标签:bower tor asp 自己 位置 info bsp http 一个
公司用到KendoUI前端框架,所以想下载示例来做些练习。
开启vs2017 新建个asp.net mvc空项目,然后用nuget安装kendoui发现是2014年的,
后来想到公司前端人员都喜欢用bower来管理前端包,所以试着用bower来替代nuget管理前端包。
在vs2017右击项目在弹出的菜单中没有bower选项,后来通过百度知道需要在项目目录下添加一个文件(.bowerrc)
内容为:
--------------------------------------------
{
"registry": "https://registry.bower.io",
"directory": "wwwroot/lib"
}
-------------------------------------------
wwwroot/lib 为安装包的位置,根据自己的项目可以自己指定
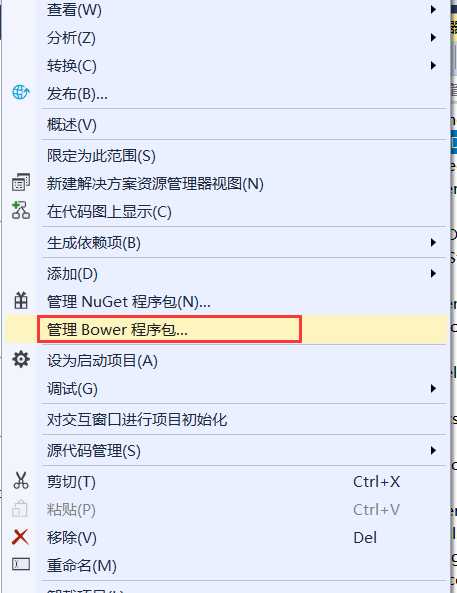
添加文件以后,再右击项目在弹出的菜单中就有选项了:


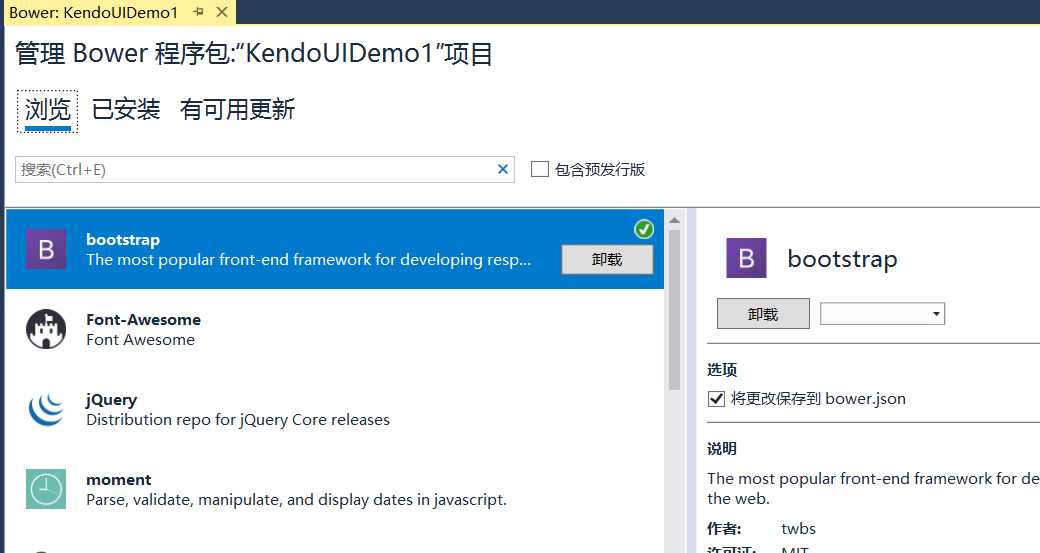
这样就能使用图形化的界面安装前端框架包了,而不是使用命令行。
注意:bower是建立在nodejs之上的,确保本地有安装nodejs!
标签:bower tor asp 自己 位置 info bsp http 一个
原文地址:https://www.cnblogs.com/wanghaibin/p/9116816.html