标签:技术分享 链接 兴趣 联网 介绍 管理人 停止 其他 管理员

1.1. 改进说明
添加了网页背景,并增加了点击事件,增强了页面的交互。
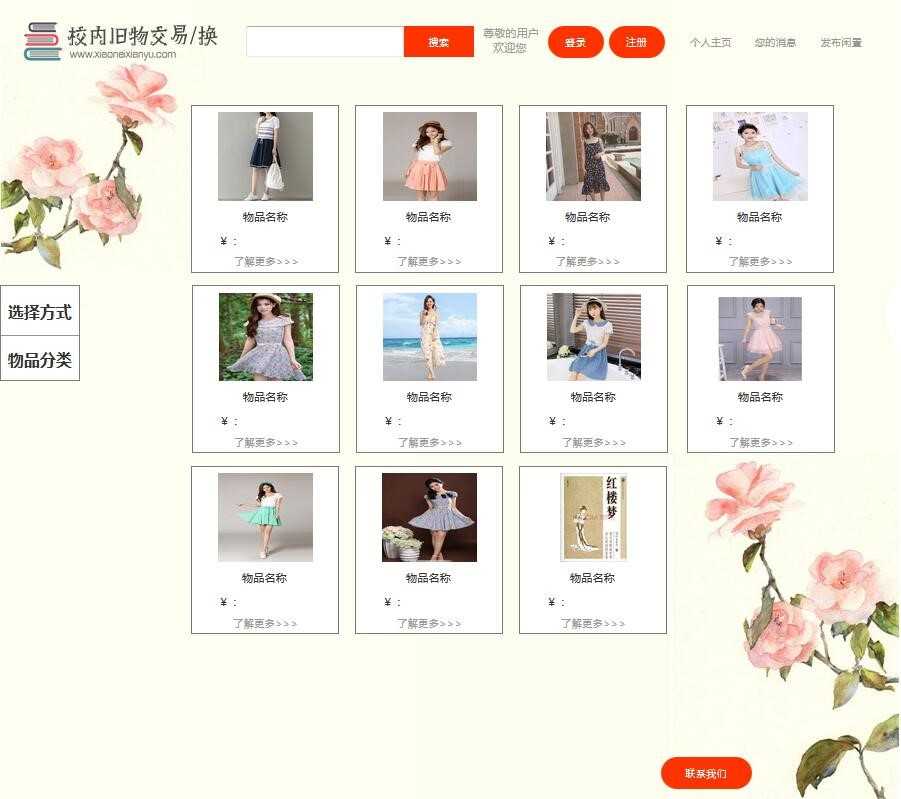
主页添加了网页背景与我们团队网页的LOGO,并且在选择分类的按钮上上作了修改,设计了在鼠标悬停的时候,用户可以浏览到具体的选择方式和物品分类并且选择,节约空间并且便于操作。
添加了网页背景,并增加了点击事件,增强了页面的交互。
添加了网页背景,添加显示了用户信用评分,并增加了点击事件,增强了页面的交互。
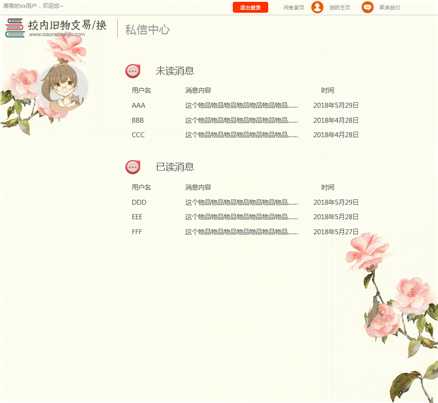
私信页面添加了网页背景与网页LOGO,并且添加了所有的小标识以提醒用户按钮有何用途。
物品上传页面添加了网页背景与网页LOGO,同时添加了各类小标识方便用户使用,其余并未做大改动。
其一是用户的消息页面,分为已读消息和未读消息方便用户阅读自己的消息并且还可以通过点击对方用户名进入到私信页面查看聊天记录并回复,方便用户使用;其二是用户信息修改页面,通过这个页面用户可以完善自己的信息如自我介绍等,也可以修改自己的基本信息,方便用户管理自己的账号。
1.2. 高保真原型
以下为大修改过与新增的页面:



1.3. 高保真原型下载地址
2.1. 改进说明
|
主功能模块 |
子功能模块 |
功能描述 |
|
管理员信息管理 |
发布公告 |
在首页发布所有人可见的公告 |
|
数据库定期清理 |
定期清理数据库 |
定期清理数据库,保证数据库空间充足 |
|
关键字屏蔽 |
使用过滤器屏蔽一些关键字 |
屏蔽某些关键字 |
修改理由:在经过小组开会讨论后,我们决定增加以上的功能模块,一方面便于用户的使用体验,另一方面也便于我们作为网站开发者对于网站的维护。
2.2. 需求规格说明书下载地址
https://pan.baidu.com/s/1srTbTjUBrVVhUD2CvLSAig
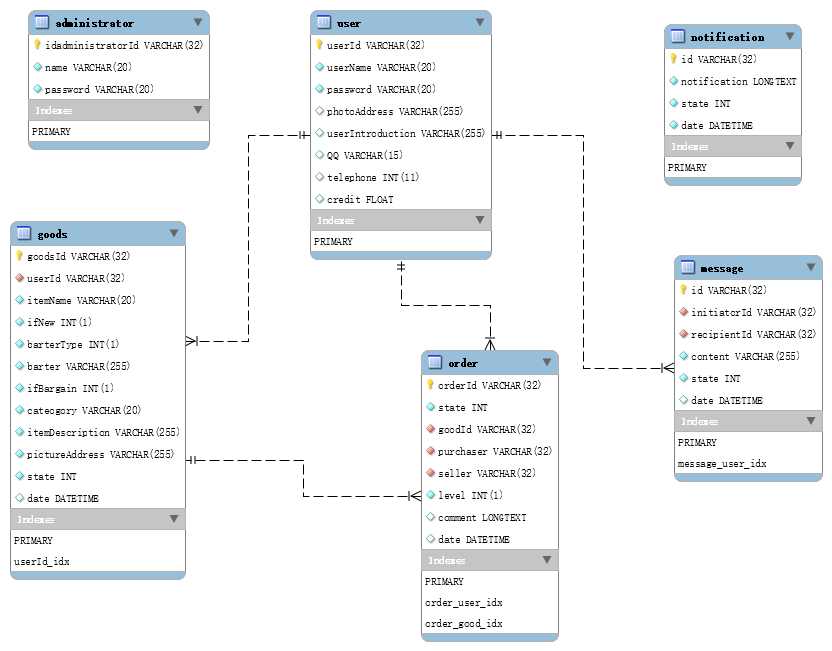
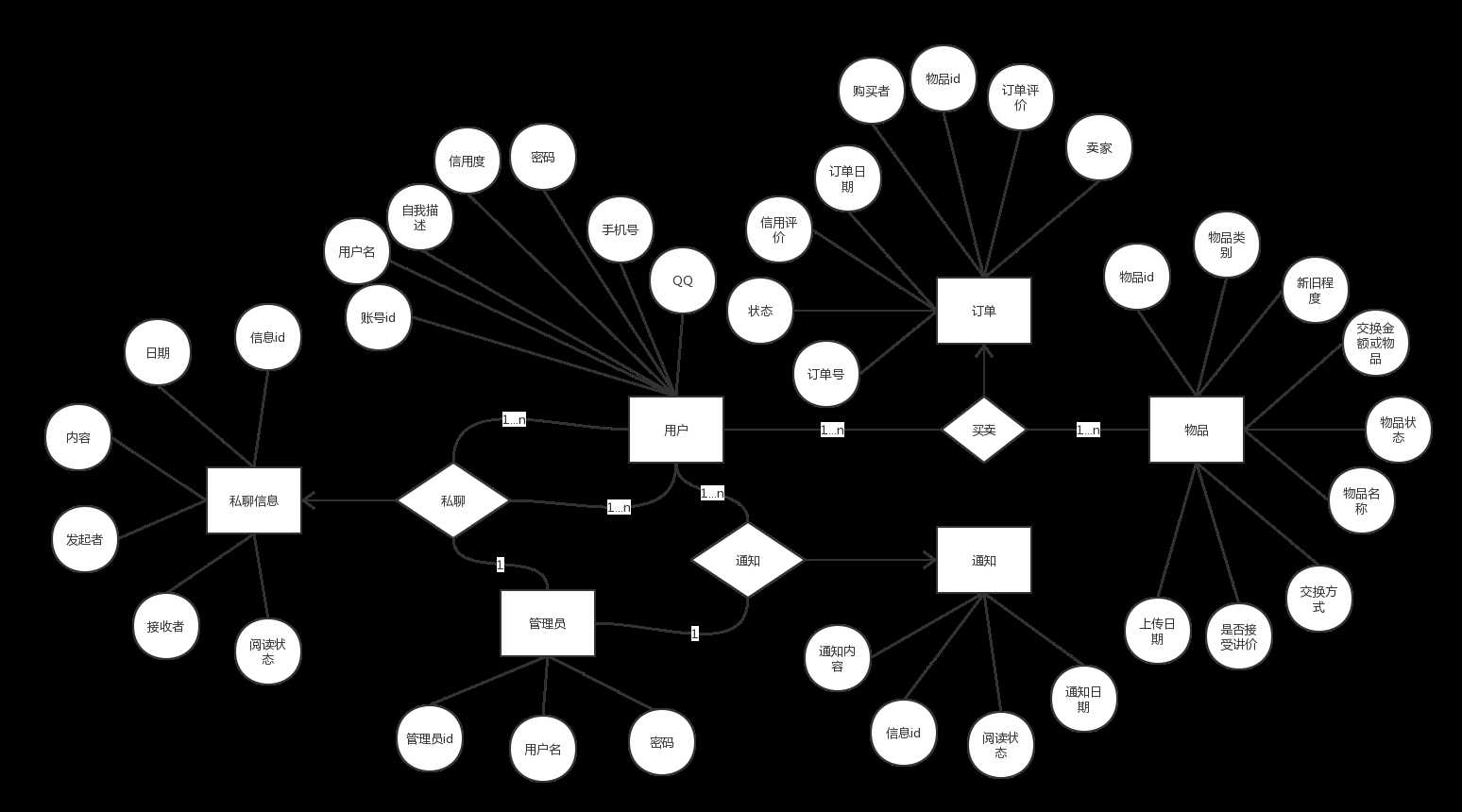
团队项目的数据库设计与相应ER图:


1.1. 开发级需求分析
通过前期的问卷调查和用户需求分析,我们已经初步确定了我们的校内闲鱼网站所要实现的功能和预期的效果。但是在开发过程中,我们除了要满足用户级的需求,我们还需要考虑我们自己的能力和实际情况来确定我们的开发级需求分析。以下是我们小组开发级需求分析部分:
1.2. 架构设计
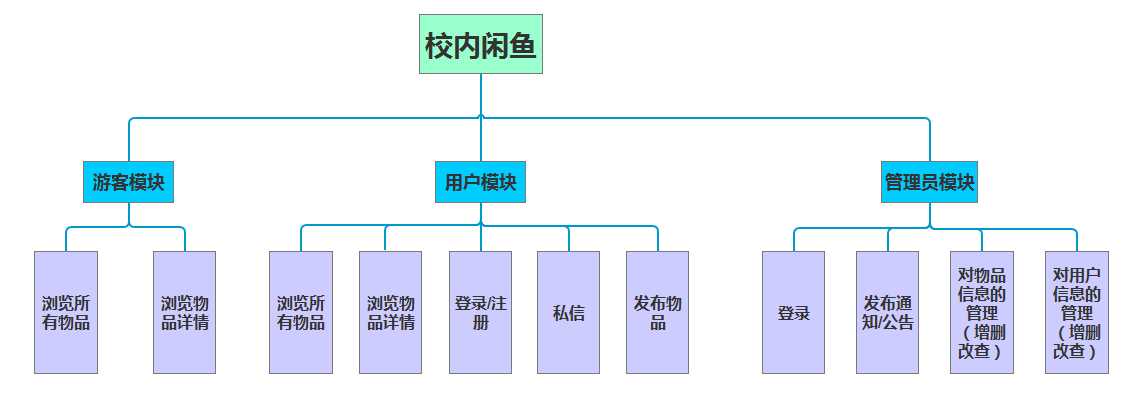
1.2.1. 设计摘要说明
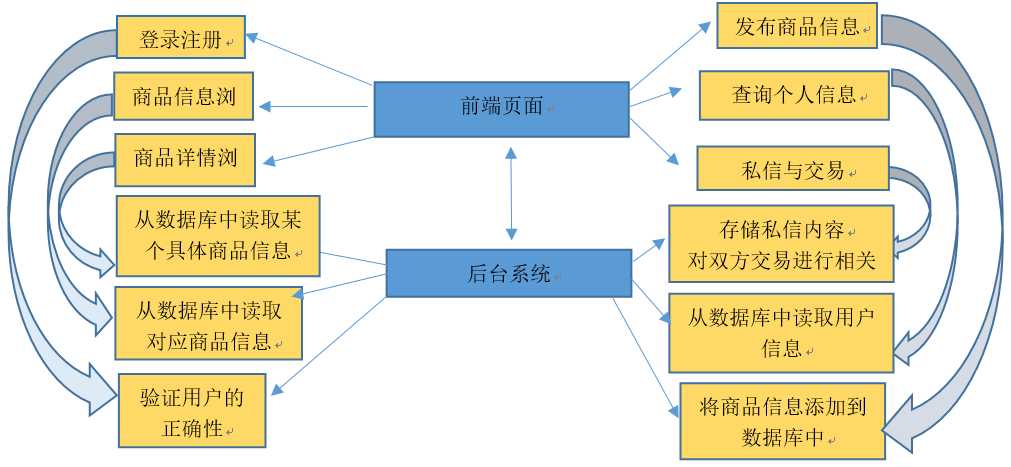
以下是针对我们校内闲鱼的架构层次分析:
|
前端页面 |
负责页面效果的呈现,直接与用户进行交互 在我们的系统中包含物品列表的浏览、物品详情信息的浏览、物品的出售和交换、发布物品、登录注册、个人信息的浏览等页面。 |
|
后端系统 |
负责处理用户的请求,为用户提供其想要的数据,并且实现以上页面中所涉及到的功能。 |
