标签:fragment 国内 解释 方案 raw .com style wds win10
环境:
win10 / node( v10.2.1) /npm( v5.6.0)
准备:
1.安装node:上node官网下载node版本进行安装
2.安装vue-cli:npm install --global vue-cli
注:闲速度慢可以把镜像切换到国内镜像,再进行安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli
问题:
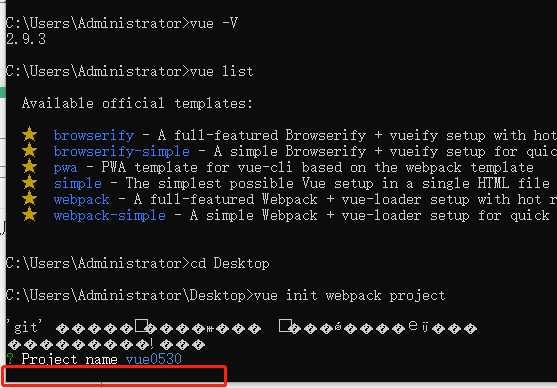
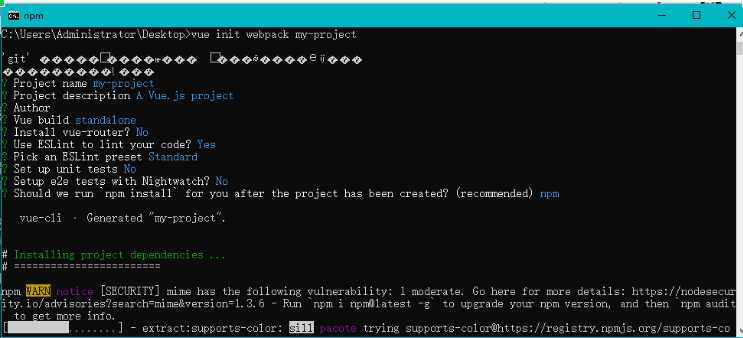
安装好node和vue-cli后,进行项目的创建时,一直卡在项目名称处,具体如下图

网上搜各种解决方案。。最后发现可能是node版本过高导致,把node版本换到稳定版(v8.11.2)后搞定。。具体问题没找到,知道的大神望给与解释,感激不尽~

标签:fragment 国内 解释 方案 raw .com style wds win10
原文地址:https://www.cnblogs.com/startRuning/p/9110213.html