标签:local conf tab serve admin ken http 选择 rails
Redmine提供了两种方式安装,如果仅仅只是使用Redmine,建议采用一键安装的方式,快捷方便。如果需要做二次开发或者更多的个性化处理,可以采用源码安装方式,下面分别介绍两种安装方式。
--------------------------------------------【一键安装】------------------------------------------------
下载地址:https://bitnami.com/stack/redmine
下载安装即可,例如安装bitnami-redmine-3.4.5-0-windows-installer.exe
--------------------------------------------【源码安装】------------------------------------------------
一、预装软件
【step1】:Ruby、RubyGems
下载地址:https://rubyinstaller.org/downloads/
选择对应的版本,例如我这里是2.3.3的版本:rubyinstaller-2.3.3-x64.exe,执行安装,然后配置环境变量
检测安装是否成功:ruby -v 和 gem -v
【step2】:Bundler
执行命令:gem install bundle
【step3】:MySQL数据库安装
安装MySQL数据库过程略。
【step4】:源码下载
源码下载地址:http://www.redmine.org/projects/redmine/wiki/Download
二、数据库配置
【step1】:安装MySQL数据库(省略)
【step2】:新建数据库并授权,这里新建数据库redmine,新建用户test/123456,并授权
CREATE DATABASE redmine CHARACTER SET utf8;
CREATE USER ‘test‘@‘localhost‘ IDENTIFIED BY ‘123456‘;
GRANT ALL PRIVILEGES ON redmine.* TO ‘test‘@‘localhost‘;
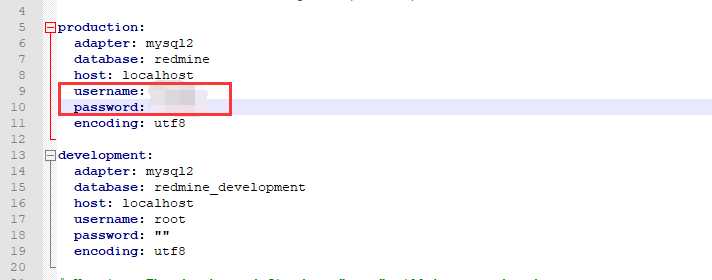
【step3】:配置数据库信息,到源码主目录下config/database.yml配置如下:

三、安装依赖
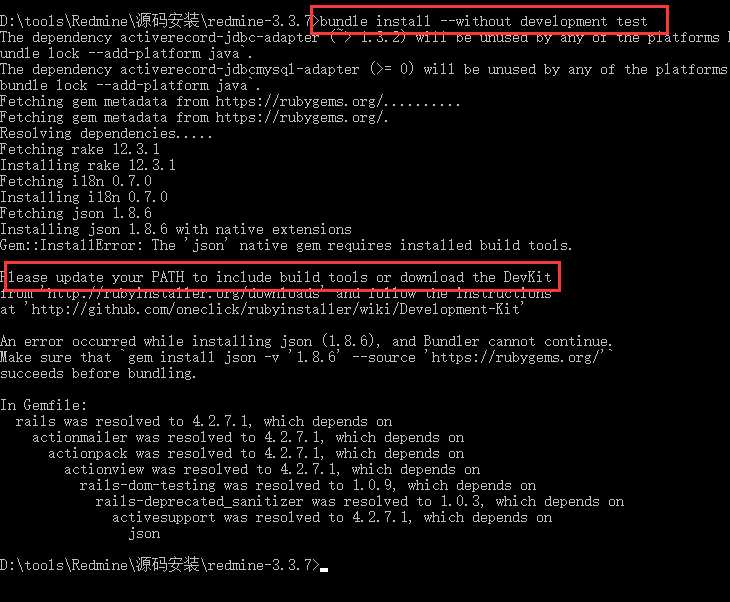
到源码主目录执行命令:bundle install --without development test
安装报错:

提示需要安装DevKit,到https://rubyinstaller.org/downloads/ 下载并安装。安装完成执行devkitvars.bat把路径添加到系统变量path中。详情参考https://github.com/oneclick/rubyinstaller/wiki/Development-Kit
再次执行:bundle install --without development test