主体页面交互图展示: 
1.2.2. 前端页面设计
前端页面设计我们团队主要使用了Html,CSS,JavaScript,Bootstrap,jQuery等技术。前端页面使用Bootstrap构建,简单样式通过Html和CSS实现,JavaScript技术用于使网页具有动态交互的功能,便于网站与用户沟通,及时响应用户的操作,对提交的表单是否为空即时检查,检测表单元素是否输入错误等;并且用该技术制作我们网页的特效,为页面增添绚丽的动态效果,使页面内容更加丰富,同时可以对用户的不同事件产生不同的响应,可以制作鼠标动画和页面的效果。我们使用jQuery技术方便我们处理页面动作,做出绚丽的动画特效,并且用于跳转页面,调用后台数据接口,获取页面数据,对页面进行数据验证。
1.2.3. 后端系统设计
通过前面的页面交互图,我们已经能了解到后台系统的主要作用,接下来就从具体功能方面和具体技术实现分析。
在具体功能方面,对于用户,后台需要实现存储用户的信息,实现用户信息的增删改查,并在每次登录时进行身份的验证,私信时可以对应到交流双方的用户,发布商品信息时记录用户等功能;对于商品,后台需要存储商品的所有相关属性,并实现对商品的增删改查;并实现用户交互时消息和交互情况的记录。
在具体技术实现部分,语言使用方面,我们用的是java语言,因为相比其他语言,我们小组成员对java语言是较为熟悉并且能较为熟练的掌握的;数据库方面,我们使用的是mysql,并在代码中使用了c3p0数据库连接池,使数据库连接得到重用,避免了频繁创建、释放连接引起的大量性能开销,提供了更快的系统响应速度,并且进行了统一的连接管理,避免了数据库连接泄露。
1.3. 平台架构设计
我们选用的Web服务器是apache-tomcat-8.0.39。tomcat属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。这也是我们能熟练使用和掌握的服务器。
1.4. 前端概述
1.4.1. 前端基本描述
|
前端基础框架 Bootstrap |
提供的样例和文档,依据Version 3.3.7版本的特性进行开发 |
在后续的开发中将针对此框架进行的修改 l 更新Bootstrap版本从而进行进一步的调整和维护 |
|
后端基础框架 ASP.NET MVC |
提供的样例和文档,依据MVC4进行开发,并实现前端和后端的交互 |
在后续的开发中将针对此框架进行的修改 l 更新MVC版本从而进行进一步的调整和维护 |
1.4.2. 前端基本功能划分
|
功能概述 |
功能描述 |
|
主页面整合搜索页面 |
l 主页面需要包含登录功能,用户能够在这一阶段跳转至登录或注册 l 主页面需要包含简要的物品信息、分类方式等特性的展示效果,用户在主页面能够发现感兴趣的类别或物品并进一步点击后查看详细 l 整合主页面和搜索页面,用户能够在主页面实现搜索、分类选择功能 l 主页能够跳转到个人页面以及联系客服 |
|
物品详情展示页面 |
l 物品详情展示页面需要包含物品图片、物品定价、物品描述、卖家等四方面的内容,各部分应尽量保持模块化设计 l 为方便用户了解详情,物品展示页面需要包含简单链接卖家的详情页面 l 同时物品详情页面也能够跳转到登录与注册页面,方便用户使用 |
