标签:动画 alt 图片 col 根据 时间 http 意思 嵌套
序言:前段时间因公司需要所以就搞了一下小程序,没想到自己遇到的问题还挺多的,不过网上大多有答案,或者api里面有的,今天只是做一个简单记录而已
在大部分的页面布局上,我们通常会使用背景图的css变现来渲染页面,小程序的背景图跟我们平时开发有一定的差别
<view class=‘nav_main‘ style="background-image: url(‘../../../img/inte_red.png‘);"></view>
.nav_main{//如果你的背景图路径是相对路径,那么背景图属性一定要写在标签里。如果是绝对路径,则可以忽略这一点,建议使用绝对路径。
margin: 0 auto;
margin-top:15%;
width: 80%;
height: 300rpx;
background-repeat: no-repeat;
background-size: 100%;
position: relative;
}

我前面遇到一个问题就是wx.navigateTo无法打开tabBar页面。
解决方案也很简单
Tips:
navigateTo, redirectTo 只能打开非 tabBar 页面。switchTab 只能打开 tabBar 页面。reLaunch 可以打开任意页面,但是不建议经常用这个。onLoad中获取。简单就是从另一个页面进来的,可以新打开页面的生命周期onload:function(option){ let id=option.id;//可以得到路由带的参数id的值 }问题:要在里层for获取最外层的一些数据
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i" wx:key="">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j" wx:key="">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>
ps:其实这个很简单,就是我个人钻进牛角尖,大家肯定不会啦,只是记录下自己犯下的傻。其实就是自定义一下wx:for里的item值 这样:wx:for-item="i",不自定义就会跟内层item冲突,所以获取不到外层数据。
问题:要对某个数据做一个判断,并且保留两位小数点,就想直接在wxml里对数据进行一些操作,比如
<view wx:for="arr">
{{lat>1000:(lat/1000).toFixed(2):lat.toFixed(2)}}
</view>
这样是不行的,谨记,多重三元表达式 解析也是有问题 ,要操作的话最好,在js文件里实现。
问题:要在同一个页面实现两个canvas的切换,还有刚开始使用canvas的一些适配问题,canvas使用的是px,要适配所有手机的话,要怎么做呢
废话不多讲,我的一种解决方案
var res = wx.getSystemInfoSync() console.log(res.windowWidth);
获取手机当前的宽高,然后根据设计图的尺寸进行相对应的比例。这就是一种解决方案,可能还有其他的,欢迎留言告诉我,十分感谢。
嗯,然后就到了canvas的切换问题,大家可能会说,这么简单,有啥难的,直接套一个scroll-view标签就搞定了,emmmmmmmm,其实当时我也是这么想,然后就gg了
在模拟器上开发都没啥问题,但是到了手机上,你会发觉根本无法切换。
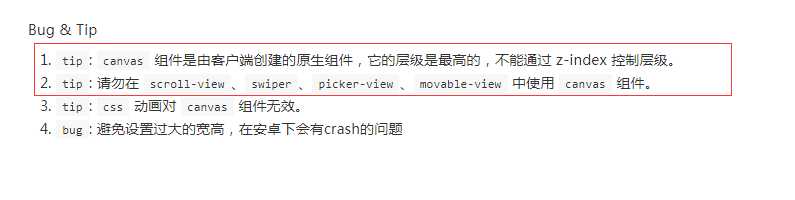
然后特意去查了文档,意思是这样的

解决方案
其实解决方案也很简单,想法也很多,最后确定用动画去实现
首先用到wx.createAnimation(OBJECT),这里就要去查一下小程序动画的api animation
页面两个canvas就通过数据控制显示隐藏,在显示隐藏加上动画,看起来就跟切换效果差不多了。
对了,这里就不贴代码了,如果没有尝试过的,可以尝试去实现一下,玩玩。
如果你有更好的方案,欢迎留言告诉我,感谢十分。
可能还有其他的,我也忘记了一部分问题。。。等我记得的话会给大家加上。
最后,这里有 一个没啥人的web交流群,也非常欢迎大家加入,qq群:557529704
标签:动画 alt 图片 col 根据 时间 http 意思 嵌套
原文地址:https://www.cnblogs.com/zwp06/p/9112583.html