四、创建会话密钥
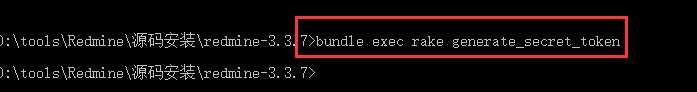
到源码主目录执行:bundle exec rake generate_secret_token

五、创建数据库表
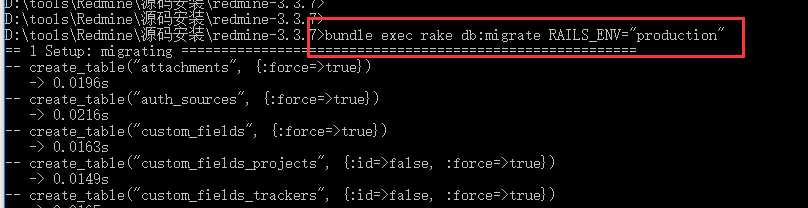
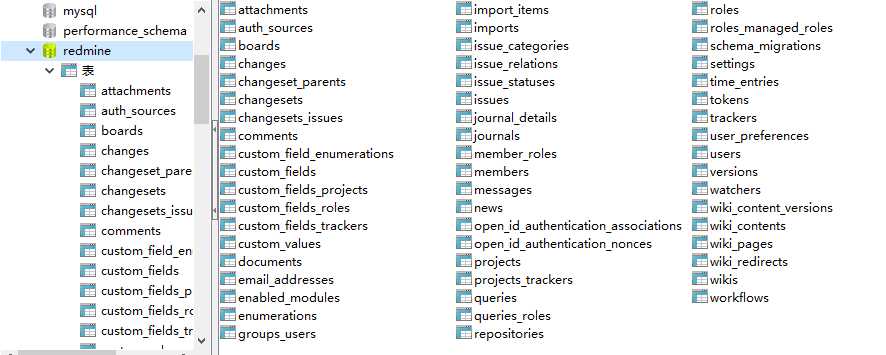
到源码主目录执行:bundle exec rake db:migrate RAILS_ENV="production",执行完到数据库可以查看对应的表已经创建OK


六、启动Web应用
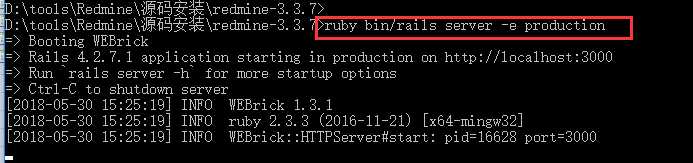
到源码主目录执行:ruby bin/rails server -e production

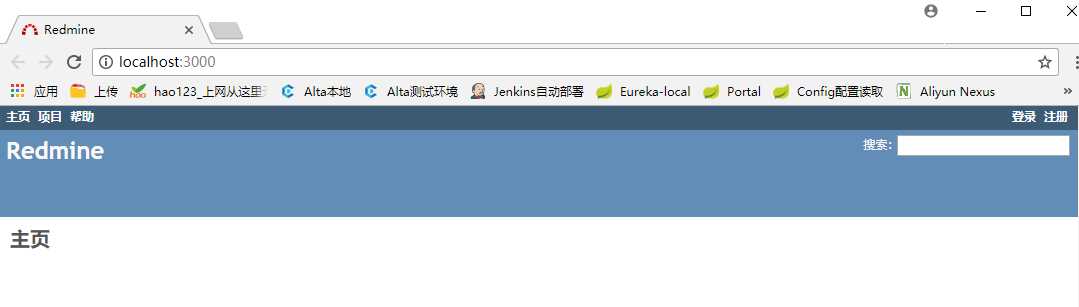
七、测试:http://localhost:3000/

进入主页,输入默认用户信息Admin|admin登录,后续慢慢折腾吧~~~~~~
标签:local conf tab serve admin ken http 选择 rails
原文地址:https://www.cnblogs.com/funnyboy0128/p/9111302.html