|
用户详情页面 |
l 为保护隐私,用户详情页面不需要包含用户个人资料的展示,显示用户名、自我介绍以及信用情况 l 用户详情页面需要包含用户买卖情况简要信息、信用情况以及他人的评价用于买家参考 l 用户管理页面需要包含用户对个人资料的修改 l 用户详情页面需要包含私信链接用于联系并且保护隐私 |
|
私信页面 |
l 私信页面用于与卖家或客服联系,该界面提供对话框方便双方的线上联系 |
|
物品上传界面 |
l 物品上传界面需包含物品名称与类型、新旧程度、价格范围、是否接受讲价、交易方式、物品照片上传以及物品详细描述等资料描述 |
1.4.3. 前后端交互图稿

1.5. 页面
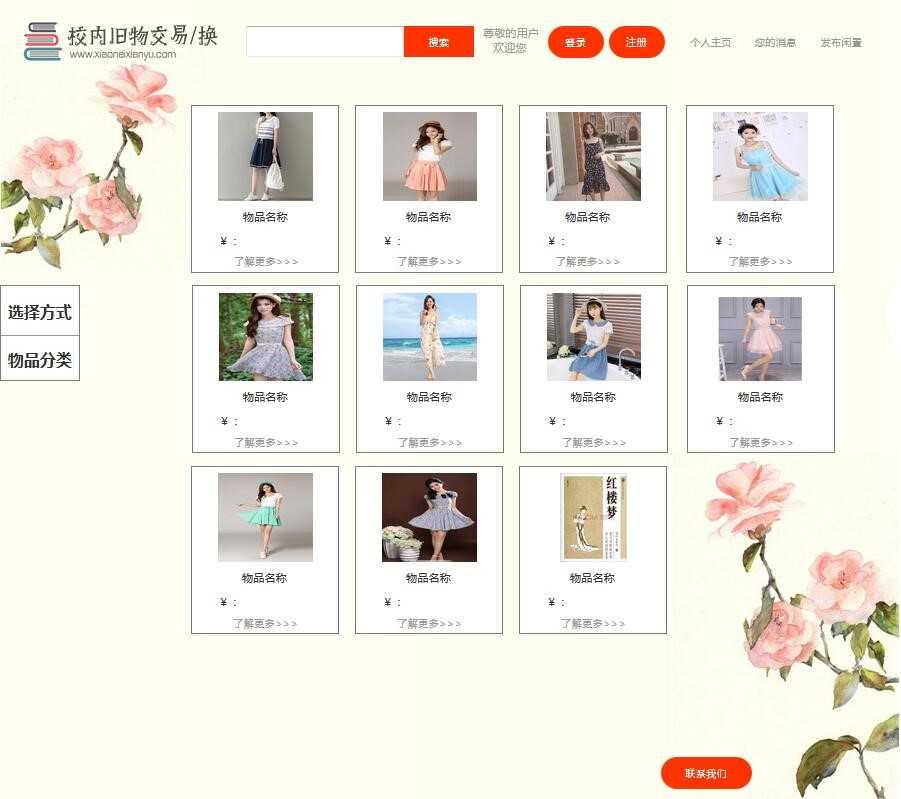
1.5.1. 主页面

在主页面的设计中,涉及的按钮与层次可罗列于下表中:
|
按钮 |
功能 |
实现情况 |
|
搜索 |
提供关键词快速搜索自己所需要的商品的信息 |
未实现 |
|
登录 |
点击后跳转到登录页面,登录后可查看与个人相关的信息 |
已实现 |
|
注册 |
点击后跳转到注册页面,可以注册新用户,从而使用我们的网站进行闲置二手物品的交易 |
已实现 |
|
个人主页 |
点击后进入个人主页,能查看个人基本信息和与自己相关的交易信息 |
已实现 |
|
您的消息 |
点击后可查看别的用户给您发送到私信消息和系统消息 |
未实现 |
|
发布闲置 |
点击后跳转到物品上传页面,从而将闲置物品发布到平台上 |
已实现 |
在主页面的子栏中,涉及的按钮与层次可罗列于下表中:
|
按钮 |
功能 |
实现情况 |
|
选择方式 |
鼠标悬停选择方式将会提示用户选择以钱易物、以物易物或是所有分类三种选择方式 |
未实现 |
|
物品分类 |
鼠标悬停物品分类将会提示用户选择常见的物品分类,有利于用户快速浏览到自己所需要的物品 |
未实现 |
|
浏览更多 |
每一件商品都有浏览更多按钮,点击后跳转商品详情页,便于用户了解商品的详细信息 |
已实现 |
|
弹性修改方案 |
功能 |
实现情况 |
|
增加上一页/下一页/首页/末页按钮 |
商品浏览实现分页,便于用户浏览,使网页布局更加清晰 |
未实现 |
a. 主页面左侧有选择方式与物品分类两个大类供用户选择,鼠标悬停选择方式将会提示用户选择以钱易物、以物易物或是所有分类三种选择方式;鼠标悬停物品分类将会提示用户有书籍、电子产品、运动器械、服饰、鞋子包包、日用品等多种选择方便用户找到所需物品
b. 主页面的最上方有我们团队校内闲鱼网站的logo,有搜索框,支持用户各类输入,并返回搜索结果展示页。同时,用户能够点击个人页面进入用户的个人主页,点击您的消息进入用户的消息页面,点击发布闲置可以计入到物品上传页面,并且用户可以通过登录按钮和注册按钮实现登录和注册
c. 主页面的中间便是我们的物品展示,每一件物品显示一张图、物品名称与标价,用户点击了解更多可以跳转到我们的物品详情页面
d. 主页面的尾侧是联系我们按钮,方便用户与我们管理员联系
1.5.2. 登录页面

|
按钮 |
功能 |
