标签:世界 屏幕尺寸 jpg 就是 png rgb ... ima ios开发
移动 UI 设计的世界 ...
1、屏幕尺寸
屏幕大小,指屏幕对角线的长度,而不是屏幕的宽度或高度; 单位为英寸
如 iPhone 7 屏幕尺寸为 4.7 英寸;三星 S6 屏幕尺寸为 5.1 英寸;


2、屏幕像素密度 --- ppi
指每英寸屏幕搜拥有的像素数;由屏幕尺寸和屏幕里所包含的像素数量 计算出来的单位;
ppi 指每英寸所拥有的像素数 ,即每英寸像素。 像素密度越高,代表屏幕图像显示越清晰。

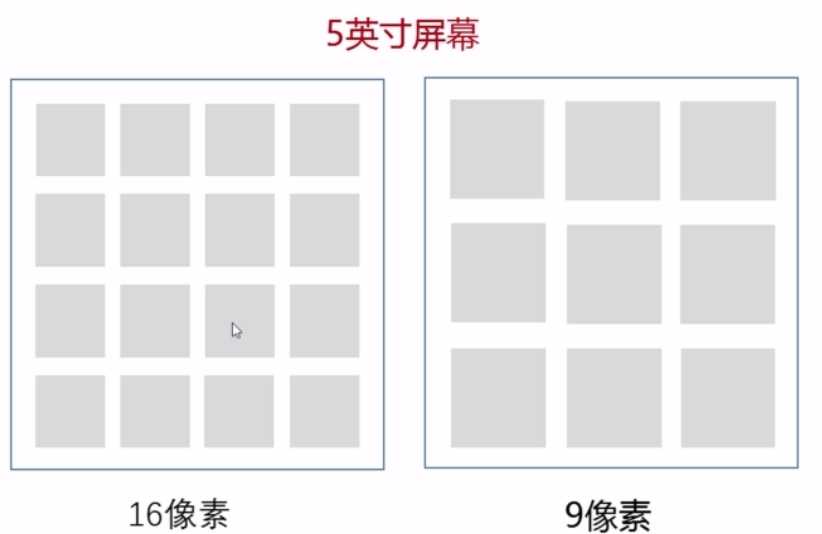
同样5英寸的屏幕,像素数多,屏幕像素密度大,屏幕更清晰;

