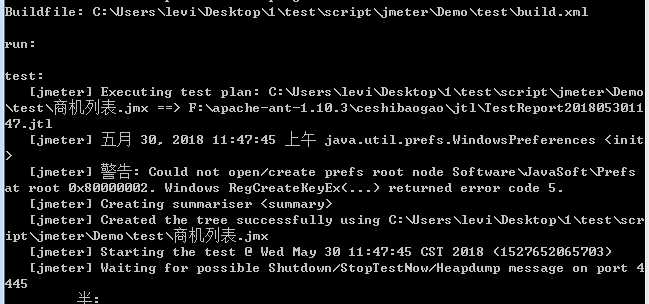
7、在dos界面中,cd到Demo文件夹中,执行命令ant

7.1、出现以下内容,则表示执行成功

8、在html、jtl文件夹中查看报告是否生成

------------------------------------------------------------------------------------------------------------

注:我的是之前删除过一些报告,所以html格式的报告和jtl格式的报告不对等
标签:分享 版本 efault out png 配置环境 set 内容 express
原文地址:https://www.cnblogs.com/fuxinxin/p/9110189.html