实现情况 |
|
登录 |
当用户填写完全部的信息后,点击登录按钮完成登录,若登录成功则页面自动跳转至主页;若因用户名和密码错误而导致登录失败,则会跳出弹窗提醒 |
已实现 |
|
点我注册 |
点击后跳转到注册页面,可以注册新用户,从而使用我们的网站进行闲置二手物品的交易 |
已实现 |
|
记住我 |
点击后保存用户名与密码 |
未实现 |
|
弹性修改方案 |
功能 |
实现情况 |
|
忘记密码 |
点击后进入信息核实与填入新密码页面,若信息正确则修改密码成功,若信息错误则无法修改密码 |
未实现 |
a. 登录页面上侧是基本的文本栏,将基本的信息罗列(登录信息、网页LOGO)
b. 登录页面中间是具体的填写栏,用户将输入用户名和密码的信息完成登录,而一旦用户输入信息有误,将以弹窗形式提示用户
c. 登录页面下侧是跳转栏,当用户尚未注册能点击此栏内的点我注册按钮完成注册与登录
1.5.3. 注册页面

|
按钮 |
功能 |
实现情况 |
|
点我登录 |
点击后跳转到登录页面,登录后可查看与个人相关的信息 |
已实现 |
|
注册 |
当用户填写完全部信息后,点击注册按钮完成注册,若注册成功则页面自动跳转到登录页面;若有错误而导致注册失败则跳出弹窗提醒错误 |
已实现 |
a. 注册页面上侧是基本的文本框,将基本的信息罗列(注册信息、网页LOGO)
b. 注册页面中间是具体的填写栏,用户将输入用户名、密码、密码而二次确认、QQ号、手机号,确认协议勾选信息完成注册,而一旦用户输入信息有误时,将以“红色标记”的方式告知用户具体的填写错误
c. 注册页面下侧是跳转栏,用户能点击此栏中的点我登录按钮完成登录页面的跳转
1.5.4. 个人主页

|
按钮 |
功能 |
实现情况 |
|
登录 |
点击后跳转到登录页面,登录后可查看与个人相关的信息 |
已实现 |
|
注册 |
点击后跳转到注册页面,可以注册新用户,从而使用我们的网站进行闲置二手物品的交易 |
已实现 |
|
修改/完善资料 |
登录后进入自己的个人详情页时出现该链接,点击后进入个人信息修改主页,能修改个人基本信息 |
已实现 |
|
给我私信 |
当点击他人个人详情页时,点击该链接若登录完成可进入私信页面与对方私信,未登录则跳转到登录界面 |
未实现 |
|
弹性修改方案 |
功能 |
实现情况 |
|
因未登录而跳转到登录页面的用户,登录后直接跳转到与对方私信页面 |
记录当前页面,使用户无需重新寻找该用户 |
未实现 |
|
增加返回按钮 |
便于用户返回之前的商品列表,增强用户体验和友好性 |
未实现 |
|
在主栏上增加主页按钮 |
便于用户快速返回到主页,重新开始浏览商品或进行其他操作 |
未实现 |
a. 个人主页上侧是基本功能栏,包括网页LOGO和登录注册按钮,方便用户进行页面跳转
b. 个人主页中间上半部分是用户的头像和用户的基本信息(用户的自我介绍),并以五星程度呈现用户的信用评价
c. 个人主页中间下半部分展现的是用户卖出、用户买入与用户已上传的物品详情,包括与谁交易、交易时间、交易物品名称等等,以及用户收到的所有评价
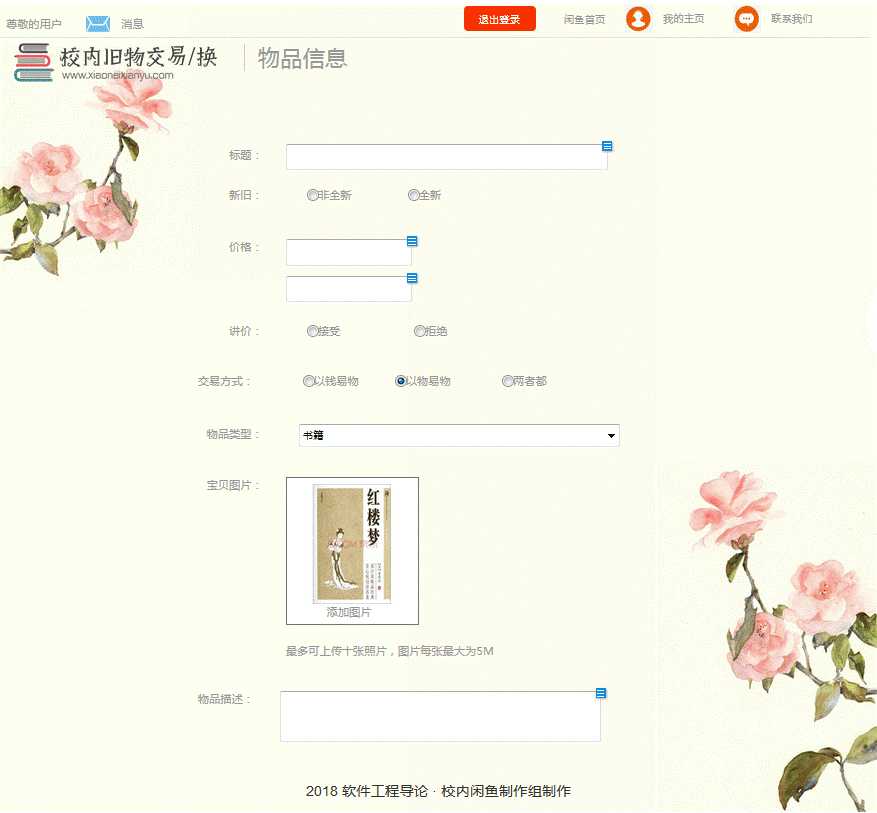