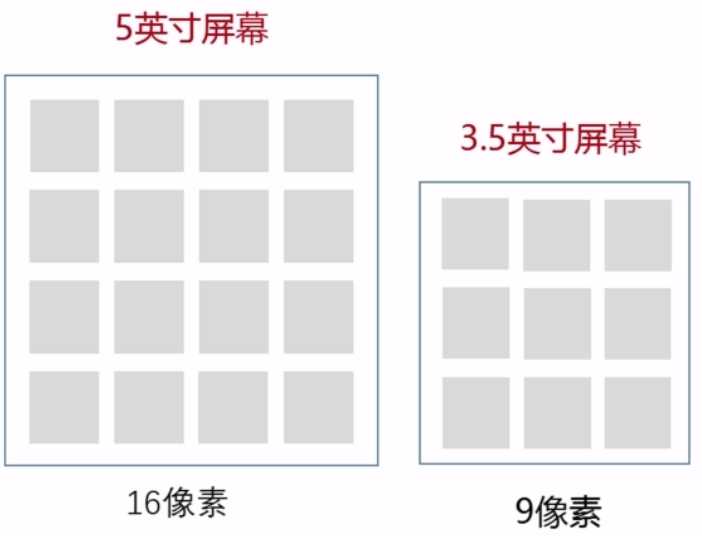
屏幕尺寸 和 像素数不想等时,就很难判断谁的屏幕像素密度更大了。。
ppi的计算公式:
![]()
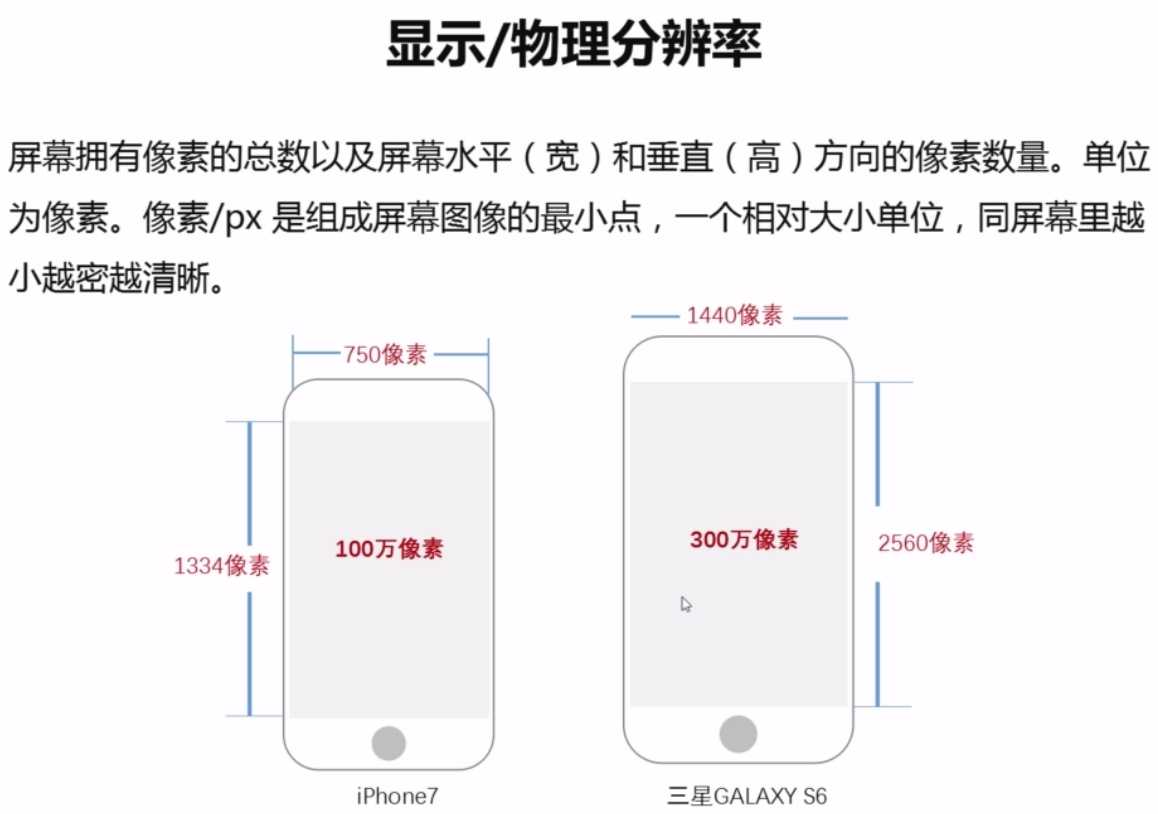
iphone 7 分辨率 750*1334 4.7英寸 ppi 326
三星GALAXY 1440*2560 5.1英寸 ppi 576
3、视网膜屏幕
苹果公司提出了视网膜屏幕的概念:当你的手机距离眼睛25-30cm时,你的眼睛无法分辨出屏幕的像素点。这就是视网膜屏幕。

4、PPI 与 DPI 之间的基情
PPI: 每英寸所能显示的像素数。 --- 衡量屏幕清晰度的重要单位,值越大,当然密度就越高,单位尺寸上的像素点就越多,屏幕越清晰;
DPI: 平面设计/印刷计数单位,指每英寸所能印刷出来的网点数。 --- 衡量打印机精度的主要单位,值越大,表示打印机的打印精度越高。
ps:中文版的ps 欺骗了大家十几年 :(

