标签:ges term color 添加 rom pull utf-8 name title
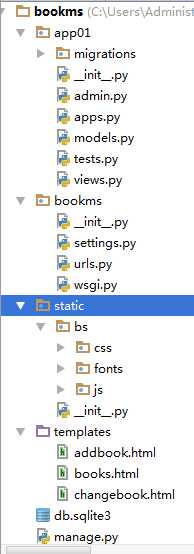
结构目录

页面展示:

1创建Django,创建app01
在modules.py添加
class Book(models.Model): id=models.AutoField(primary_key=True) title=models.CharField(max_length=32) #state=models.BooleanField() pub_date=models.DateField() price=models.DecimalField(max_digits=8,decimal_places=2) publish=models.CharField(max_length=32)
2在settings里边添加app01
INSTALLED_APPS = [ ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, "app01", ]
3在Terminal里边输入
C:\Users\Administrator\PycharmProjects\bookms>python manage.py makemigrations Migrations for ‘app01‘: app01\migrations\0001_initial.py - Create model Book C:\Users\Administrator\PycharmProjects\bookms>python manage.py migrate Operations to perform: Apply all migrations: admin, app01, auth, contenttypes, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying app01.0001_initial... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying auth.0009_alter_user_last_name_max_length... OK Applying sessions.0001_initial... OK
4在urls.py中添加
from app01 import views urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘addbook/‘, views.addbook), ]
在views.py中加视图函数
def addbook(request): return render(request, addbook.html)
urls.py
from django.contrib import admin from django.urls import path, re_path from app01 import views urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘addbook/‘, views.addbook), path(‘books/‘, views.books), re_path(r"books/(\d+)/delete", views.delbook), #delbook(request,2) re_path(r"books/(\d+)/change", views.changebook) ]
views.py
from django.shortcuts import render, HttpResponse, redirect # Create your views here. from app01.models import Book def addbook(request): if request.method == "POST": title = request.POST.get("title") price = request.POST.get("price") date = request.POST.get("date") publish = request.POST.get("publish") book_obj = Book.objects.create(title=title, price=price, pub_date=date, publish=publish) return redirect("/books/") return render(request, "addbook.html") def books(request): book_list = Book.objects.all() return render(request, "books.html", locals()) #传给模板直接让它渲染就可以了 def delbook(request, id): Book.objects.filter(id=id).delete() return redirect("/books/") #重定向 def changebook(request, id): book_obj = Book.objects.filter(id=id).first() if request.method=="POST": title = request.POST.get("title") price = request.POST.get("price") date = request.POST.get("date") publish = request.POST.get("publish") Book.objects.filter(id=id).update(title=title, price=price, pub_date=date, publish=publish) return redirect("/books/") return render(request, "changebook.html", {"book_obj":book_obj})
addbook.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/bs/css/bootstrap.css"> <style> .container{ margin-top:100px; } .btn{ margin-top: 10px; } </style> </head> <body> <h3>添加书籍</h3> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <form action="" method="post"> {% csrf_token %} <!--为了通过防跨域请求验证--> <div> <label for="">书籍名称</label> <input type="text" class="form-control" name="title"> <!--有form-control就有样式了--> </div> <div> <label for="">价格</label> <input type="text" class="form-control" name="price"> </div> <div> <label for="">出版日期</label> <input type="date" class="form-control" name="date"> </div> <div> <label for="">出版社</label> <input type="text" class="form-control" name="publish"> </div> <input type="submit" class="btn btn-success pull-right" > </form> </div> </div> </div> </body> </html>
books.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/bs/css/bootstrap.css"> <style> .container{ margin-top:100px; } .btn{ margin-top: 10px; } </style> </head> <body> <h3>查询书籍</h3> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <a href="/addbook/" class="btn btn-primary">添加书籍</a> <table class="table table-striped table-bordered"> <thead> <tr> <th>书籍名称</th> <th>价格</th> <th>出版日期</th> <th>出版社</th> <th>删除操作</th> <th>编辑挫折</th> </tr> </thead> <tbody> {% for book in book_list %} <tr> <td>{{ book.title }}</td> <td>{{ book.price }}</td> <td>{{ book.pub_date|date:‘Y-m-d‘ }}</td> <td>{{ book.publish }}</td> <td><a href="/books/{{ book.pk }}/delete" class="btn btn-danger">删除</a></td> <td><a href="/books/{{ book.pk }}/change" class="btn btn-info">编辑</a></td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </body> </html>
changebook.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/bs/css/bootstrap.css"> <style> .container{ margin-top:100px; } .btn{ margin-top: 10px; } </style> </head> <body> <h3>编辑书籍</h3> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <form action="" method="post"> {% csrf_token %} <!--为了通过防跨域请求验证--> <div> <label for="">书籍名称</label> <input type="text" class="form-control" name="title" value="{{ book_obj.title }}"> <!--有form-control就有样式了--> </div> <div> <label for="">价格</label> <input type="text" class="form-control" name="price" value="{{ book_obj.price }}"> </div> <div> <label for="">出版日期</label> <input type="date" class="form-control" name="date" value="{{ book_obj.pub_date|date:‘Y-m-d‘}}"> </div> <div> <label for="">出版社</label> <input type="text" class="form-control" name="publish" value="{{ book_obj.publish }}"> </div> <input type="submit" class="btn btn-success pull-right" > </form> </div> </div> </div> </body> </html>
标签:ges term color 添加 rom pull utf-8 name title
原文地址:https://www.cnblogs.com/shengyang17/p/9102968.html