1.5.5. 物品上传页面

|
按钮 |
功能 |
实现情况 |
|
闲鱼首页 |
点击后跳转到主页面 |
已实现 |
|
退出登录 |
点击后退出登录并跳转到主页面 |
已实现 |
|
我的主页 |
点击后进入自己个人主页,能查看个人基本信息和与自己相关的交易信息 |
已实现 |
|
联系我们 |
点击后可进入私信客服页面 |
未实现 |
|
消息 |
点击后可查看别的用户给您发送到私信消息和系统消息 |
未实现 |
|
发布闲置 |
当用户填写完全部信息后,点击发布按钮完成发布,若发布成功则页面自动跳转到物品详情页面;若有错误而导致发布失败则跳出弹窗提醒错误 |
未实现 |
|
弹性修改方案 |
功能 |
实现情况 |
|
适当增加或减少物品上传的要求 |
让物品上传的信息更加简要而清晰,使得操作更加简便 |
未实现 |
a. 物品上传页面上侧是基本操作栏,用户只有登录账号后才可以进入此页面,用户可以点击消息按钮进入用户消息页面,点击退出登录按钮退出登录跳转到主页,点击闲鱼首页则访问到我们的主页面,点击我的主页按钮则跳转到用户的个人主页
b. 物品上传页面中间部分基本为文本框、单选或多选按钮和下拉框,用户需要填入物品名称、物品估价、物品描述,同时勾选相应用户想要选择的讲价方式、交易方式、物品类型的按钮和下拉框,并且完成物品的图片上传。用户需要对需上传的物品信息进行完善,一旦用户填入的信息有误或者不完善将以“红色标记”的方式告知用户具体的填写错误
1.5.6. 物品详情页面

|
按钮 |
功能 |
实现情况 |
|
登录 |
点击后跳转到登录页面,登录后可查看与个人相关的信息 |
已实现 |
|
注册 |
点击后跳转到注册页面,可以注册新用户,从而使用我们的网站进行闲置二手物品的交易 |
已实现 |
|
物品图片 |
点击任意一张图片可查看相应图片大图 |
已实现 |
|
弹性修改方案 |
功能 |
实现情况 |
|
增加返回按钮 |
便于用户返回之前的商品列表,增强用户体验和友好性 |
未实现 |
|
增加修改按钮 |
便于用户修改错误信息 |
未实现 |
|
在主栏上增加主页按钮 |
便于用户快速返回到主页,重新开始浏览商品或进行其他操作 |
未实现 |
a. 用户通过主页物品展示的了解更多进入到该页面物品详情页面
b. 物品详情页面上侧是网页的LOGO和用户基本操作,包括登录与注册按钮,便于用户的页面跳转
c. 物品详情页面的中间部分是物品的详细信息,呈现给用户的是一张主图(大图)和旁边若干张小图,点击任意一张图都可以进行放大并且可随意切换,下半部分则呈现的是物品的名称、物品的估价、物品的原主人以及物品描述等各种详细信息
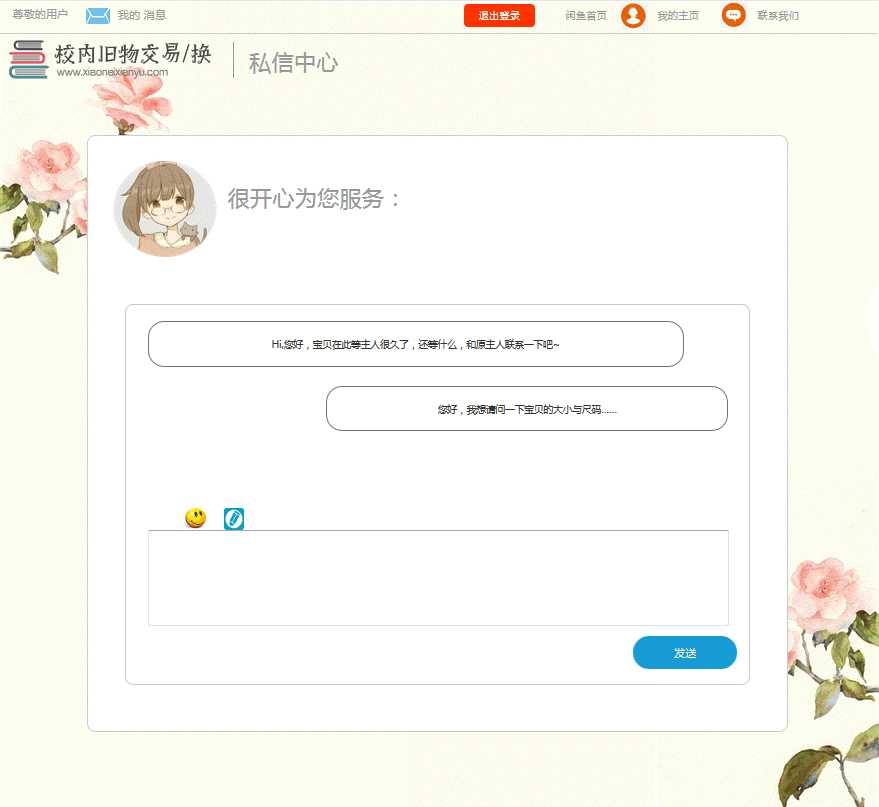
1.5.7. 私信页面

|
按钮 |
功能 |
实现情况 |
|
闲鱼首页 |
点击后跳转到主页面 |
已实现 |
|
退出登录 |
点击后退出登录并跳转到主页面 |
已实现 |
|
我的主页 |
点击后进入自己个人主页,能查看个人基本信息和与自己相关的交易信息 |
已实现 |
|
联系我们 |
点击后可进入私信客服页面 |
未实现 |
|
消息 |
