标签:cap 并且 flow 负数 pre margin mat inline ack

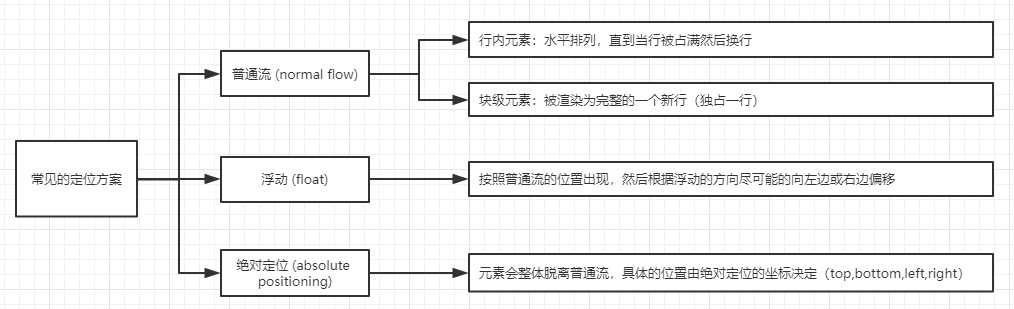
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。
它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
1. 清除内部浮动
我们在布局时经常会遇到这个问题:对子元素设置浮动后,父元素会发生高度塌陷,也就是父元素的高度变为0。解决这个问题,只需要把把父元素变成一个BFC就行了。常用的办法是给父元素设置overflow:hidden。
2. 垂直margin合并
在CSS当中,相邻的两个盒子的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠的结果:
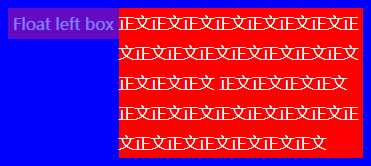
3. 创建自适应两栏布局
<body>
<div class="wrapper">
<div class="float-left">Float left box</div>
<p>
正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文
正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文
</p>
</div>
</body>
<style type="text/css"> *{ margin:0; padding:0; box-sizing: border-box; } .wrapper{ background: blue; padding:10px; color:#fff; } .float-left{ float:left; background: mediumvioletred; padding:5px; opacity: 0.5; } p{ line-height:30px; background: red; } </style>

显然,这是p元素中的文字受到了div.float-left元素浮动的影响;
如果想要文字环绕的效果,float是最为合适的;
如果不想要文字环绕的效果,则需要对p元素建立一个BFC,消除外界因素对其内容的影响。
常见的方法是:
overflow:hidden\auto\scroll;
display:flex\table\table-cell;

标签:cap 并且 flow 负数 pre margin mat inline ack
原文地址:https://www.cnblogs.com/guomin/p/9117394.html