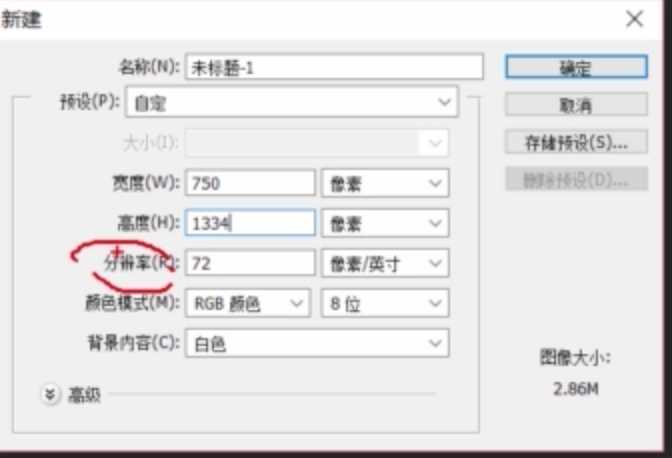
打开中文ps的新建窗口。宽度高度,指的就是显示分辨率
印刷设计 - 颜色模式CMYK - 分辨率指的就是DPI
UI设计 - 颜色模式RGB - 分辨率指的就是PPI
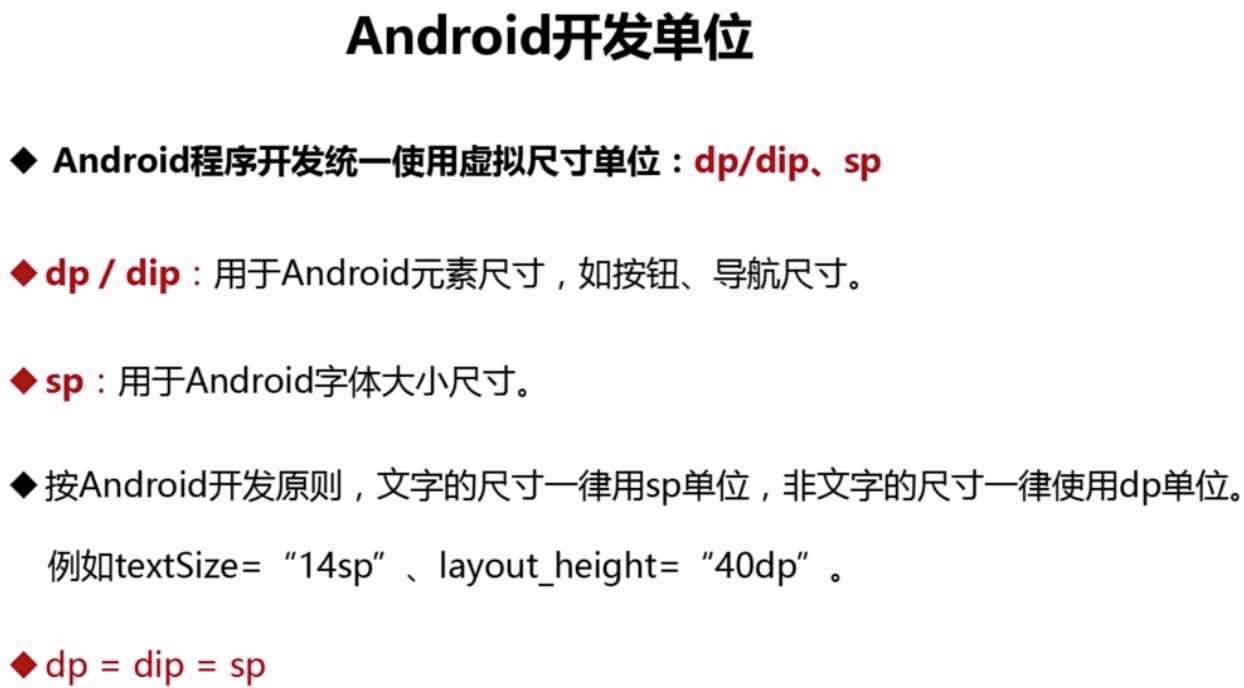
5、 安卓的dp/dip、sp 虚拟尺寸单位 ,不受ppi的影响



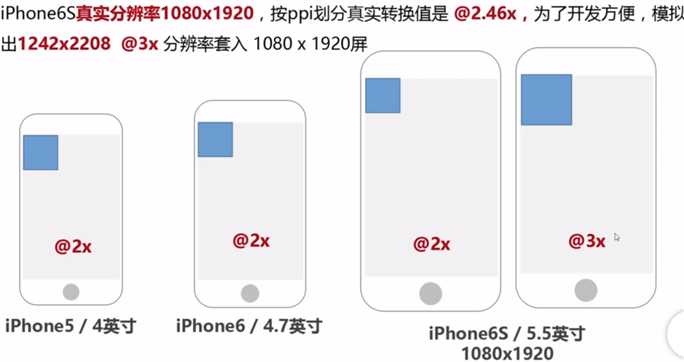
6、iPhone 分辨率 与 单位转换
IOS开发虚拟尺寸单位: piont / pt

iPhone6S 真实分辨率:

原则:
主流配置;上下适应,承上启下;保持清晰度;推荐: 750*1334 主流配置
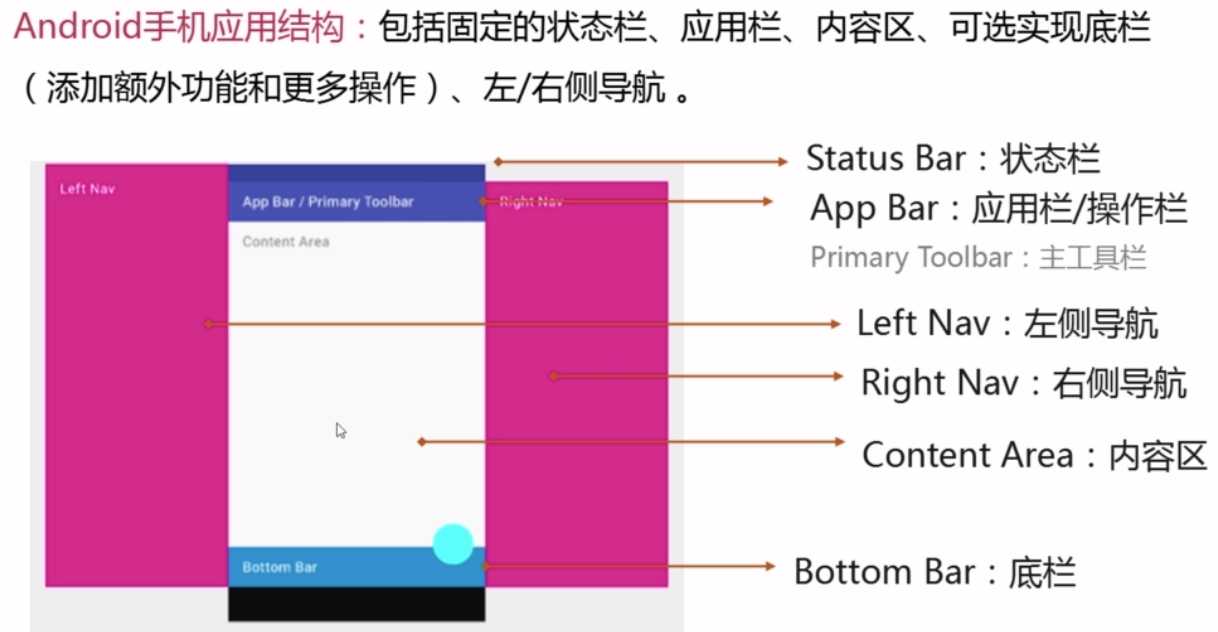
安卓Android 手机应用结构:

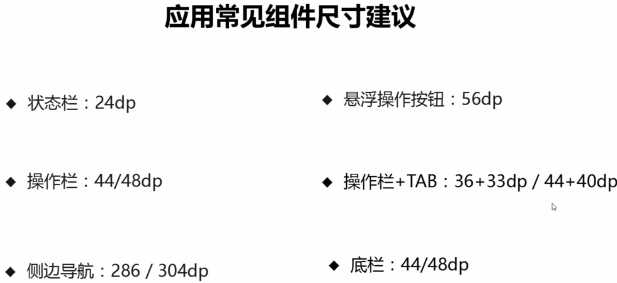
7、Android 基本布局
基准间距原则:

水平外边距:

8、安卓文字排版标准


文字排版:
逗号不排在最左侧;左对齐优先右对齐;标题越重要、级别越大颜色越深、越突出;字号大小有层次;正文宽不要超过320dp;
标签:世界 屏幕尺寸 jpg 就是 png rgb ... ima ios开发
原文地址:https://www.cnblogs.com/wuhaoquan/p/9104603.html