点击后可查看别的用户给您发送到私信消息和系统消息 |
未实现 |
|
发送 |
填写完信息后,点击发送将信息发送给对方 |
未实现 |
|
弹性修改方案 |
功能 |
实现情况 |
|
增加查看历史聊天记录按钮 |
便于用户回顾之前聊天记录 |
未实现 |
|
增加返回按钮 |
便于用户返回之前的商品列表,增强用户体验和友好性 |
未实现 |
a. 用户通过四安吉物品详情页面的买家姓名进入到该页面与卖家进行线上联系
b. 私信页面的上侧是一个基本操作栏,用户只有登录账号后才可以进入此页面,用户可以点击消息按钮进入用户消息页面,点击退出登录按钮退出登录跳转到主页,点击闲鱼首页则访问到我们的主页面,点击我的主页按钮则跳转到用户的个人主页
c. 私信页面的中间部分会显示用户的头像,并且提供对话框使用户与卖家进行交流与联系,用户点击表情和图片小标识可以向卖家发送表情和图片
1.5.8. 修改个人信息页面

|
按钮 |
功能 |
实现情况 |
|
浏览 |
点击浏览可读取本地图片文件,用于上传做头像 |
未实现 |
|
确定 |
填写所有信息后点击完成修改信息 |
已实现 |
|
弹性修改方案 |
功能 |
实现情况 |
|
增加原密码输入框 |
用于确认用户为本人操作,增强用户信息安全性 |
已实现 |
|
增加返回按钮 |
便于用户返回之前的商品列表,增强用户体验和友好性 |
未实现 |
|
在主栏上增加主页按钮 |
便于用户快速返回到主页,重新开始浏览商品或进行其他操作 |
未实现 |
a. 用户通过点击用户个人主页中的修改/完善个人基本资料链接跳转到该页面,用户只有登录账户才可以进入该页面
b. 修改个人详情页面的上部分是网页的LOGO与对用户的欢迎语
c. 修改个人详情页面的中间部分需要用户上传自己的头像,点击浏览则可以浏览用户电脑选择所需的头像,并且中间部分基本为文本框,需要用户对自己的用户名、密码、密码二次确认、更改QQ号、更改的手机号码、自我评价进行填写,点击保存则修改好了用户的个人信息,相对应的个人主页也会做出相应的修改
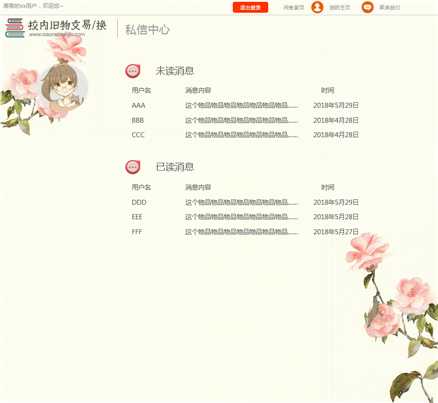
1.5.9. 消息页面

|
按钮 |
功能 |
实现情况 |
|
闲鱼首页 |
点击后跳转到主页面 |
已实现 |
|
退出登录 |
点击后退出登录并跳转到主页面 |
已实现 |
|
我的主页 |
点击后进入自己个人主页,能查看个人基本信息和与自己相关的交易信息 |
已实现 |
|
联系我们 |
点击后可进入私信客服页面 |
未实现 |
|
用户和消息 |
用户点击给他发消息用户的用户名则可以进入到与该用户的私信页面,并且可以浏览到所有的消息记录 |
未实现 |
|
弹性修改方案 |
功能 |
实现情况 |
|
点击对应的消息也可以进行跳转 |
用户点击相应的消息也可以进入到与该用户的私信页面,并且可以浏览到所有的消息记录 |
未实现 |
a. 该页面通过点击消息按钮跳转进入
b. 只有用户登录之后才可以进入到该页面,消息页面的上侧是一个基本操作栏,点击退出登录按钮退出登录跳转到主页,点击闲鱼首页则访问到我们的主页面,点击我的主页按钮则跳转到用户的个人主页
c. 消息页面中间部分分为两大块,一块为未读消息,按时间的逆序记录的是用户的未读消息,用户点击给他发消息用户的用户名则可以进入到与该用户的私信页面,并且可以浏览到所有的消息记录,方便用户的线上联系,用户跳转到私信页面浏览过后,该未读消息会变成已读消息。另一大块便是按时间顺序记录着所有的已读消息。

2.1. 团队成员分工
2.2. 团队成员估计各自任务所需时间
|
|
后端 |
前端 |
|||
|
庄莉 |
童宇欣 |
樊融 |
吕晓真 |
卢琪 |
|
|
基础实现 |
19天 |
22天 |
22天 |
20天 |
20天 |
|
前后端衔接 |
7天 |
||||
|
后续优化 |
衔接完成至项目验收 |
||||
1.1. 项目背景
该项目的名称是”校内闲鱼——二手物品交易平台”,任务的提出者为小组组长庄莉,开发者是由我们小组5人:庄莉、吕晓真、童宇欣、卢琪、樊融。用户为东北师范大学校内学生组成。我们的主要任务是提供一个供校内学生使用的二手物品交易平台,提供以物易物的特色功能和钱物交易的基本功能。保证物品交易的公平公正以及校内用户的信息安全性。
1.2. 参考资料
《构建之法》
《Java基础》
《如何编写测试计划》:http://www.cnblogs.com/itest/archive/2008/06/24/1229151.html
1.3. 测试术语
无
1.4. 项目人员的组成
l 开发人员:庄莉、童宇欣、吕晓真、卢琪、樊融
l 测试人员:樊融、庄莉、童宇欣
l 版本控制人员:庄莉
2.1. 测试范围
|
测试范围 |
主要内容 |
输入 |
输出 |
|
系统登录验证 |
验证用户身份,权限控制 |
用户名及密码 |
验证密码正确或错误 |
|
用户命令处理测试 |
测试功能性测试 |
用户命令选择 |
相应的功能输出 |
|
管理员命令处理测试 |
测试功能性测试 |
管理员命令选择 |
相应的功能输出 |
|
显示信息测试 |
测试显示信息 |
选择选项 |
输出相应信息 |
2.2. 测试目标
首先将用户基本信息模块中的查询、修改等内容进行功能测试,再将用户订单信息模块中的查询和登记等内容进行功能测试,再将用户交易信息模块中的查询和修改等内容进行功能测试。
其次,进行用户命令处理测试,进行用户权限的判断,是接口正确性测试,管理员命令处理测试,进行管理员权限的判断,是接口正确性测试,同时也要存取数据,使订单信息存取的测试
最后是系统登录验证,输入用户名及密码,是订单存取的测试,接口正确性的测试。
3.1. 测试人员需求、分工
测试人员需求:1-2人,进行上述测试。
3.2. 测试方法
手动测试:由1-2人进行测试培训后,进行手动测试,测试上述功能是否可用
3.3. 工具引用及测试培训
说明或引用资料说明为被测软件的使用者提供培训的计划。规定培训的内容、受训的人员人员及从事培训的工作人员。
l 培训内容:学生信息管理基本知识
l 受训人员:测试人员
l 从事培训的工作人员:学校内学生管理人员
3.4. 测试阶段计划
首先,熟悉程序的运行环境,熟悉系统的运用过程,为期2天。
其次,进行系统的培训,为期2天。
再次,准备输入数据,为期3天
此后一周为正式测试,为期大概一周。
3.5. 测试停止及恢复条件
l 当测试在规定时间内成功完成时停止测试
l 当测试在规定时间内未完成时,停止测试并修订测试计划,待计划修订完成后经组内成员讨论后恢复测试
l 在测试中如果遇到问题时,停止测试,经组内成员与测试人员讨论后,得到统一的解决后,恢复测试。
3.6. 测试文档及缺陷提交管理
测试文档由组内成员樊融统一管理,在测试过程中将测试问题和进程及时计入测试文档中,缺陷提交管理统一提交给组内成员樊融,由樊融进行缺陷登记,在登记后统一与组内成员和测试人员沟通修订。
3.7. 测试环境
网站采用Mysql作为数据库,Tomcat作为应用服务器。域名由同学提供。
网站支持对主流浏览器的支持,如IE6-IE10、360浏览器、QQ浏览器、Geogle浏览器等。支持目前的主流分辨率。
Http接口:运营平台的能力层接入平台通过http方式与内容提供商交换数据信息,并将审核后的内容发布,提供给终端用户。接口标准需由能力层接入子平台与第三方业务系统厂家协商定义。
网站可以由Windows7等以上操作系统运行,用户通过Web浏览器登录后即可使用此系统,同一账号不可多地同时登录。
4.1. 硬件资源需求
所用设备为普通计算机即可,数量为5台,预定使用时间为7天,要求为win7等以上操作系统
4.2. 软件资源需求
软件需要测试驱动程序、测试监控程序、仿真程序、桩模块等等;测试驱动模块在大多数场合下称为“主程序”,它接受测试数据并将这些数据传递到被测模块,被测模块被调用后,“主程序”打印相关结果;桩模块用于替代那些真正附属于被测模块的模块,桩模块的接口与其对应的真是模块完全一致,但内部只做少量的数据处理,主要任务是打印“进入-退出”消息。
4.3. 测试环境需求
需5台普通计算机,可联网,Win7及以上操作系统即可。
4.4. 测试人员需求
可提供测试的工作人员为5人左右,技术水平不做要求,有关预备测试知识需掌握
5.1. 人力方面
有可能出现人手不够的情况,在这种情况下,会抽调部分工作人员作为测试人员进行测试。
5.2. 时间方面
在测试过程中可能出现时间超出预期的情况,此时应停止测试,由测试人员和小组成员进行沟通和统一修订后,继续测试。
5.3. 环境方面
测试地点为学校315机房,因此时间会选在机房没有课的时候进行,环境应该不存在太多问题。
5.4. 资源方面
学校机房资源充足,适合测试,如果出现资源不足的问题,会进行测试人员和组内成员的协商。
5.5. 部门合作方面
在部门合作过程中,严格按照制定好的计划执行,正常情况下不会出现部门合作的问题,如果遇到,先停止测试,进行部门间的沟通和修订后,再进行测试。
6.1. 计划制定者
樊融
6.2. 日期
2018.05.28
6.3. 修改记录
|
修改人 |
修改时间 |
修改内容 |
|
|
|
|
|
|
|
|
|
|
|
|
6.4. 评审人员
l 开发负责人:庄莉、童宇欣、吕晓真、卢琪、樊融
l 测试负责人:樊融、庄莉、童宇欣
标签:技术分享 链接 兴趣 联网 介绍 管理人 停止 其他 管理员
原文地址:https://www.cnblogs.com/butiaocao666/p/9111409.html